QloApps Social Feeds is an add-on for QloApps.
It helps you to easily show all the Instagram posts on your website.
So, that you can easily highlight offers/ discounts you are giving and also leaves a lasting impression on customers.
In today’s digital world, promoting on popular social media platforms will grab the attention of customers.
And hence increase sales.
Hence, to increase the visibility and sales of your website we are here with QloApps Social Feeds.
Features of QloApps Social Feeds
- You can display on multiple pages of your website the feeds posted on Instagram.
- There is an option to display posts/ feeds as slider or pagination view.
- Either display the caption on the image just when the cursor is hovering or never.
- Customize the view of posts by choosing a colour for caption background, caption & heading.
- Set the context opacity from 0 to 1. according to your convenience.
- Choose to show the publishing time of the posts on the image.
- Enable/ disable slider autoplay and set its time.
- Set the number of posts you want to display in one row.
- Enable image thumbnail to show border & padding around images.
- The installation of any module is very simple in QloApps.
Installation of QloApps Social Feeds
The installation of any module is very simple in QloApps. For installation of QloApps Social Feeds.
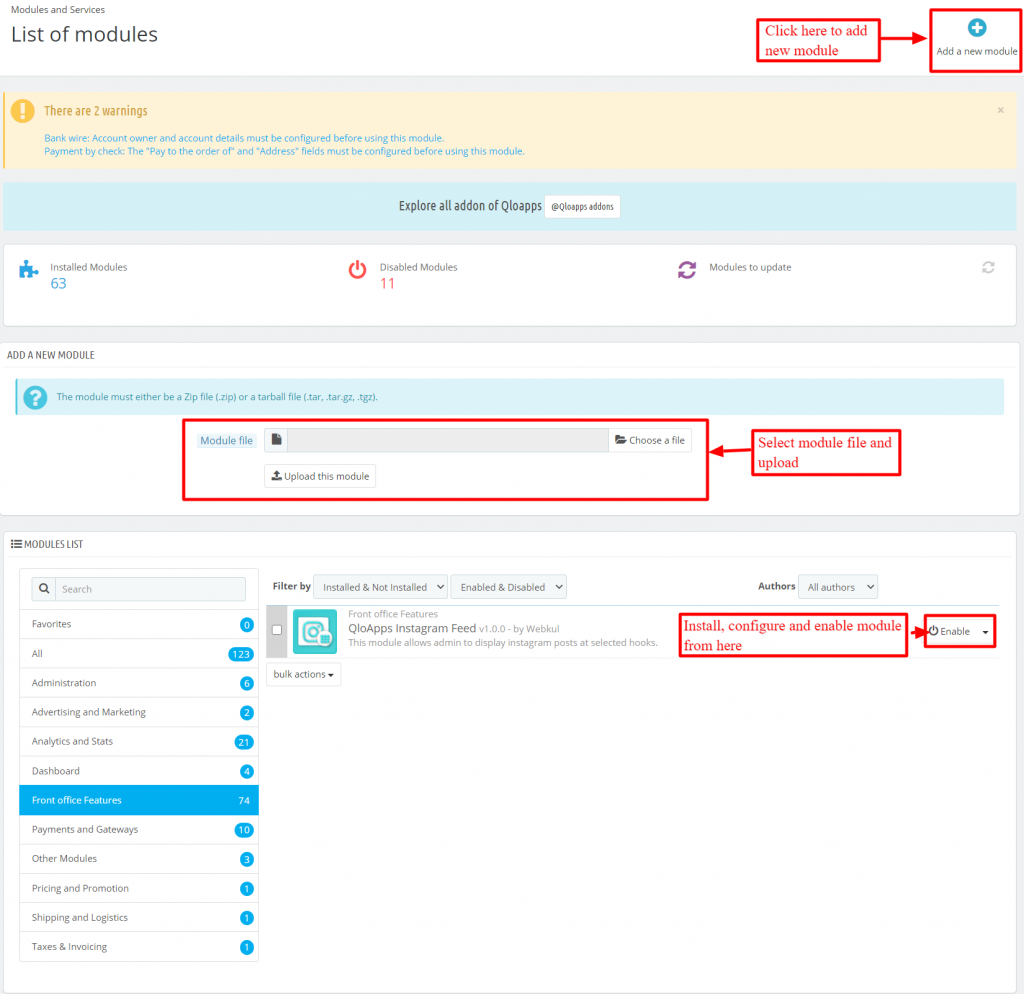
- Go to the “Module and Services” tab.
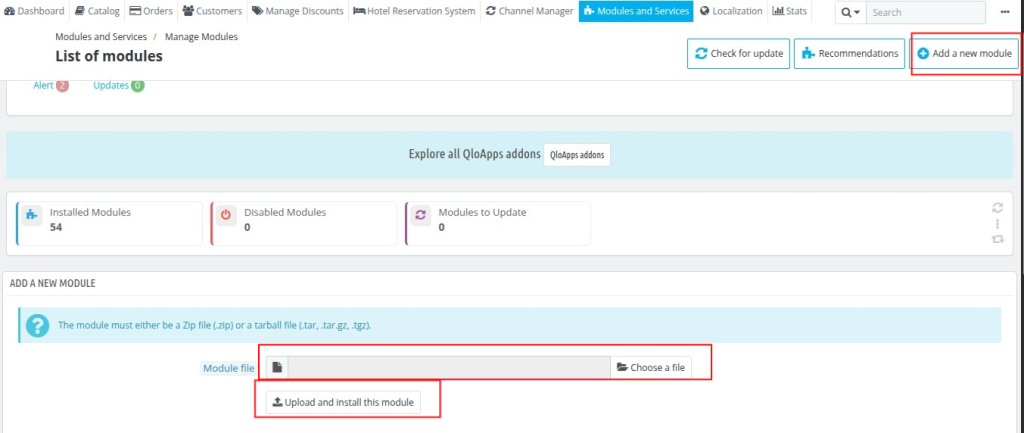
- Click on “Add New Module”.

Now upload the Zip file of the module and click on install.

