QloApps WhatsApp Support and Share is an add-on for QloApps. It will help you to support your website visitors, guests, and customers via WhatsApp.
And your users will be able to share their experience with your website via WhatsApp.
Certainly, WhatsApp has revolutionized our way of communication. It is a platform that is used worldwide and is commonly found on everybody’s phone.
So integrating the WhatsApp chat to support your users can be a boon for your business. So we have bought you the QloApps WhatsApp Support and Share Module.
Let us discuss the features and functionalities of these modules.
Features of QloApps WhatsApp Support and Share
- Admin can enable or disable the display of the support button at the Front End.
- The Admin can display the support button at different positions on the website i.e., bottom left, and bottom right.
- Admin can change the bottom margins and right margins for the WhatsApp support button.
- Admin can add a title to the WhatsApp support button.
- Admin can choose between redirecting directly or displaying a pop-up when a guest clicks the WhatsApp Support button.
- Admin can customize the pop-up by adding a title, description, and message.
- Admin can include an image in the pop-up.
- Admin can enable the WhatsApp Share button on the room type page.
- Admin can set a title and pre-written message for the Share button on the room type page.
- Admin can enable the WhatsApp Share and Support button on the order details page.
- Admin can set a title and pre-written message for the Share and Support button on the order details page.
- If the admin owns multiple hotels, they can add their hotels through the “Hotel WhatsApp Support” section.
- If the admin owns multiple hotels, a pop-up will appear by default, allowing clients to select the hotel they wish to receive support from.
Installation of QloApps WhatsApp Support and Share
The installation of any module is very simple in QloApps.
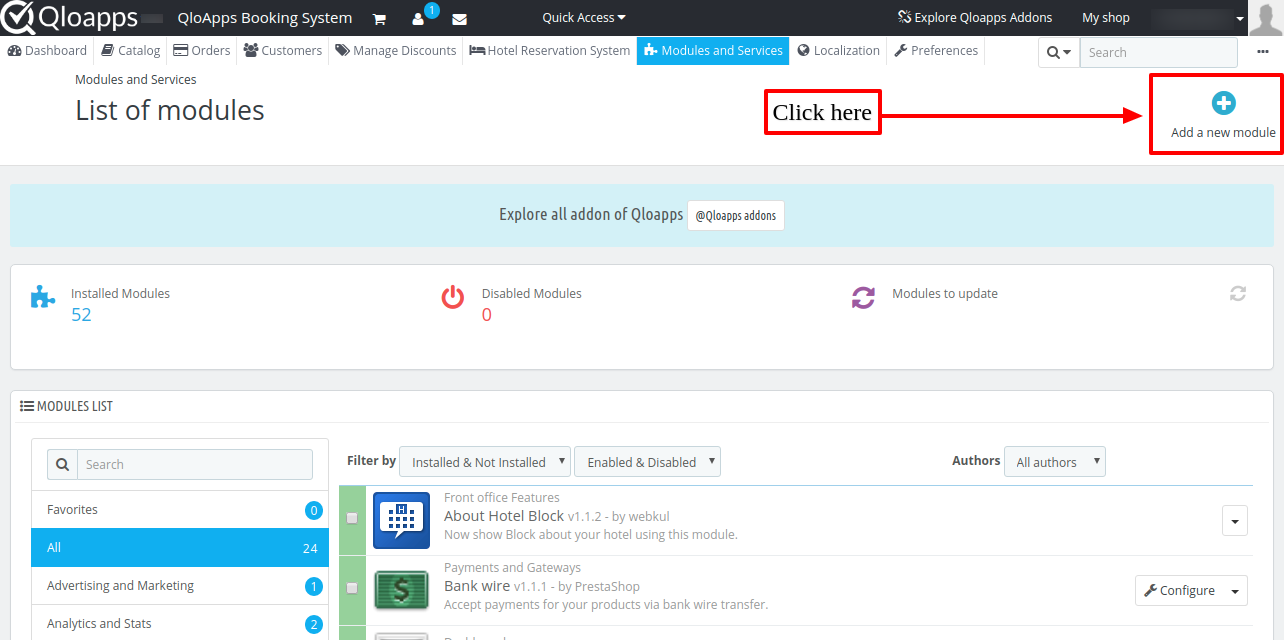
- Go to the tab Module and Services
- Click on Add New Module

