The QloApps Custom Code on Header module allows hoteliers to easily add customized code directly into the head section of their website.
It provides centralized control over styling, scripts, meta information, and header-level configurations across all pages.
It’s a quick and easy way to personalize the header of your site, making it more dynamic and aligned with your current marketing strategies.
Features of the QloApps Custom Code on Header Module
- Customizable HTML/CSS
Supports adding custom CSS, JavaScript, and HTML elements that are valid inside the <head> tag for complete flexibility in design and styling. - Easy to Integrate
The module integrates seamlessly into your existing website with minimal technical expertise required. Just paste your custom code, and you’re all set to enhance your site’s functionality effortlessly. - Mobile-Friendly
Ensures that the custom content displays beautifully on all devices, including desktops, tablets, and mobile phones, enhancing the user experience. - Global Scope
The injected custom code is automatically applied across all pages of the website, ensuring consistent behavior and appearance site-wide. - Easy Content Updates
Simple user interface to modify or update the content in the header without requiring a developer. This makes it easy for you to keep the website fresh and up-to-date with new promotions or announcements.
How to Install QloApps Custom Code On Header
Once you have downloaded the QloApps Custom code on Header Module from the store, you can easily install it by following these steps:
1. Log in to the back office of QloApps.
2. Go to the Modules and Services tab.
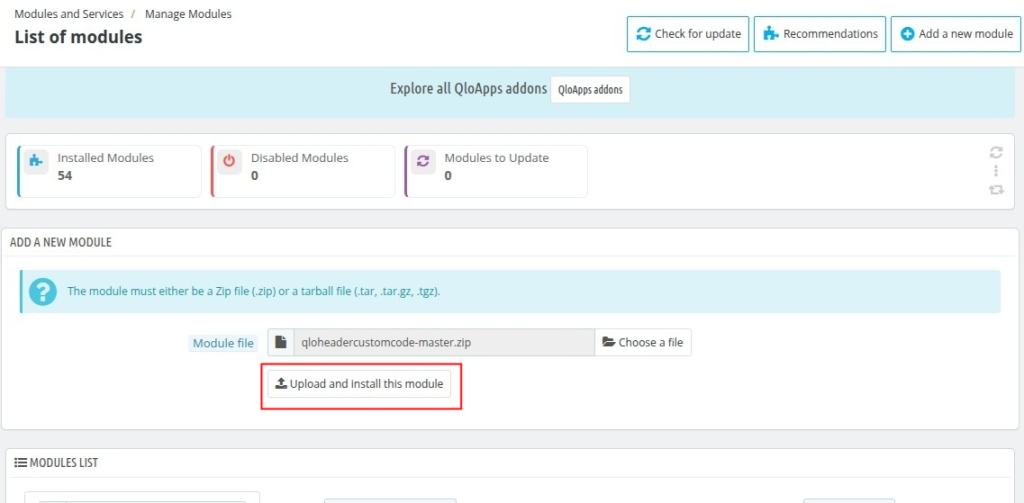
3. Click on Add a new module.
4. Upload the ZIP file of the module.
5. Click on the “Choose File “ to select the zip file and the “Upload and install this module” option.

After uploading the ZIP file the module will start installing automatically.
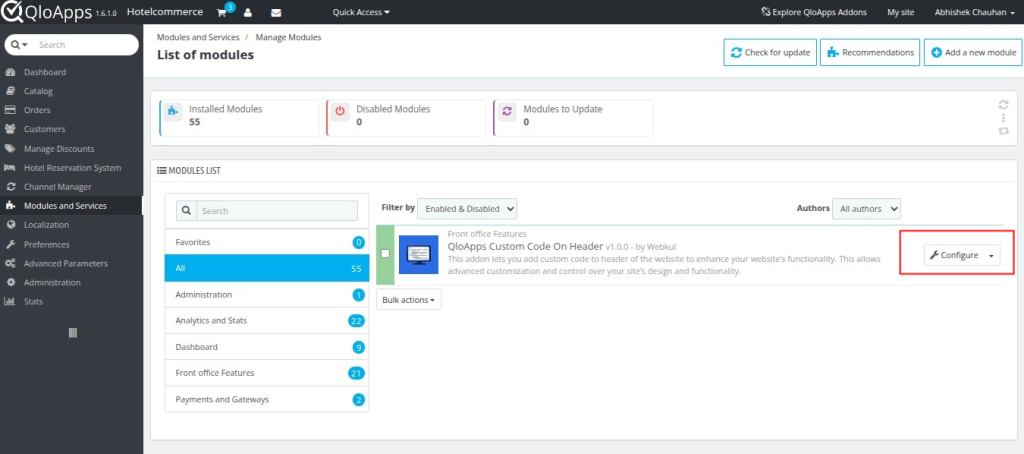
Once the module is installed, the user can see the prompt for successful installation and the module will be listed below.
Configuring QloApps Custom Code on Header Module
Once you have installed the QloApps Custom code on Header Module, you can easily configure its settings by following these steps:
- Navigate to the “Modules & Services” tab.
- Select “Manage Module” sub tab.
- Search for “Custom code on header”.
- Click on “Configure” to customize the module settings.

Custom code on Header Configuration Options
The Custom Code on Header field provides you with the ability to customise your website’s header section through CSS, JavaScript, or HTML code.
Simply enter your code into this field, and QloApps will automatically add it to your website’s header. This flexibility allows you to:
- Style your website using CSS
- Add interactive features with JavaScript
- Insert custom HTML elements
Important Guidelines:
Only elements that are valid for use inside the HTML <head> tag will be retained.
Only the following tags are allowed within the header:
(<title>, <base>, <link>, <meta>, <style>, <script>, <noscript>)
Do not include plain text outside of these tags. If invalid or unsupported content is added, the configuration will not be saved.
After adding your custom code, click Save to save your code.

Note: Your custom code changes go live immediately upon saving. Review carefully for errors to avoid issues that could impact your website’s appearance or functionality.
Front-End Changes

You can change your hotel name’s background color by adding the required CSS inside the <style> tag in the Custom Code on Header field. The change will apply instantly across the site.
In the same way, you can use JavaScript, HTML, meta tags, or the <title> tag to further customize the behaviour, appearance, and configuration of your website header according to your requirements.
The QloApps Custom Code on Header module is a powerful tool designed to enhance your website’s functionality and engagement.
Conclusion
The QloApps Custom Code on Header module provides a simple and direct way to inject custom code into your website’s header.
With full control over the injected code, developers and administrators can extend site functionality while keeping changes modular and manageable.
For more information about QloApps, feel free to visit the official website: QloApps.
Should you have any queries, issues, or additional requirements, don’t hesitate to share them on the QloApps Forum.
Current Product Version – V_1.0.2
Supported Framework Version – QloApps 1.6.x and QloApps 1.7.x

Be the first to comment.