Google reCAPTCHA is a service from Google that saves your website from Spams and Abuse. It is a free service that lets you segregate humans and bots.
If you have any kind of form on your website then you are prone to spam. So there is always a need to have a security measure on your website.
The reCAPTCHA stands as a gatekeeper for the entries coming onto your website.
Ergo, to make your QloApps website secure we have developed the QloApps reCAPTCHA module. With the help of this module, you will be able to protect your website from bots.
So let us understand how we will install this module and configure it.
Features
- The reCAPTCHA improves the security of your store.
- It will be a simple solution to keep away spam bots and hackers.
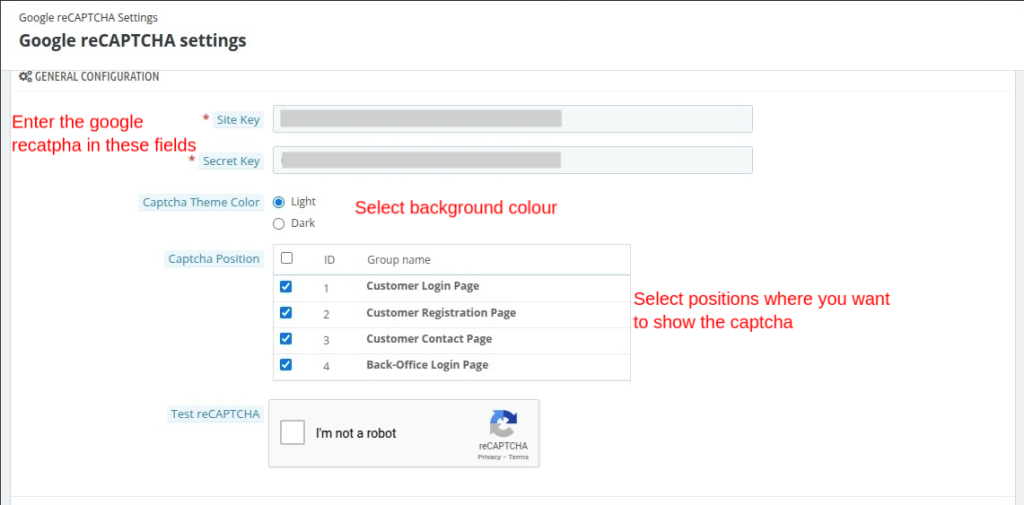
- Admin can display google ReCaptcha on the following form pages – a login page, registration page, contact page, or Back-office Login page.
- The Admin can select single/multiple reCaptcha positions on the configuration page.
- Admin can select the reCaptcha background.
Installation of QloApps Google reCAPTCHA
The installation of any module is very simple in QloApps.
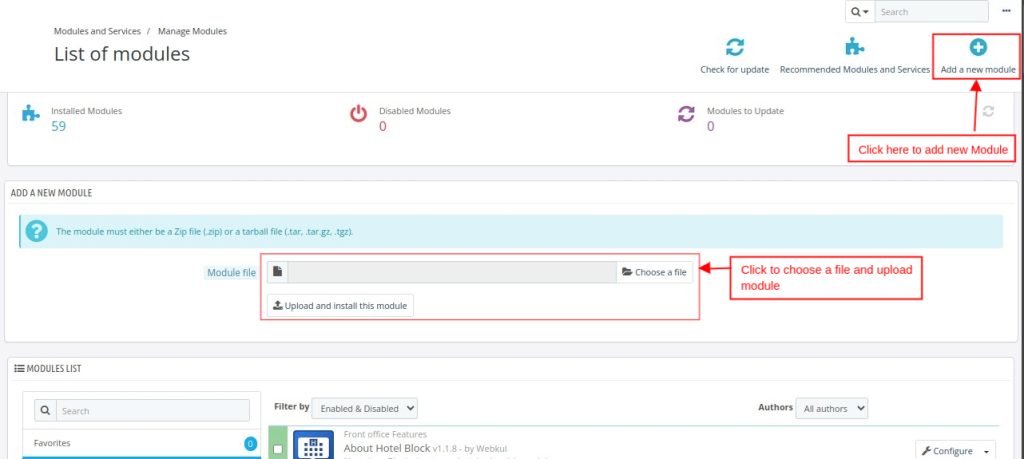
- Go to the “Module and Services” tab.
- Click on “Add New Module”.