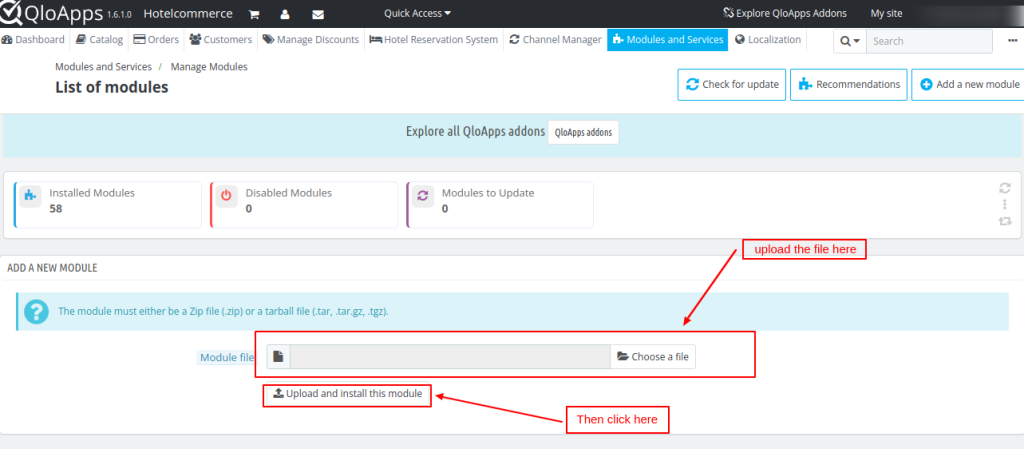
- Now upload the Zip file of the Module and click on Install.

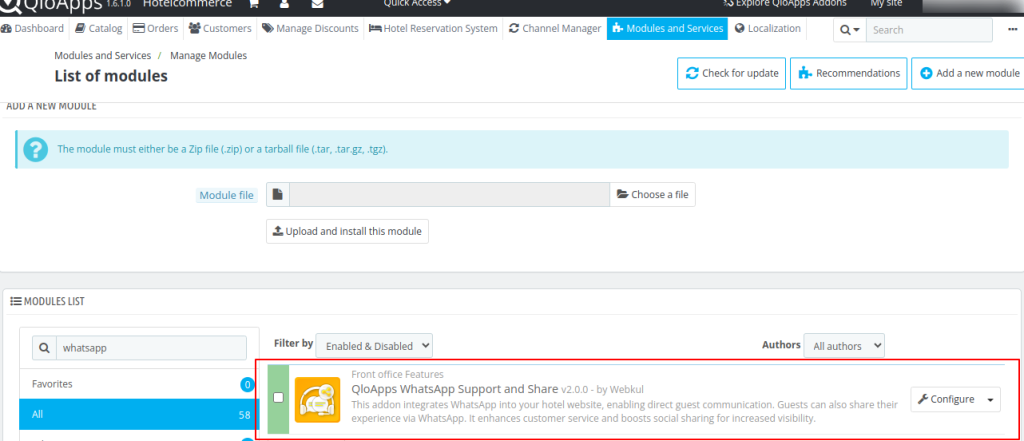
Now you have installed the module. So let us check the Module Configuration.

Configuration QloApps WhatsApp Support and Share
After successful installation let us configure the module.
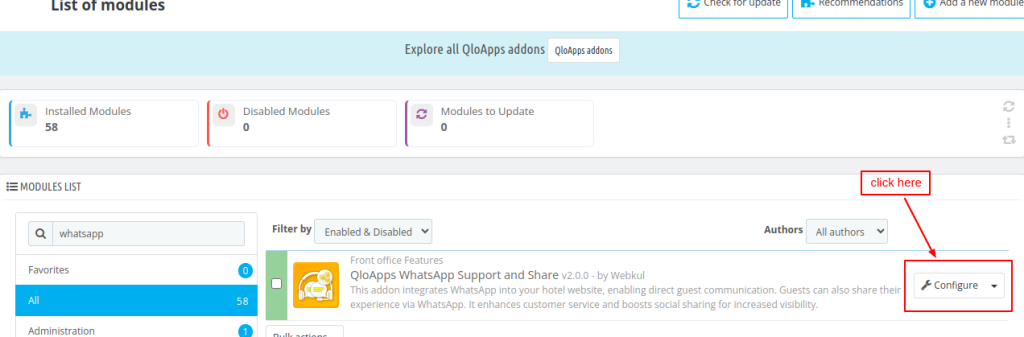
click on configure

After that, you’ll see multiple options.