Now you have installed the module. So let’s check how to configure it.
Configuration of Social Feeds

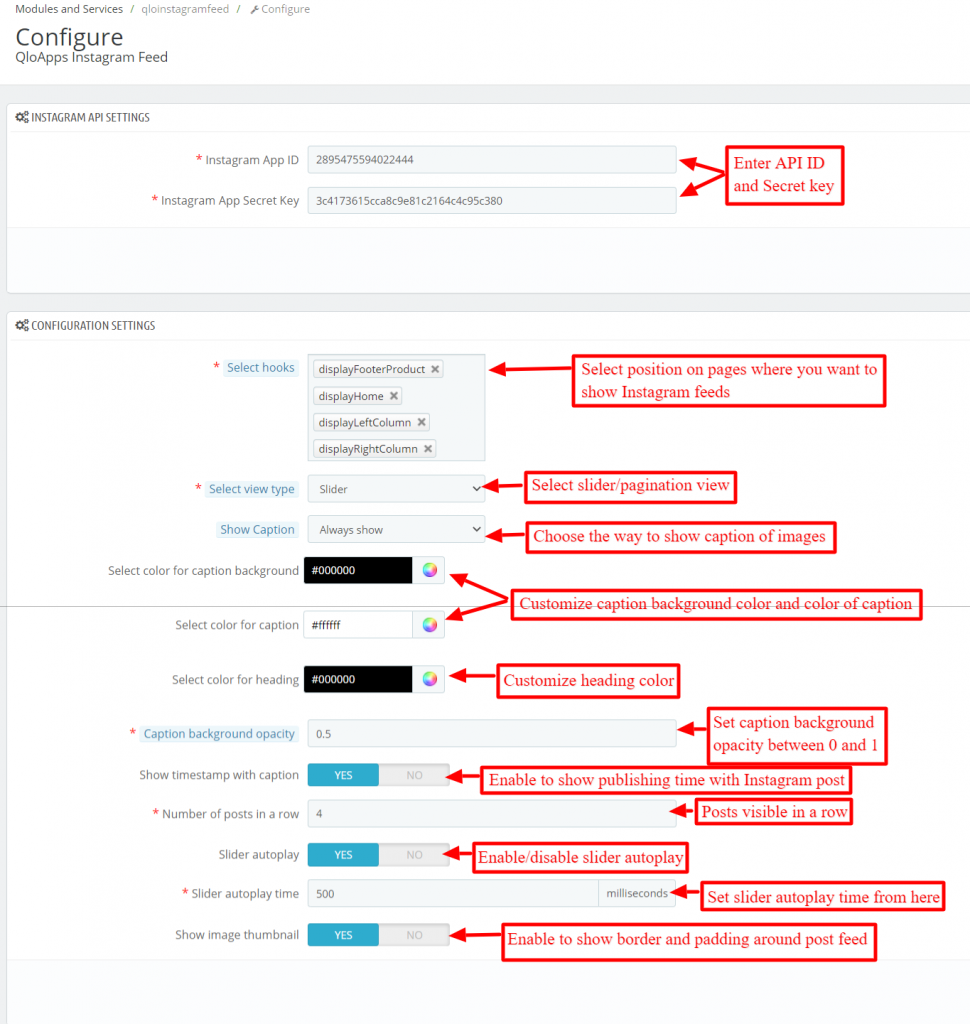
You need API keys to configure the module.
Further, let’s see details of configuration settings
Select hooks: Select the position and the pages on which Instagram feeds are to be viewed.
Select view type: Select to display the feeds in slider or pagination mode.
Show caption: Choose to show caption on the image on hovering the cursor. Moreover, choose to always or never display the caption on the image.
Color for caption background: Select the color of the caption text background.
Select color for the caption: Select the color of your choice for the caption text that is displayed on Instagram feeds.
Select color for heading: Customize the heading color of Instagram feeds.
Caption background opacity: Set caption background opacity between 0 and 1.
Show timestamp with the caption: Choose to show or hide publishing time of post on the Instagram feeds.
A number of posts in a row: Enter the number of posts you want to show in one row.
Slider autoplay: Enable or disable slider autoplay.
Slider autoplay time: Set slider autoplay time.
Show image thumbnail: In order to show border & padding around images, enable this option.
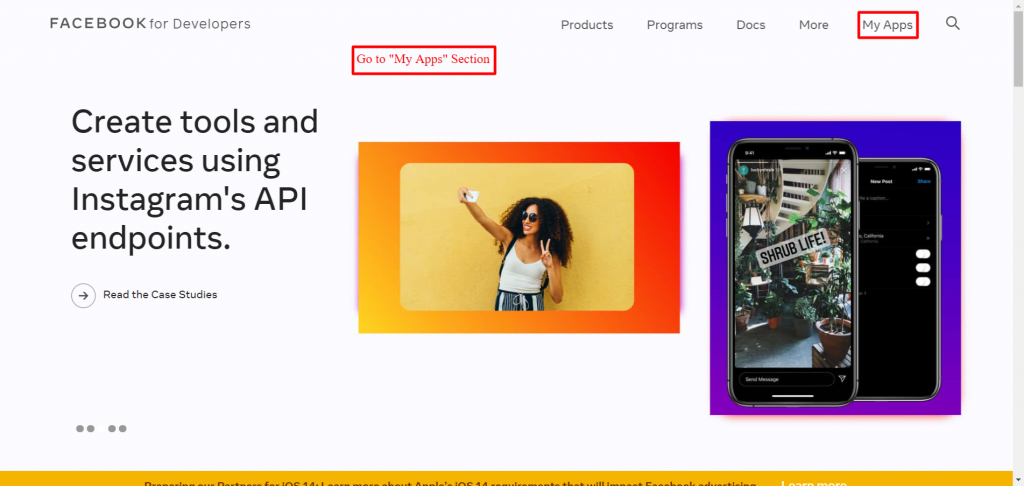
How to get API keys?
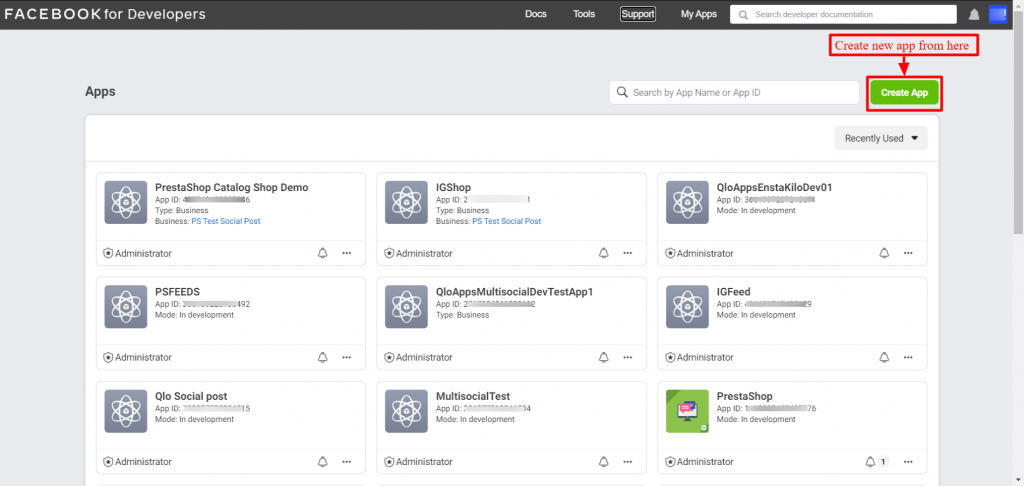
To get API keys, visit developers.facebook.com. After landing on a page, click on “My Apps” button.

After clicking on it, you will be redirected to Apps section, where you can see the list of previously created apps.
Now, click on the ‘Create App’ button to create a new app.