- Now upload the Zip file of module and click on install.

Now you have installed the module. So let us check the Module Configuration.
Note:
Note: You only need to make these changes for QloApps version 1.6.0 or less.
For this module, you need to do some hook in QloApps core files –
1.) Add Hook {hook h='DisplayWkCaptchaLoginhook'} in Front-Office
A.) File name - authentication.tpl
Path – /themes/_YOUR_THEME_NAME_/
Position - Inside Login Form with id="login_form", After Password field <div class="form-group">......</div>
B.) File name - order-opc-new-account.tpl
Path – /themes/_YOUR_THEME_NAME_/
Position - Inside Login Form with id="login_form", After Password field <p class="form-group">......</p>
2.) Add Hook {hook h='DisplayWkCaptchaContacthook'} in Front-Office
File name - contact-form.tpl
Path – /themes/_YOUR_THEME_NAME_/
Position - Inside Contact Form with class="contact-form-box", After Attach File field {if $fileupload == 1}.....{/if}
3.) Add Hook {hook h='DisplayWkCaptchaAdminLoginhook'} in Back-Office
File name - content.tpl
Path – /admin/themes/default/template/controllers/login/
Position - Inside Login Form with id="login_form", After Password field <div class="form-group">......</div>
4.) Add Hook Hook::exec('actionWkAdminLoginControllerSubmit'); in Back-Office
File name - AdminLoginController.php
Path – /controllers/admin/
Position - Inside processLogin() function, after 'password' validation check and before this line - "if (!count($this->errors)) {"
We override some qloappses core files -
Front controller - AuthController.php
Function name -
1. processSubmitLogin()
2. processSubmitAccount()
JS file - themes/default-bootstrap/js/order-opc.js
- #SubmitLogin click function
- #submitAccount, #submitGuestAccount click function
Module Configuration
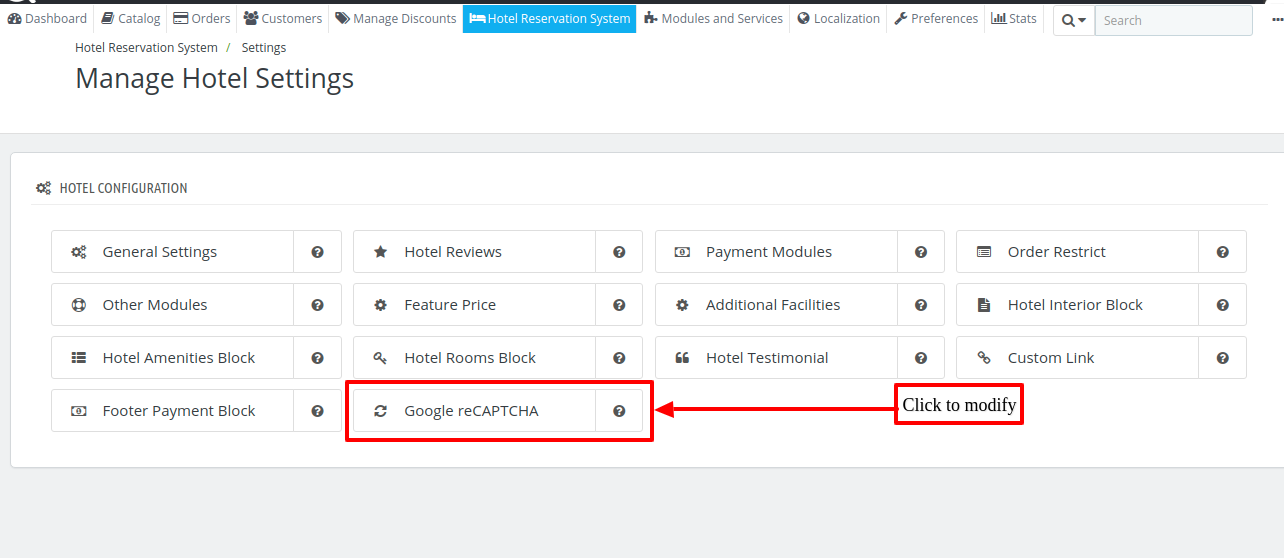
As a result of Google reCAPTCHA module installation, a menu will be created in Hotel Reservation–> Settings

Finally, after clicking on the button we can configure the module.