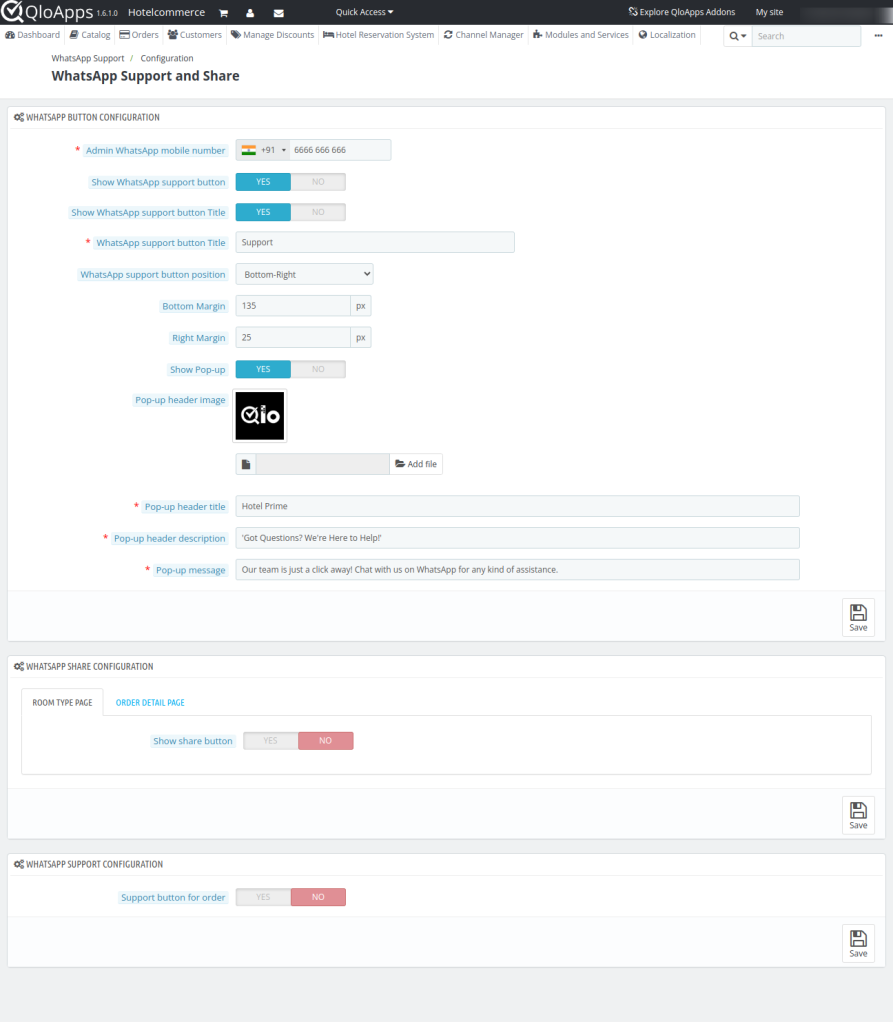
Whatsapp Button configuration
In this section, we have the options to set up our module.