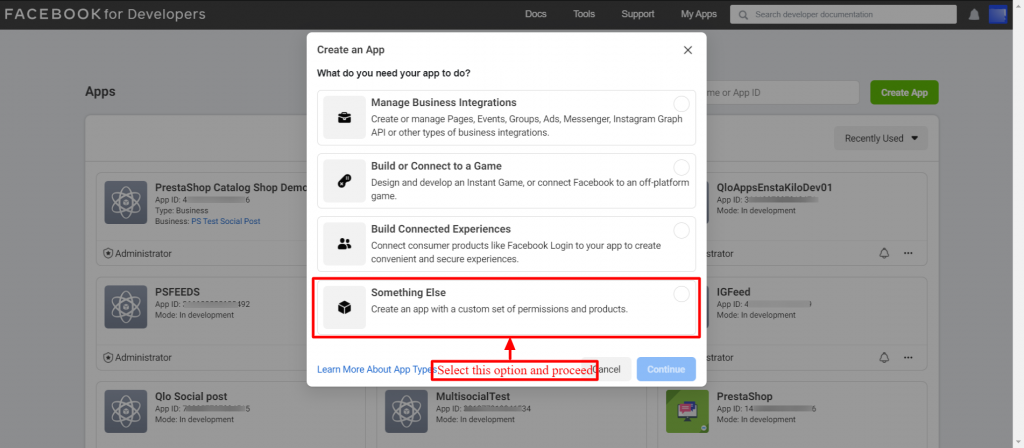
Afterwards, choose the app category as “Something Else”

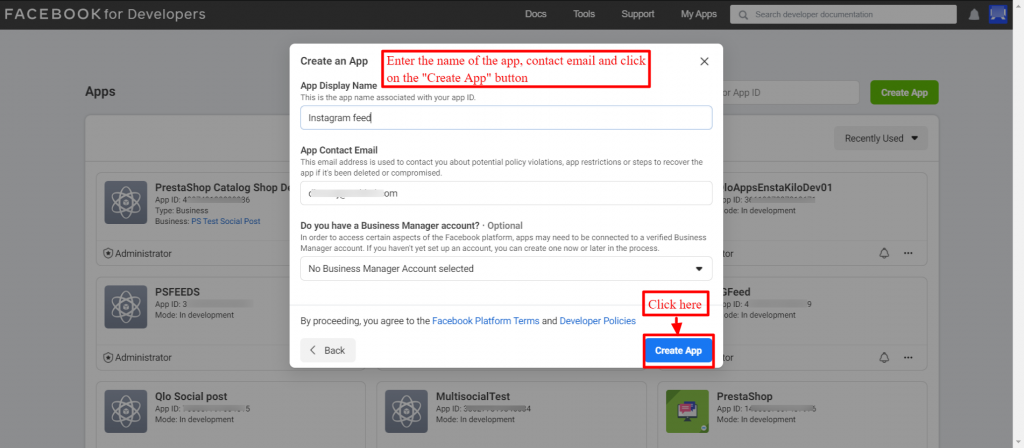
Now, enter the name of the app & contact email to proceed. Complete the security check as well.

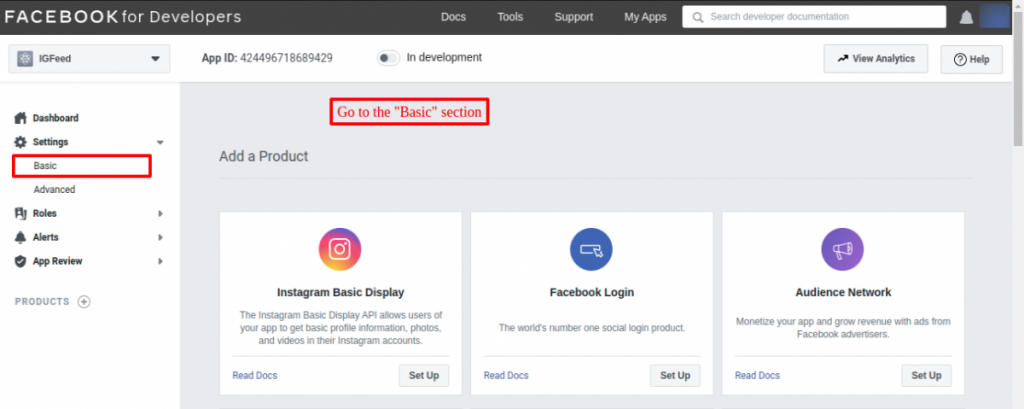
After the creation of app, you will land on its dashboard.

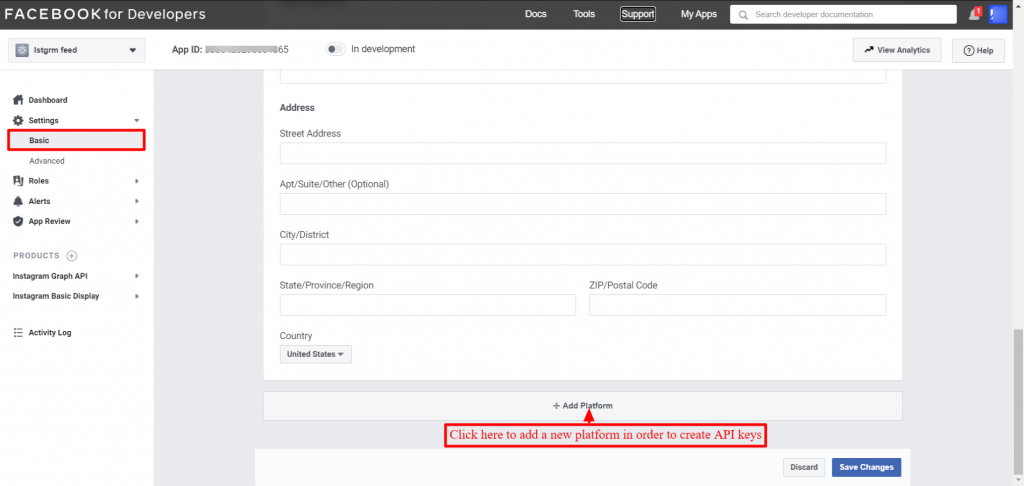
Scroll down to the end of the page and click on “Add Platform”.

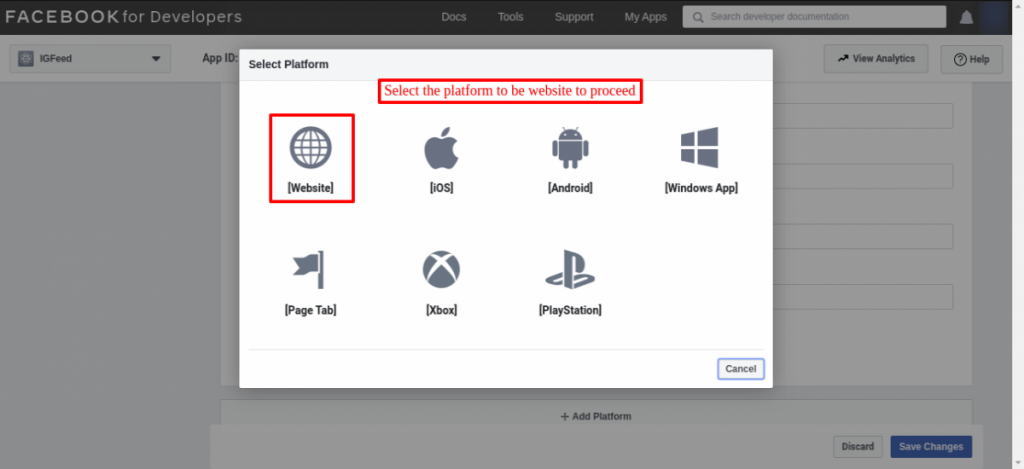
After that select the platform as “Website”.