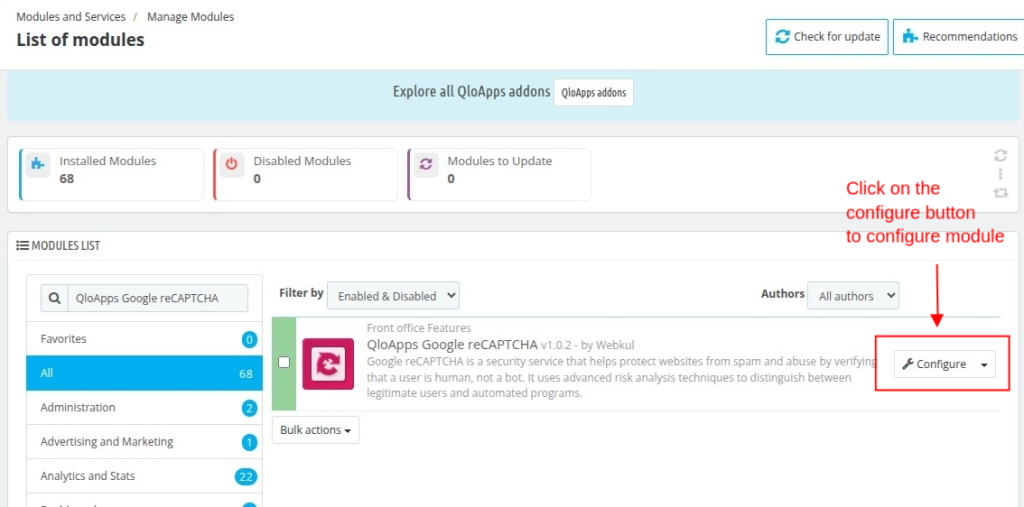
Also we can click on the configure button in Modules and Services -> Manage modules -> 

How to Create reCAPTCHA Credentials
To get the Credentials of reCaptcha, Admin has to create/signup to their accounts from the link: https://www.google.com/recaptcha 
Admin needs to either create a new account or log in to its existing account to move ahead.
Once logged in, the admin needs to fill necessary information to get the reCAPTCHA credentials.
Once all the details are filled in, the credentials for reCAPTCHA will be generated.
You need to enter the above-generated credentials in the module configuration.
FRONT END
After successful configuration reCAPTCHA will be shown on all the selected pages.
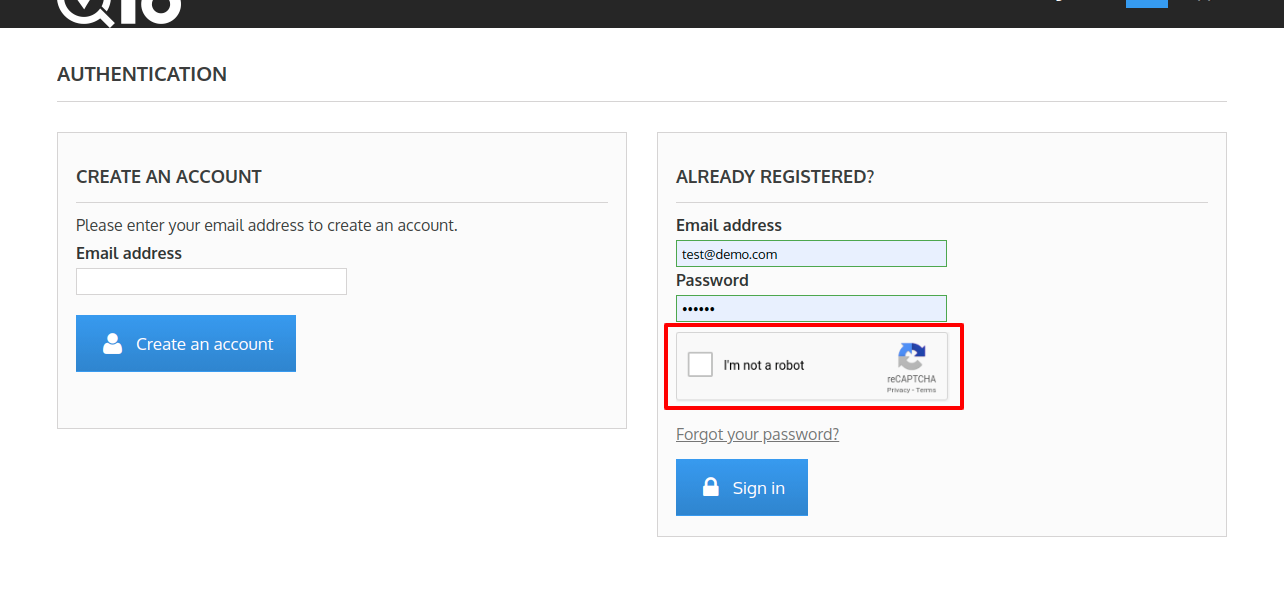
reCAPTCHA at CustomerLogin Page
On the Customer Login page, reCAPTCHA will be shown to the customers before signing-in. According to the module configuration set by the admin, reCAPTCHA will be displayed in a light or dark background.