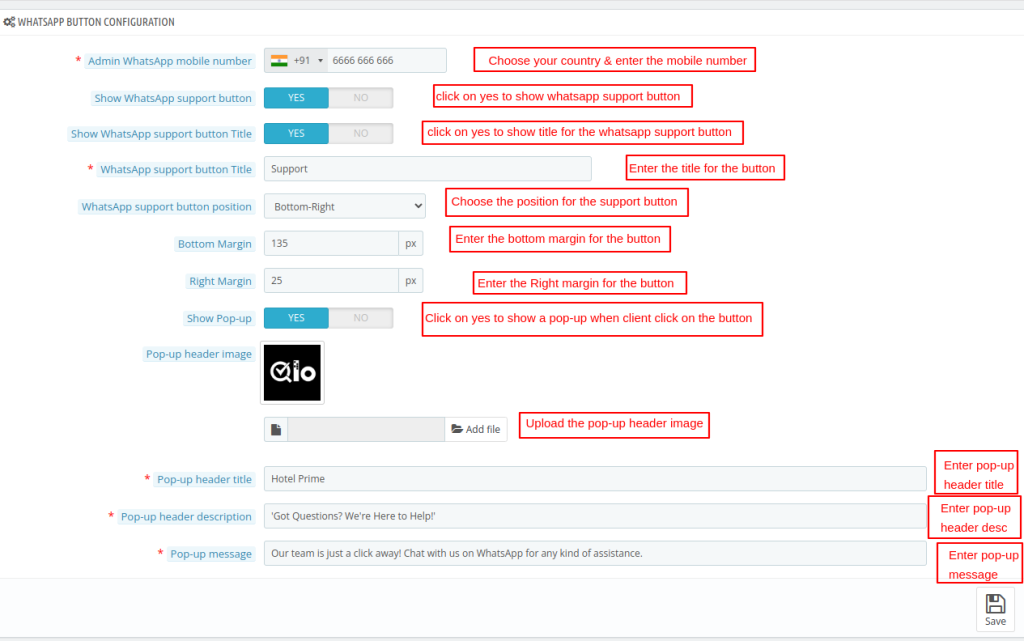
- Admin WhatsApp Mobile Number: Choose your country & enter the mobile number.
- Show WhatsApp Support Button: click on yes to show the WhatsApp support button.
- Show WhatsApp Support Button Title: click on yes to show the title for the WhatsApp support button.
- WhatsApp Support Button Title: Enter the title for the button.
- WhatsApp Support Button Position: Choose the position for the support button.
- Bottom Margin: Enter the bottom margin for the button.
- Right/Left Margin: Enter the Right/Left margin for the button.
- Show Pop-up: Click on yes to show a pop-up when the client clicks on the button.
- Pop-up Header image: Upload the pop-up header image.
- Pop-up Header Title: Enter pop-up header title.
- Pop-up Header Description: Enter pop-up header desc.
- Pop-up Message: Enter pop-up message.
WhatsApp Share Configuration
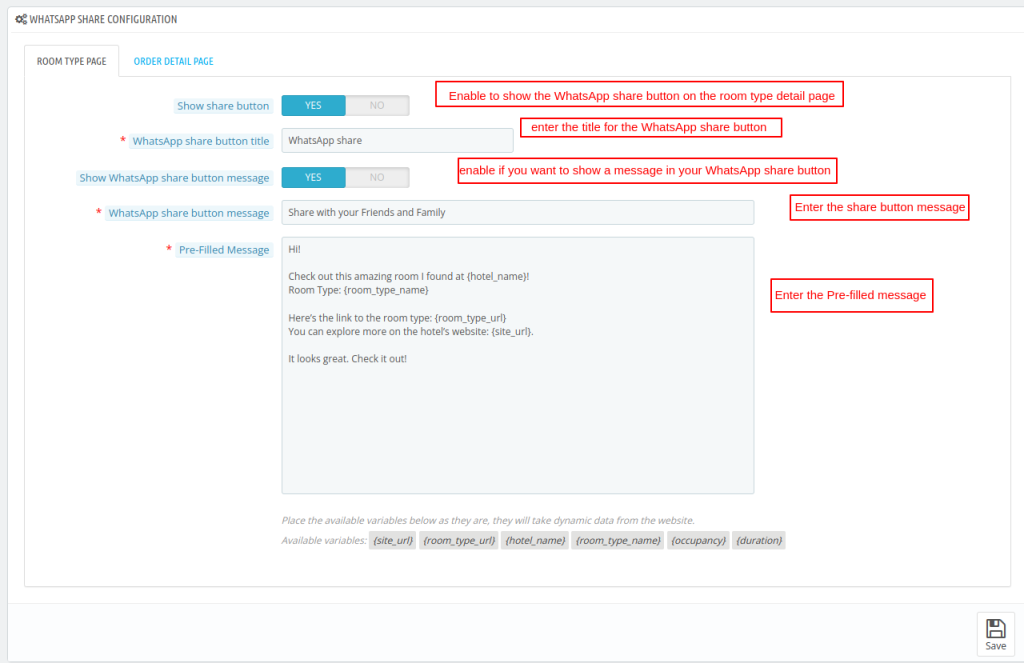
Room type Page
- Show Share Button: Enable to show the WhatsApp share button on the room type detail page.
- WhatsApp Share Button Title: enter the title for the WhatsApp share button.
- Show WhatsApp Share Button Message: enable if you want to show a message in your WhatsApp share button.
- WhatsApp share button message: Enter the share button message.
- Pre-Filled Message: Enter the message that will be shown to the customers while sharing the order details with the WhatsApp share type button.

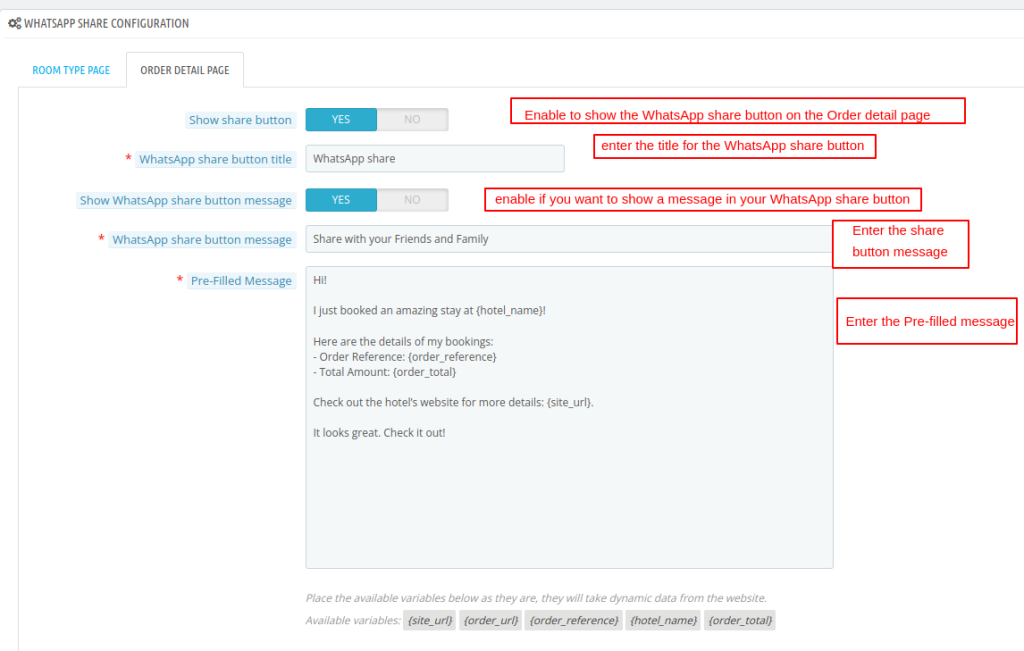
Order details page
- Show Share Button: Enable to show the WhatsApp share button on the Order detail page.
- WhatsApp Share Button Title: enter the title for the WhatsApp share button.
- Show WhatsApp Share Button Message: enable if you want to show a message in your WhatsApp share button.
- WhatsApp share button message: Enter the share button message.
- Pre-Filled Message: Enter the message that will be shown to the customers while sharing the order details with the WhatsApp share type button.