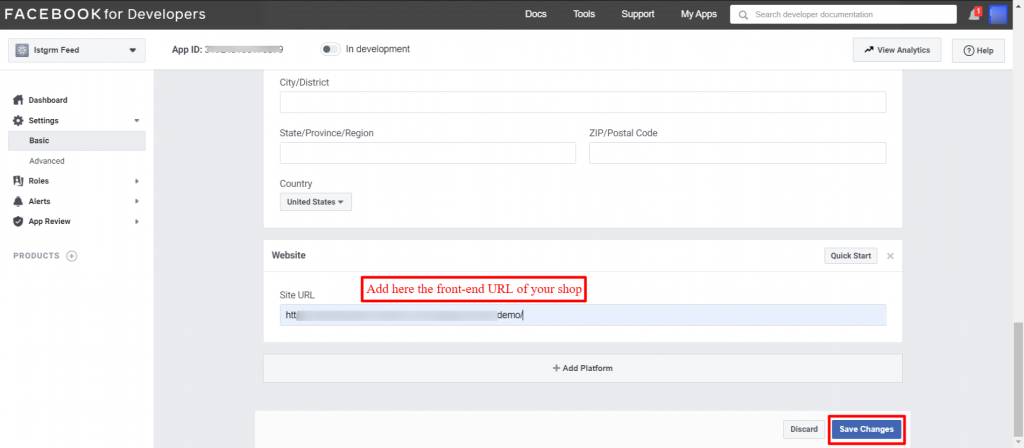
Here, you’ll need to add your website’s URL. Add your website’s front-end URL & press save changes to continue.

Set up Instagram Basic Display app
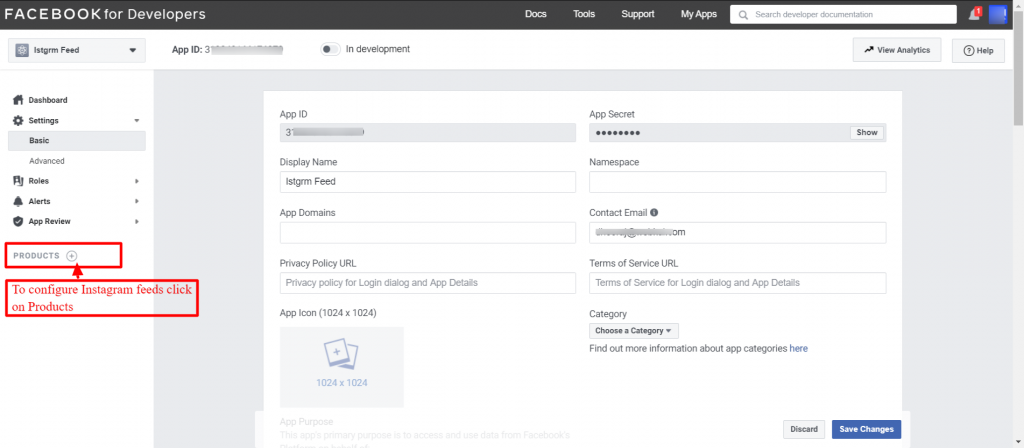
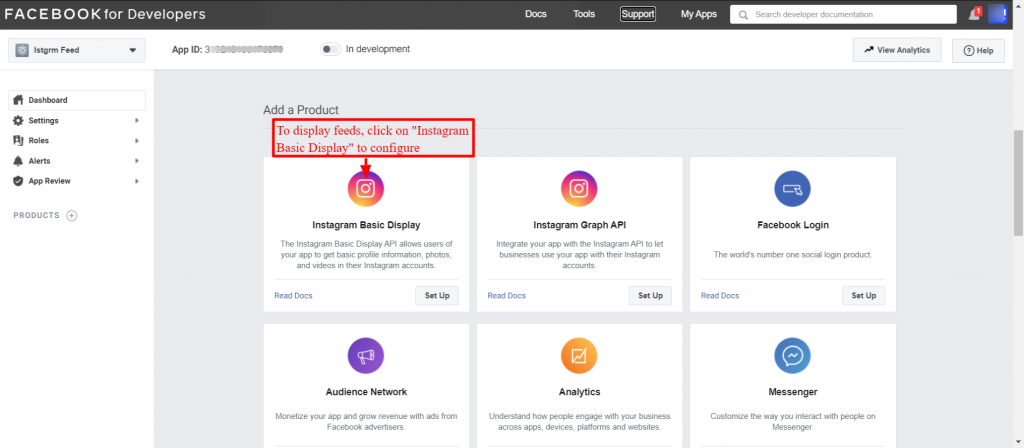
Now go to the products section after adding the URL of your site. Here, you will need to set up a product that’ll help you to show Instagram feeds.

Proceed to configure the “Instagram Basic Display” product to fetch & display the Instagram feeds. To continue, click on the setup button.

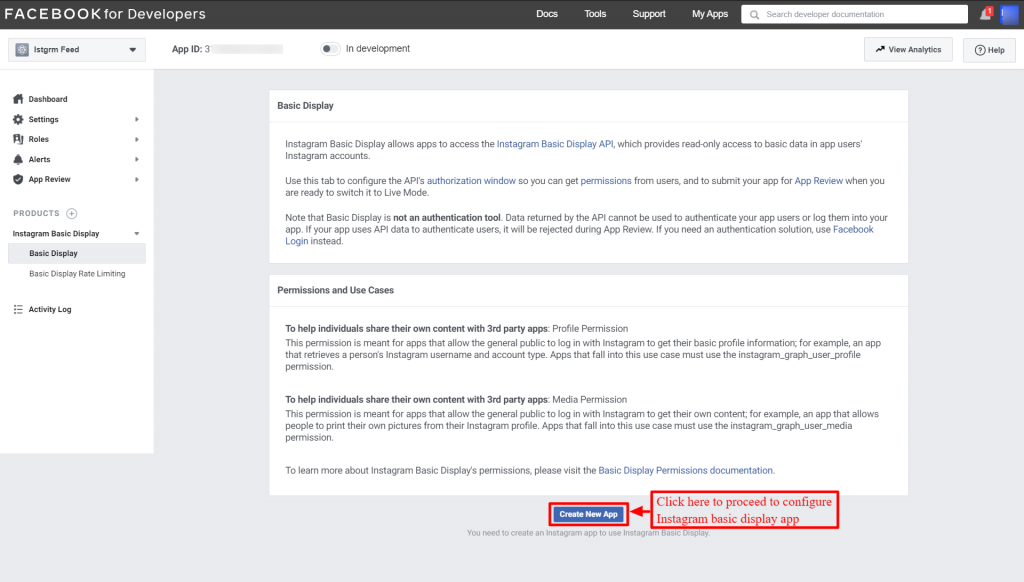
Click the “Create New App” button to configure Instagram basic display app.

