QloApps Google WebP Image Converter is an add-on for QloApps that will convert your website images to WebP to increase your website load speed.
WebP is an image format that was rolled out by Google. It has a better size reduction while retaining the best quality than the JPG and PNG formats.
Using WebP images makes your website attractive and boosts your website’s speed as well.
According to Google, WebP lossless images are 26% smaller than PNGs, and WebP lossy images are 25-34% smaller than JPEG images.
Lossless WebP compression applies already-seen image fragments to exactly reconstruct new pixels. It can also use a local palette if it finds no interesting match.
To know more about compression techniques, read WebP Compression Techniques in Detail.
Features
- Convert various types of image formats into WebP format.
- It helps to reduce the size of an image.
- View the conversion process of images on the configuration page.
- A button to generate the remaining images becomes available on the configuration page in case the converter fails to convert some of the images.
- Convert images of the room type.
- Select category images to convert WebP format.
- Convert the images of the property.
- Choose to convert the image in QloApps in WebP format.
- Convert hotel website images into WebP format.
- It helps to reduce page size & thus loading time.
Installation Of QloApps Google WebP Image Converter
The installation of any module is very simple in QloApps.
- Go to the Module and Services tab
- Click on Add New Module
- Now upload the Zip file of the Module and click on Install
Now, you have installed the module. So let us check the module configuration.
Configuration Of QloApps Google WebP Image Converter
After the module installation, a menu will be created in Hotel Reservation–> Settings
The configuration page of the WebP add-on has Four sections. Let us discuss each section in detail:
CONVERTERS BINARIES
For the functioning of the module, you have to download a Cwebp binary for your operating system from the link given in the module and then upload the downloaded file in the field provided.
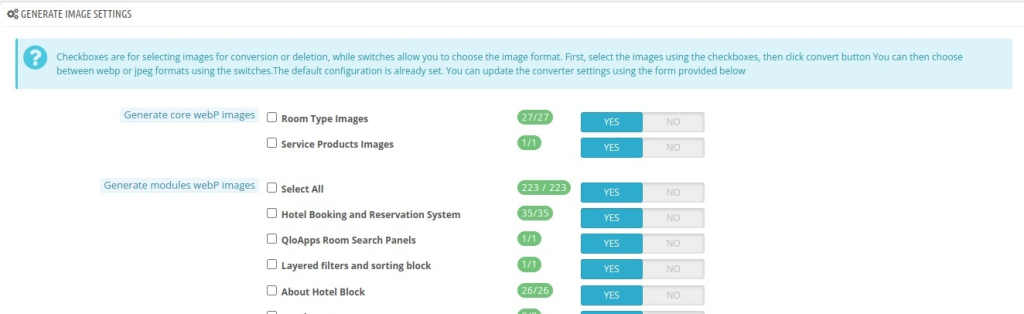
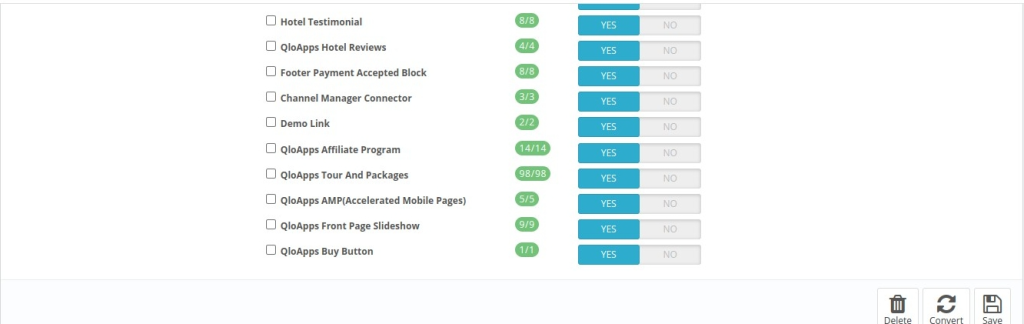
GENERATE IMAGE SETTINGS
In this section, you can convert your images into WebP images and display them on the website.
In QloApps we have two types of images: Core Images and Module Images.
Images that belong to QloApps core files like room-type images, etc are called Core images.
Images that belong to the module of QloApps such as interior block module images etc are called module images.
You can convert the images of the Core and Modules into WebP images by below-mentioned steps:
- Configure the converter details.
- Select the images that you want to convert by checking the boxes.
- Select yes in each image that you want to display in the front.


CONVERTER OPTIONS
In the ‘converter options’, there are multiple advanced options that can be used for better conversion of images.
Converters: Select the conversion methods to use. cwebp is already provided with the module. To use other converters, Install them on your server first.
Note: To eliminate the load of image conversion on your local server, choose one of the two cloud-based WebP conversion services (ewww converter or wpc converter).
ewww is a paid cloud-based webp conversion service provider and wpc converter is a free cloud converter.
How to use wpc converter?
Wpc converter will allow you to convert your images in WebP format for free on the cloud. There will be no possibility of license expiration, stolen, or abuse.
This cloud converter service will be in your complete control.
Note: You have to set up your own Webp converter cloud server for using WPC.
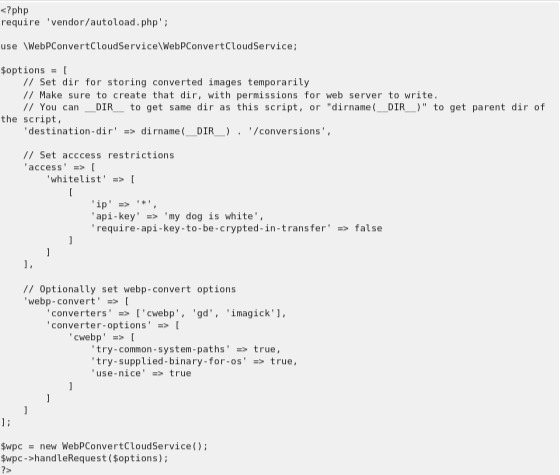
You can set up your own WebP converter cloud server by installing the WebP converter cloud server library from here. To install this library, first call the following command :
composer require rosell-dk/webp-convert-cloud-service
Now, add the following script to call the library

Once you have installed this library, now you have to enter the following details of WPC in QloApps:
- WPC API Url: Enter the URL of your own WebP conversion cloud service setup.
- WPC API version: The current version of this cloud service is two. Therefore, mention 2 in this option.
- WPC API keys: enter API keys from the library script.
Converter Shuffle: If this option is enabled, the conversion of the image is faster as the conversion takes place with whichever converter is found first on the server.
Encoding: There are 3 types of encoding available with the module.
- Lossy: Lossy compression method removes the unnoticeable data.
- Lossless: Lossless compression helps to keep the unnoticeable data.
- Auto: It will automatically select one of the encoding type from lossy & lossless.
Other advanced converter options are
- Automatic Filter: It enhances the quality of the image.
- Methods: Select ‘6’ to get the best image quality & fast conversion.
IMAGE SPECIFIC CONVERTER OPTIONS
The module also allows you to configure the converter options specifically for JPEG & PNG images.
JPEG Converter Options
PNG Converter Options
Conclusion
This was all from the QloApps Google WebP Image Converter. I hope I was able to clarify the functioning of the module to you.
If you want to learn about the functionality of QloApps then you can visit this link: QLO Reservation System – Free Open-Source Hotel Booking & Reservation System
In case of any query, issue, or requirement please feel free to raise it on QloApps Forum
Lastly, do not forget to drop your thoughts in the comments.
Current Product Version: 1.0.5
Supported Version: QloApps: 1.6.x

Be the first to comment.