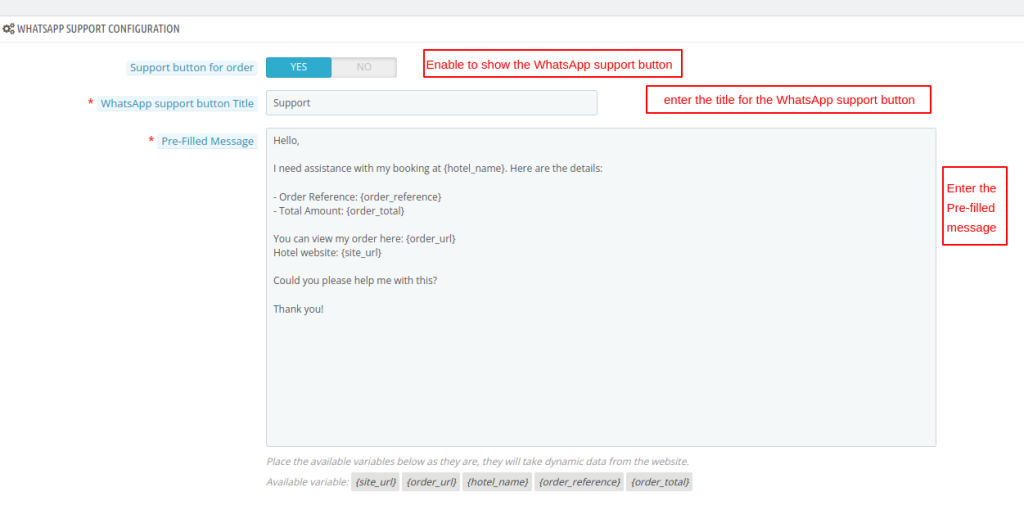
WhatsApp Support Configuration
- Support Button for order: Enable to show the WhatsApp support button on the Order detail page for individual orders of the customer.
- WhatsApp support Button Title: enter the title for the WhatsApp support button.
- Pre-Filled Message: Enter the message that will be shown to the customers while sharing the order details with the WhatsApp support type button.

Hotel Whatsapp support
If you own multiple properties, you can easily manage your other properties from here. Let’s see how.
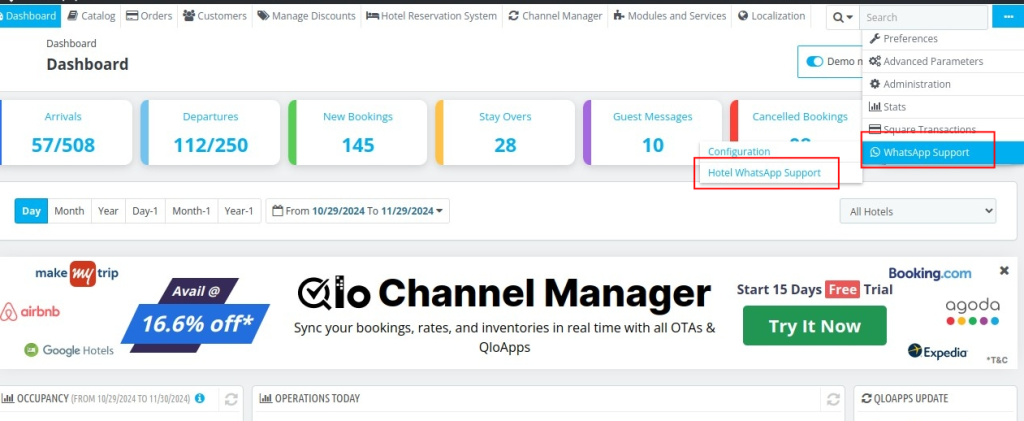
Go to whatsapp support > Hotel WhatsApp support.