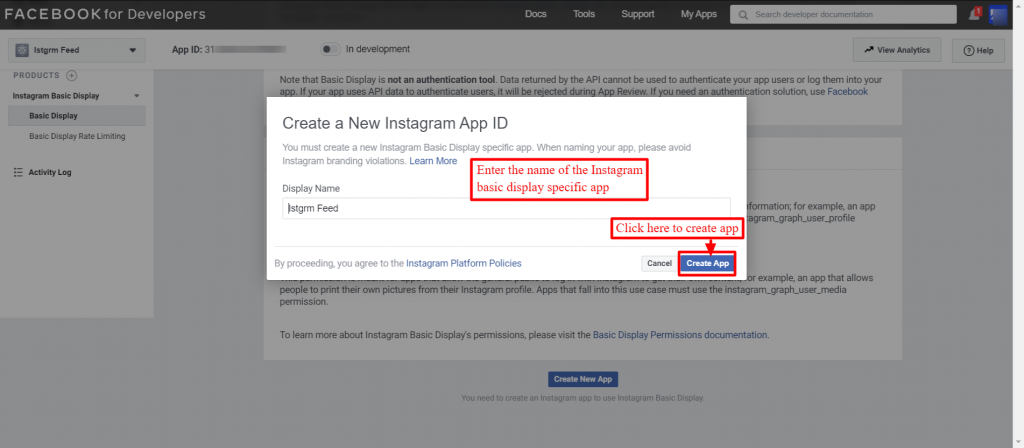
Write the app’s name & continue.

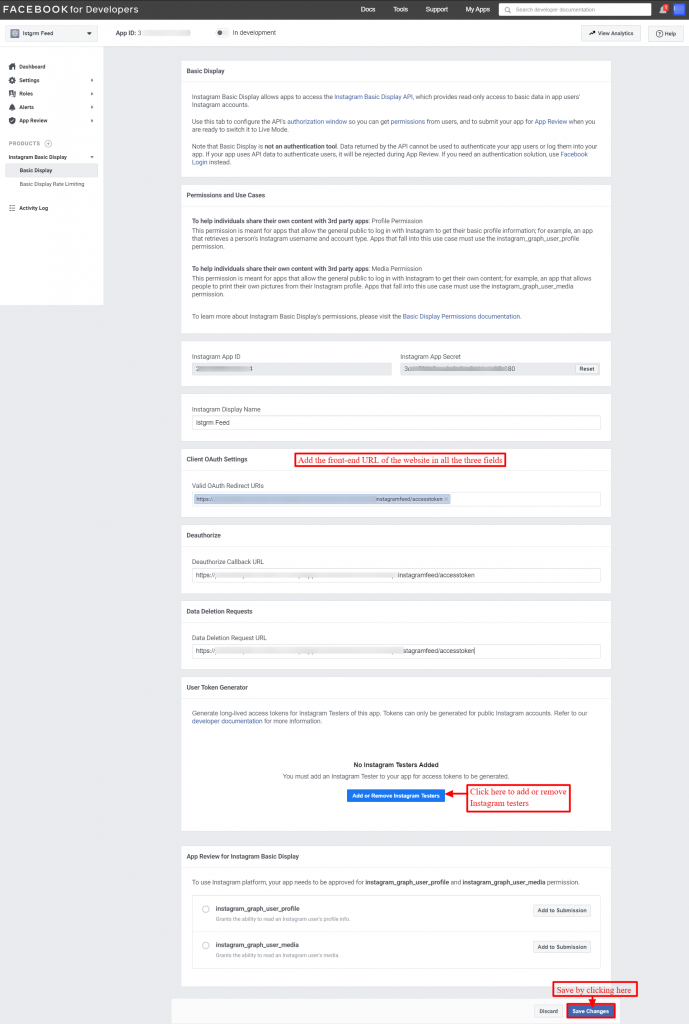
You can find the App ID & App Secret required to configure the module after creating the app for Instagram basic display.
Further, on this page, you will also need to fill OAuth redirect URL, Deauthorize callback URL & the data deletion request URL.
The URL that needs to be inserted in the above fields should be in the format below.