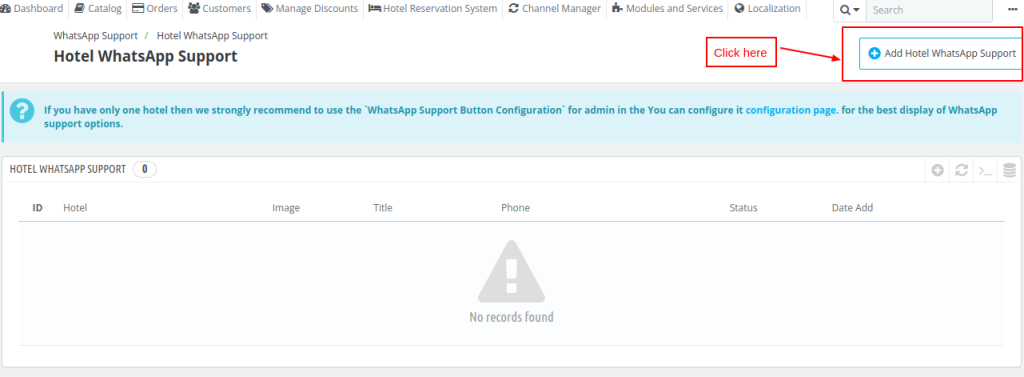
Click on Add Hotel WhatsApp support.

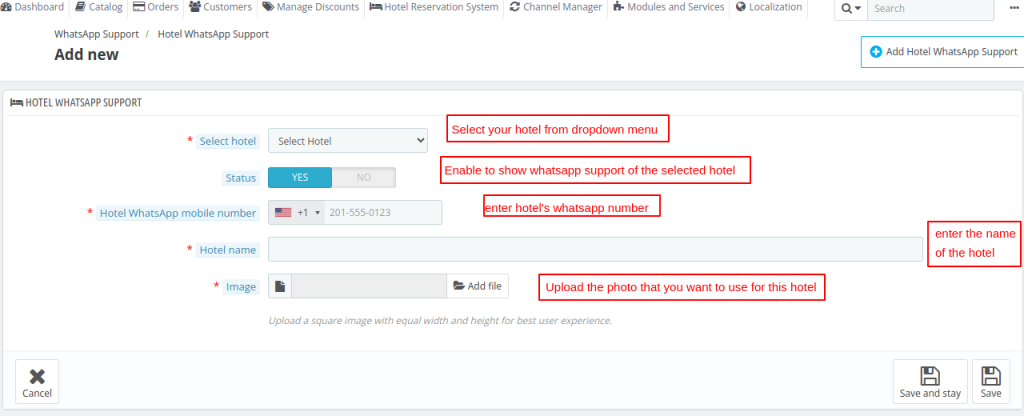
After that,
- Select Hotel: Select your hotel from the dropdown menu.
- Status: Enable to show WhatsApp support of the selected hotel.
- Hotel WhatsApp Mobile Number: edit the contact number of the selected hotel.
- Hotel Name: edit the name of the hotel.
- Image: you can change the photo for the selected hotel from here.
then click on save.

Front end view
Once you have successfully completed configuring the QloApps WhatsApp support and share module. now let’s see how it will look on the front end.
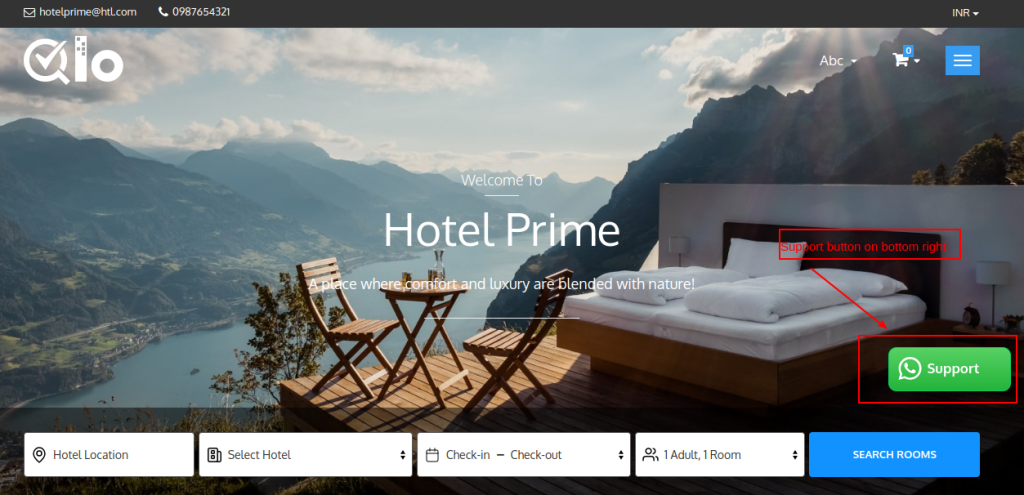
WhatsApp support button Position
In the admin choose the position to be bottom right then whatsapp support button will look like this

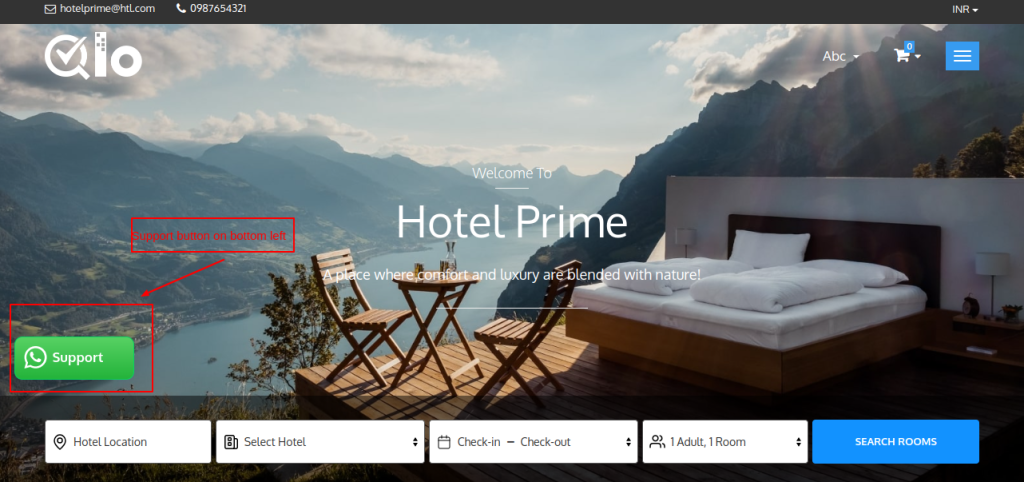
In the admin choose the position to be bottom left then whatsapp support button will look like this.

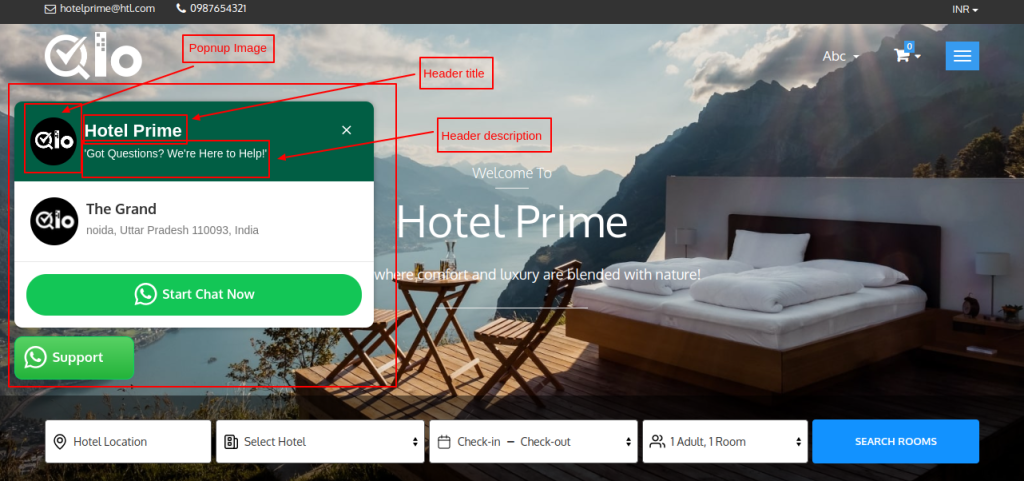
After clicking the support button, if the admin enables the pop-up or owns more than one property, a pop-up will appear along with the pop-up image Header title and desc as shown below.