So, this was all about the process to generate the API keys for the module. Enter these keys in the configuration settings to fetch the Instagram feeds.
In addition to creating API keys, you must also add an Instagram tester to access the Instagram account using the Facebook app.
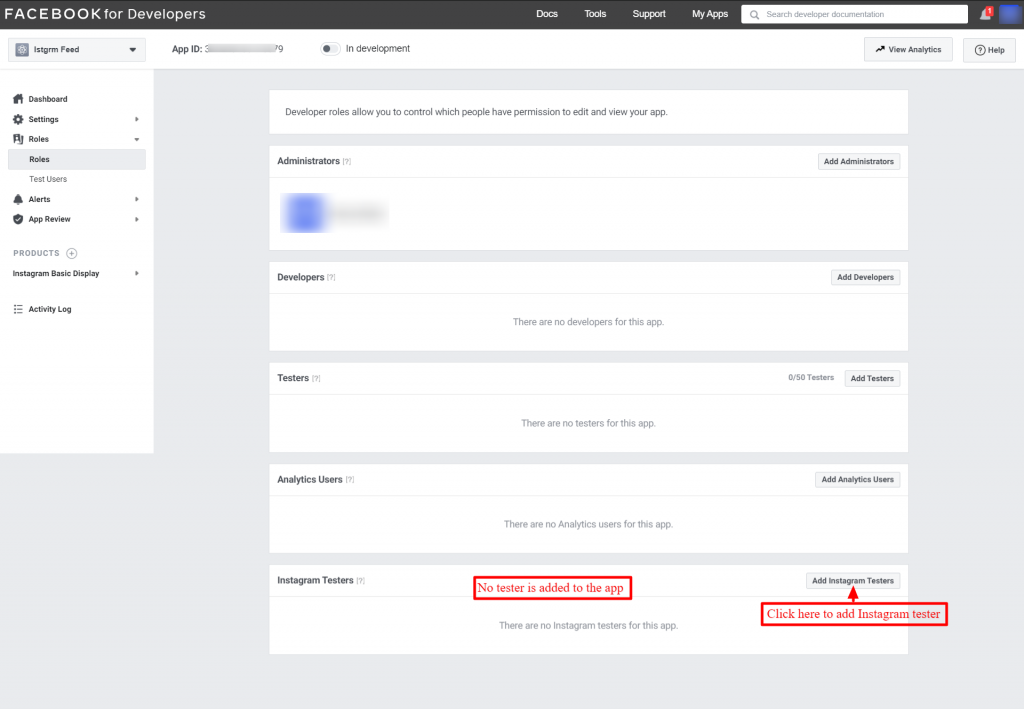
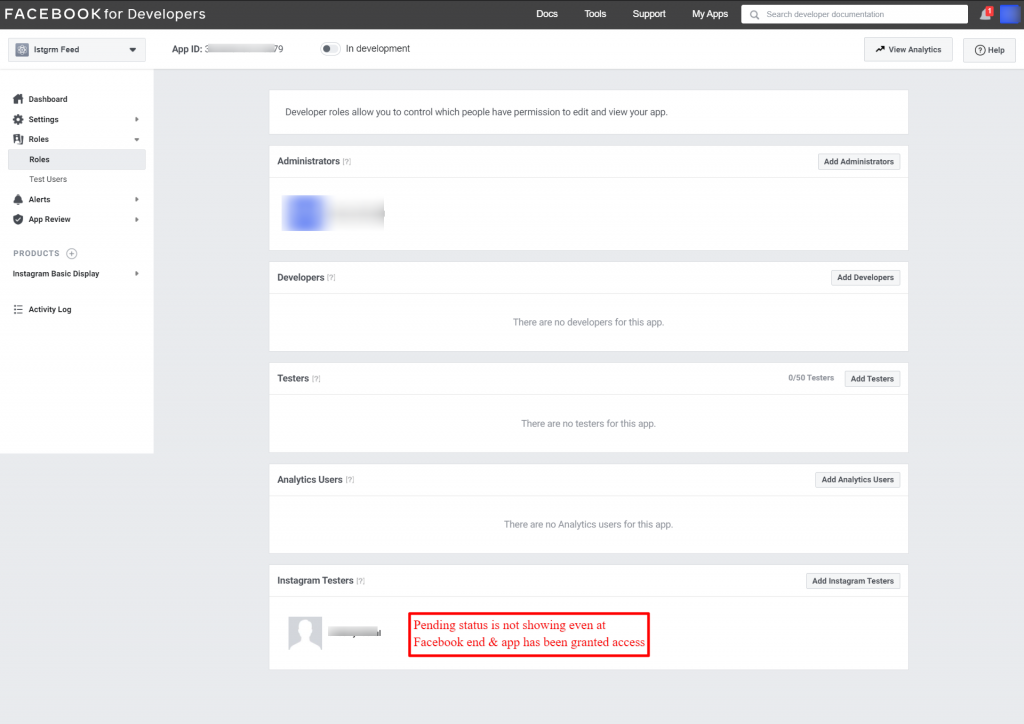
Add Instagram Tester
You can note a section of the user token generator in the above picture.
There is an alternative in this section to add or remove Instagram testers.
Now, in order to progress to the next step, you must press this button.

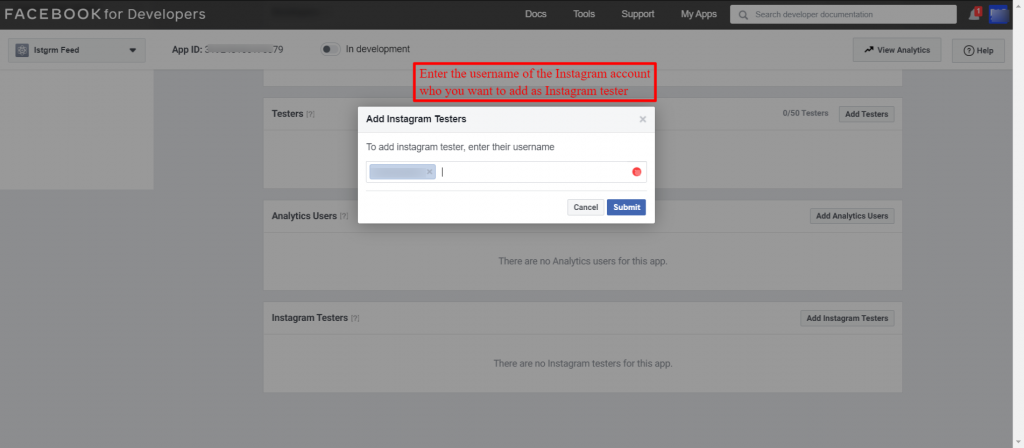
A popup will open when you press the ‘Add Instagram Tester’ button.
Here, type the Instagram account username that you want to add as an Instagram tester.

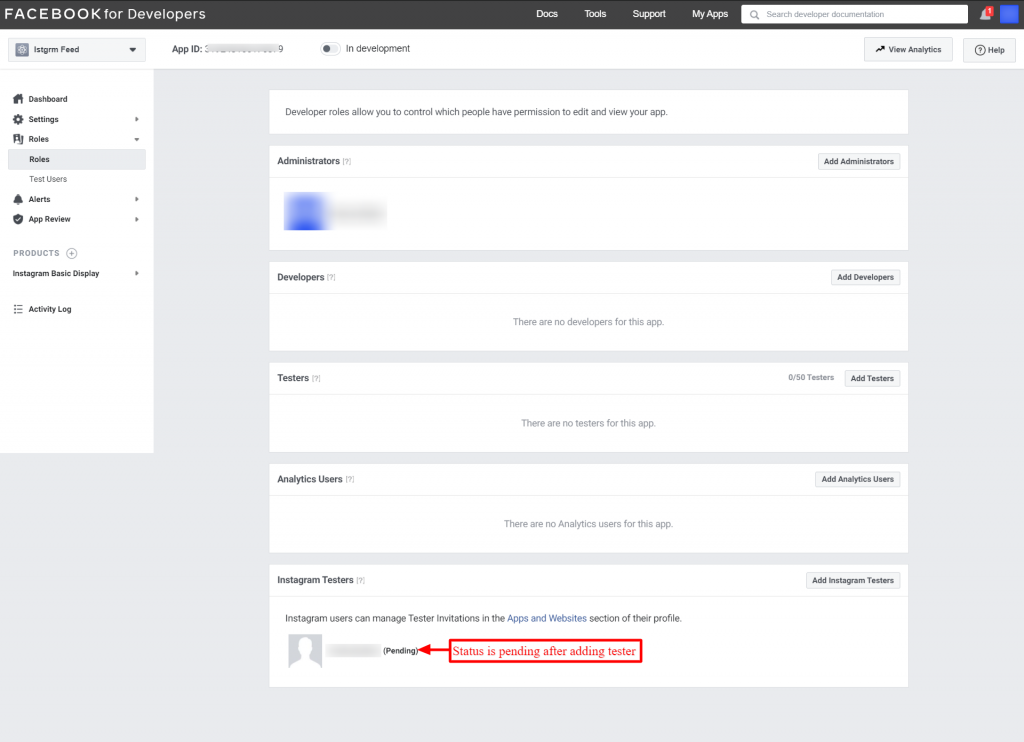
After selecting the user & clicking on the “Submit” button, the Instagram user will be added as tester.

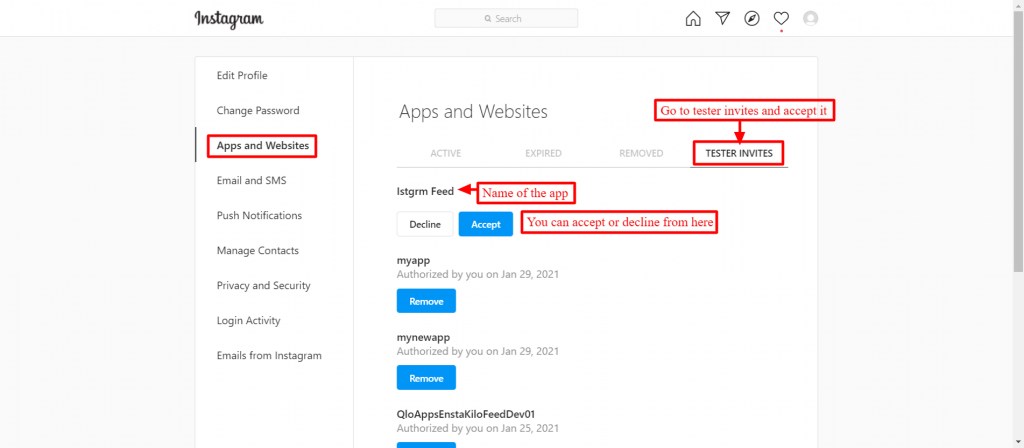
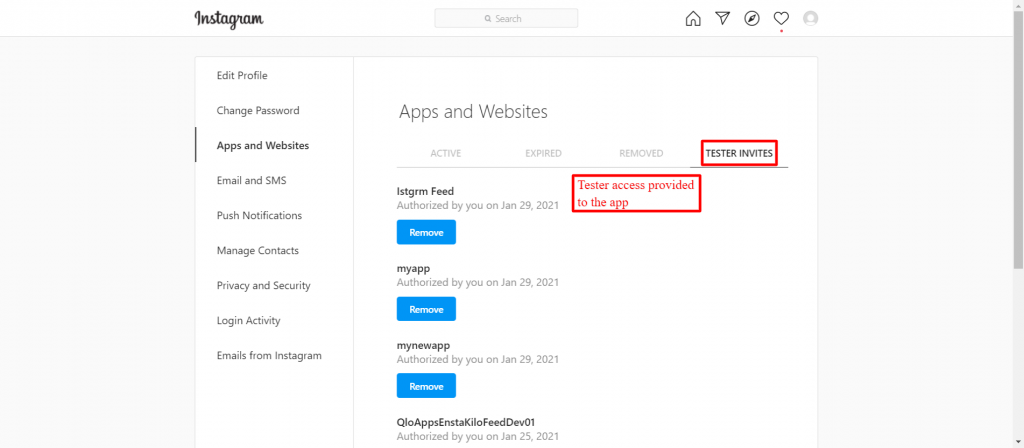
Now go to Instagram. After that navigate to “Apps and Websites” section under “Settings“.
You now need to go to “Tester Invites” to access all the requests for testers.
Here, either you can accept/decline the tester request of the Facebook app via which you sent the request.

You approve the Facebook app as an Instagram Tester by pressing the “Accept” button.

Hence, you will not see the pending status after accepting it.

Social feeds at the front end
After the successful configuration of the module, you will find a new section of Instagram posts on the selected pages.
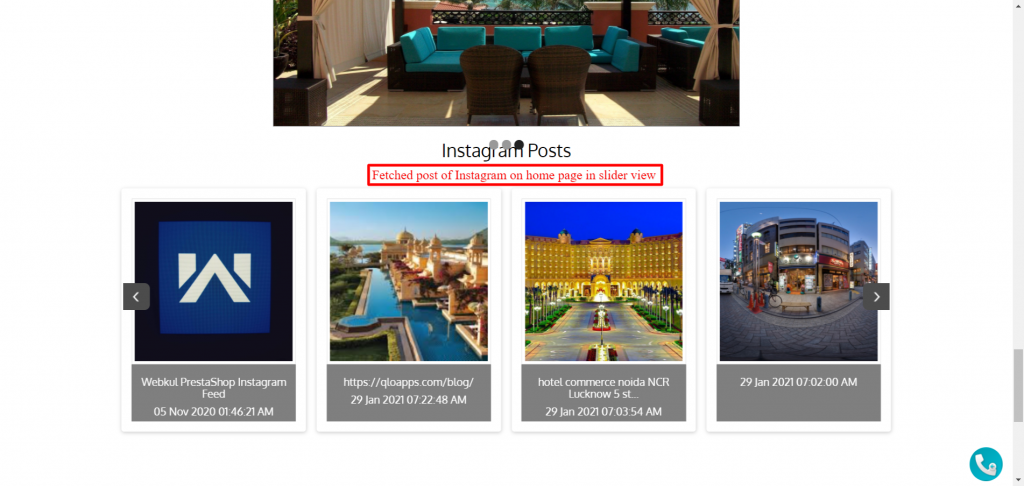
Landing page
On the landing page, you will find Instagram posts in slider view, which will look like this.

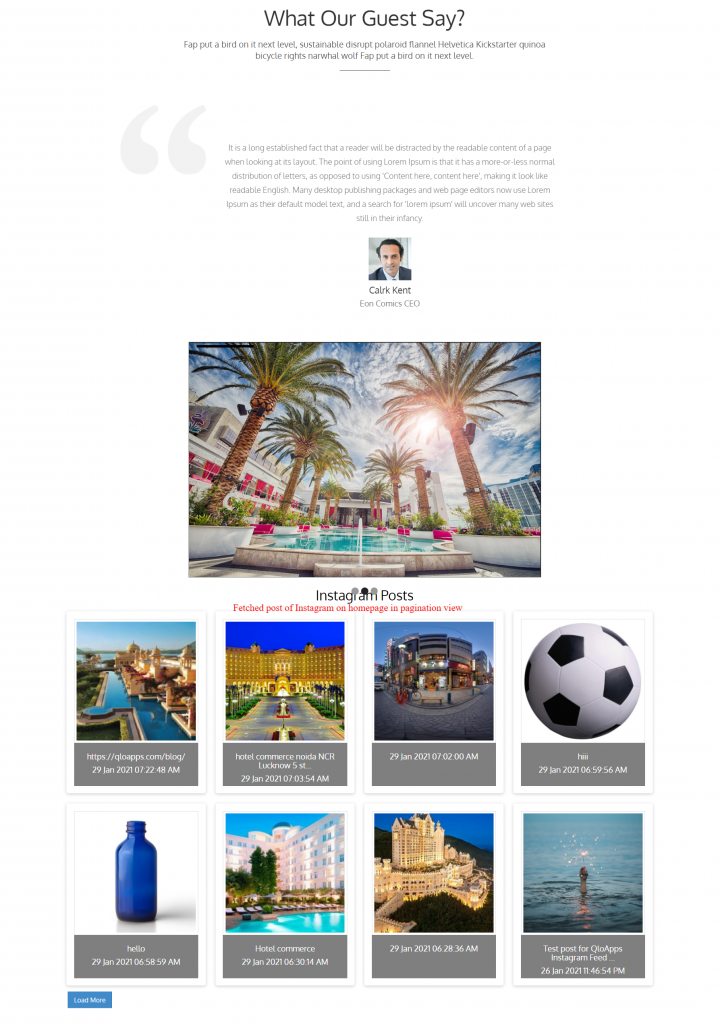
Similarly, you will find Instagram posts on the landing page in pagination view.