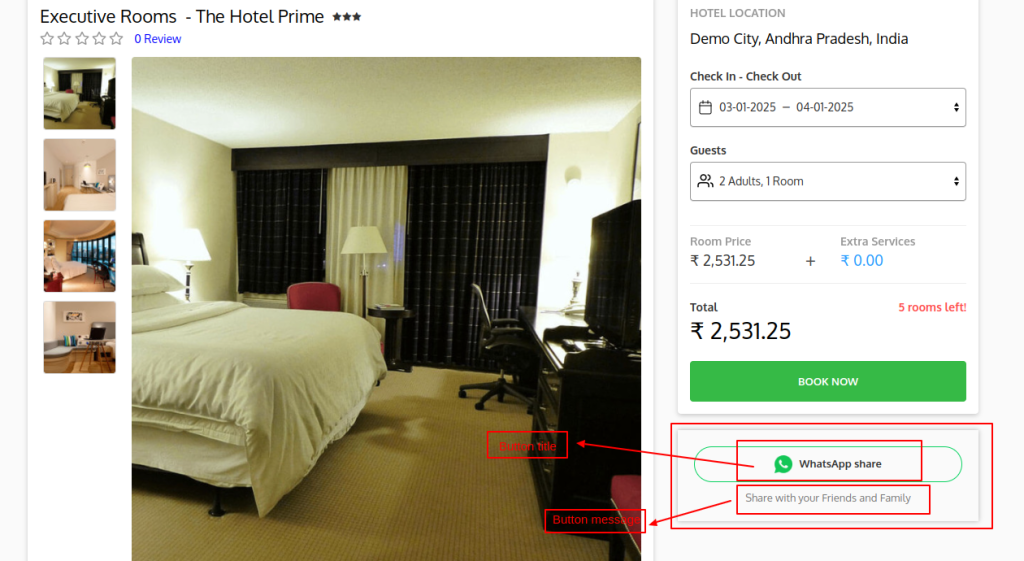
Room Type Page
If the admin enables the option to display the WhatsApp share button on the room type page, it will appear along with the title and message as shown below.

Order details page
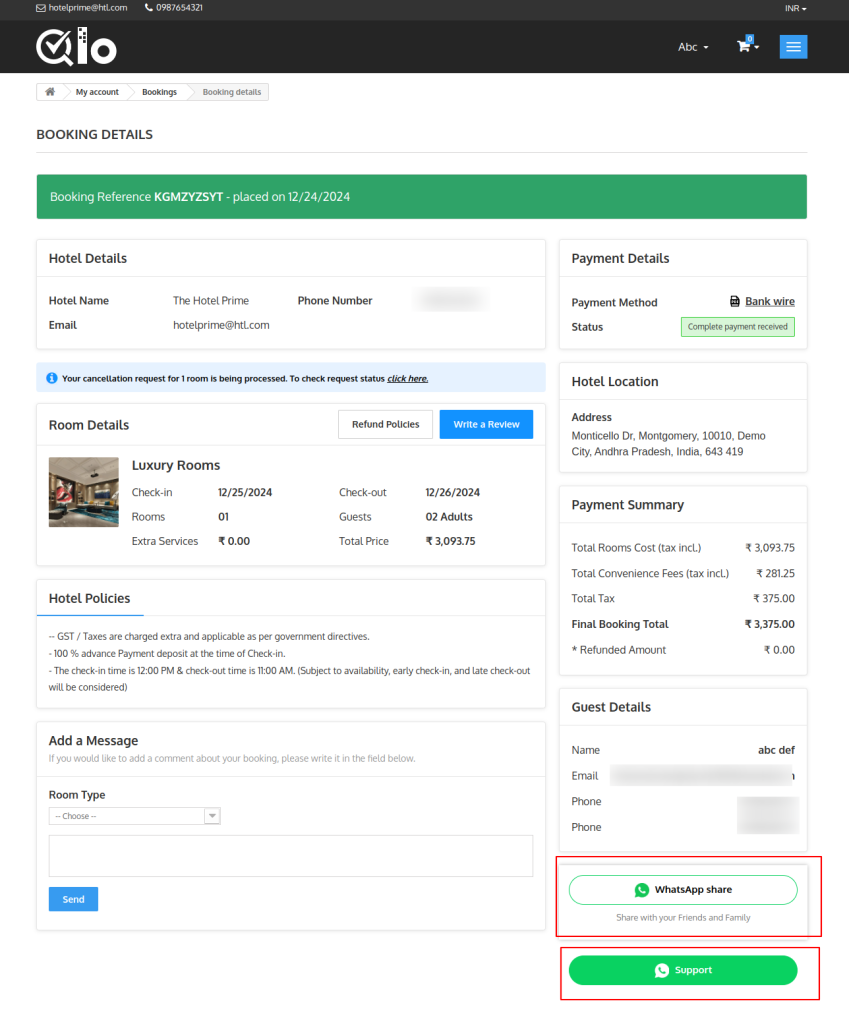
If the admin enables the option to display the WhatsApp support and share button on the order details page, it will appear along with the title and message as shown below.

Conclusion
This was all from the QloApps WhatsApp Support and Share. I hope I was able to clarify the functioning of the module to you.
If you want to learn about the functionality of QloApps then you can visit this link: QLO Reservation System – Free Open-Source Hotel Booking & Reservation System
In case of any query, issue, or requirement please feel free to raise it on QloApps Forum
Lastly, do not forget to drop your thoughts in the comments.
Current product version: 4.0.0
Supported framework version: 1.7.x

Be the first to comment.