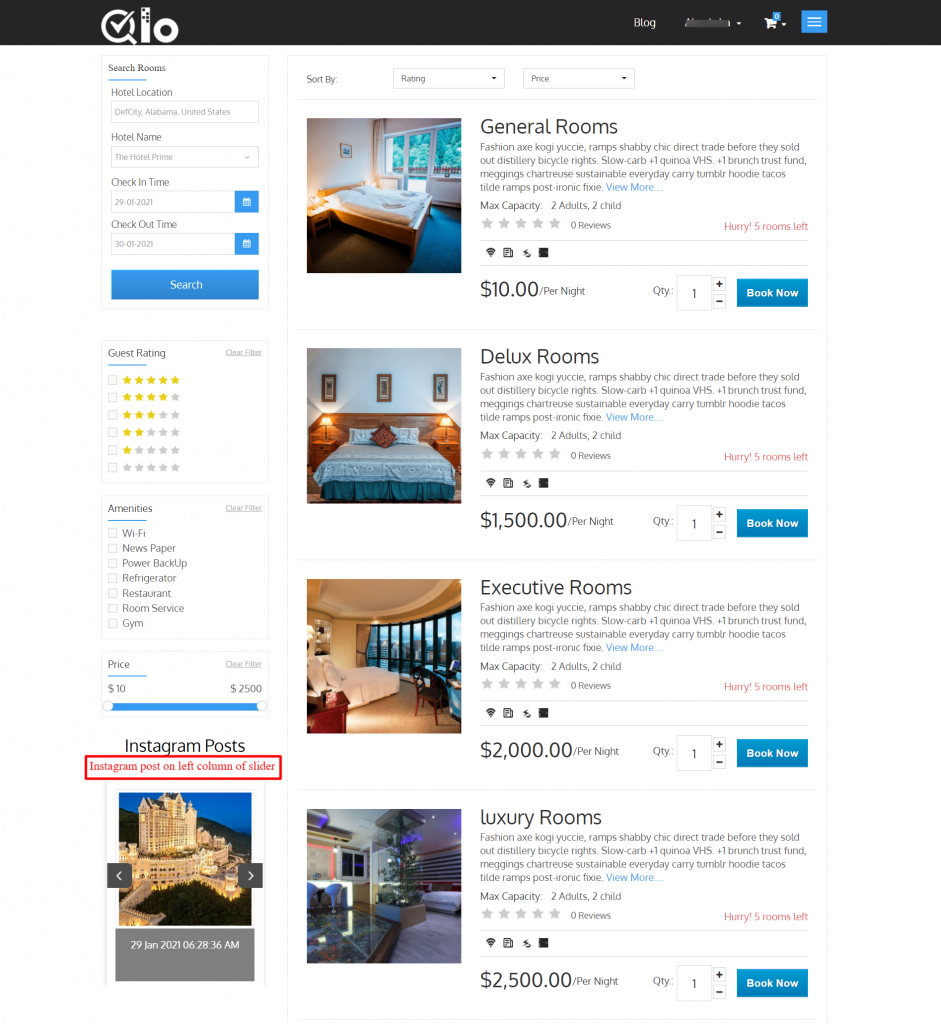
Search result page
You can see images in slider view as set by the admin from the backend.

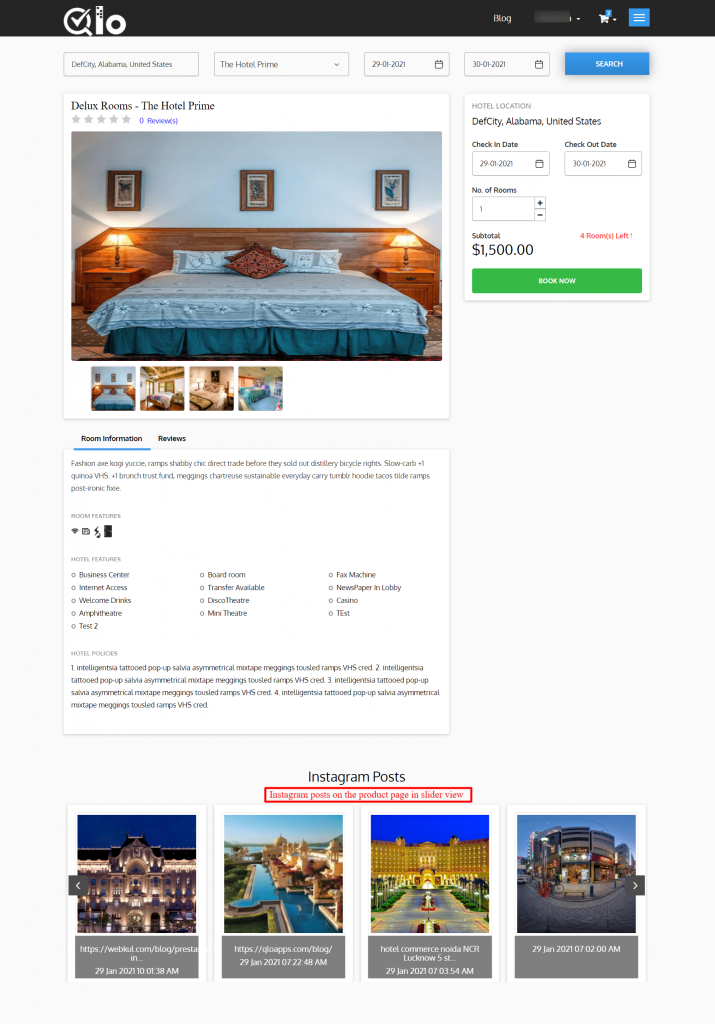
Room type details page

Conclusion
That was all from QloApps Social Feeds.I hope I was able to clarify the add-on in the best possible way.
If you want to learn about the functionality of QloApps then you can visit this link: QLO Reservation System – Free Open-Source Hotel Booking & Reservation System
In case of any query, issue, or requirement please feel free to raise it on QloApps Forum
Current product version: v 1.0.2
Supported framework version: 1.7.x & 1.6.x

Be the first to comment.