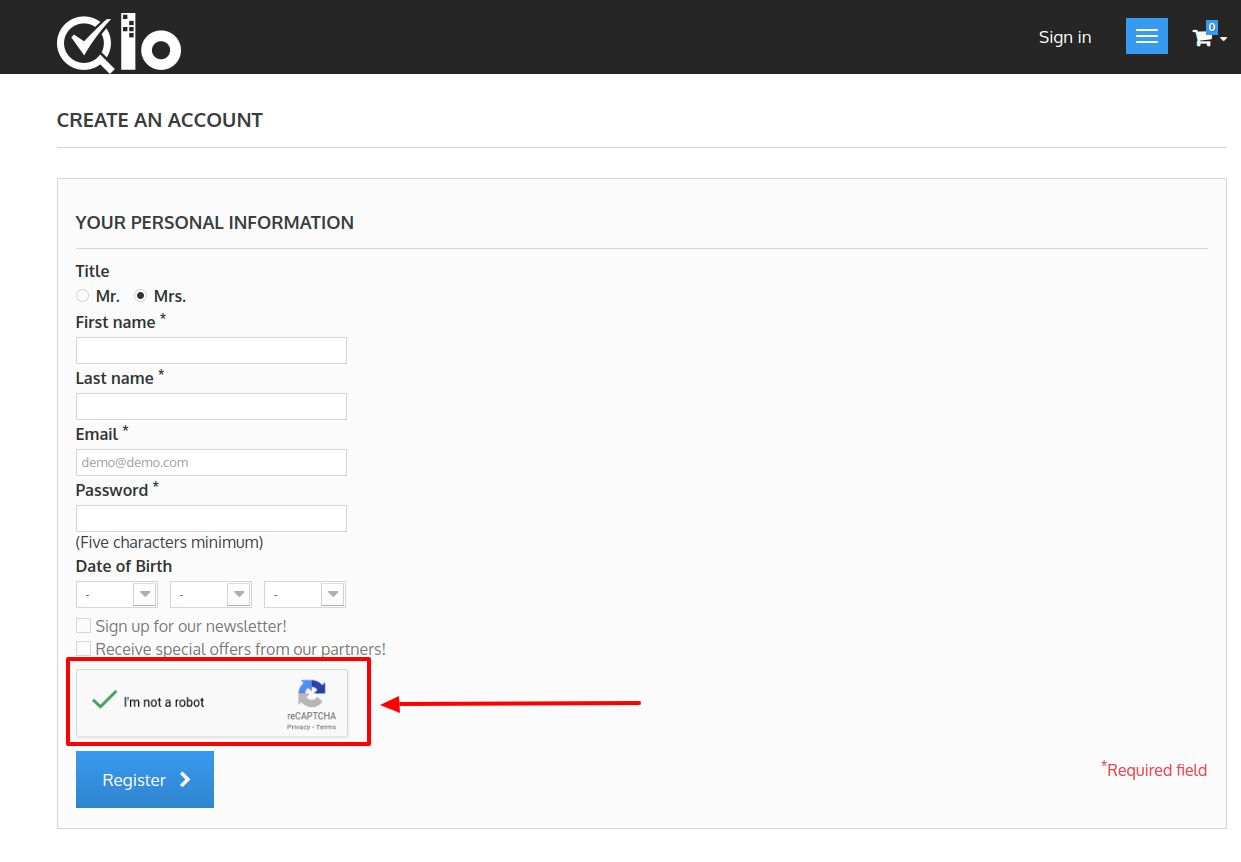
reCAPTCHA at Customer Registration Page
Similarly, On the Customer Registration Page, reCAPTCHA will display to validate the user.

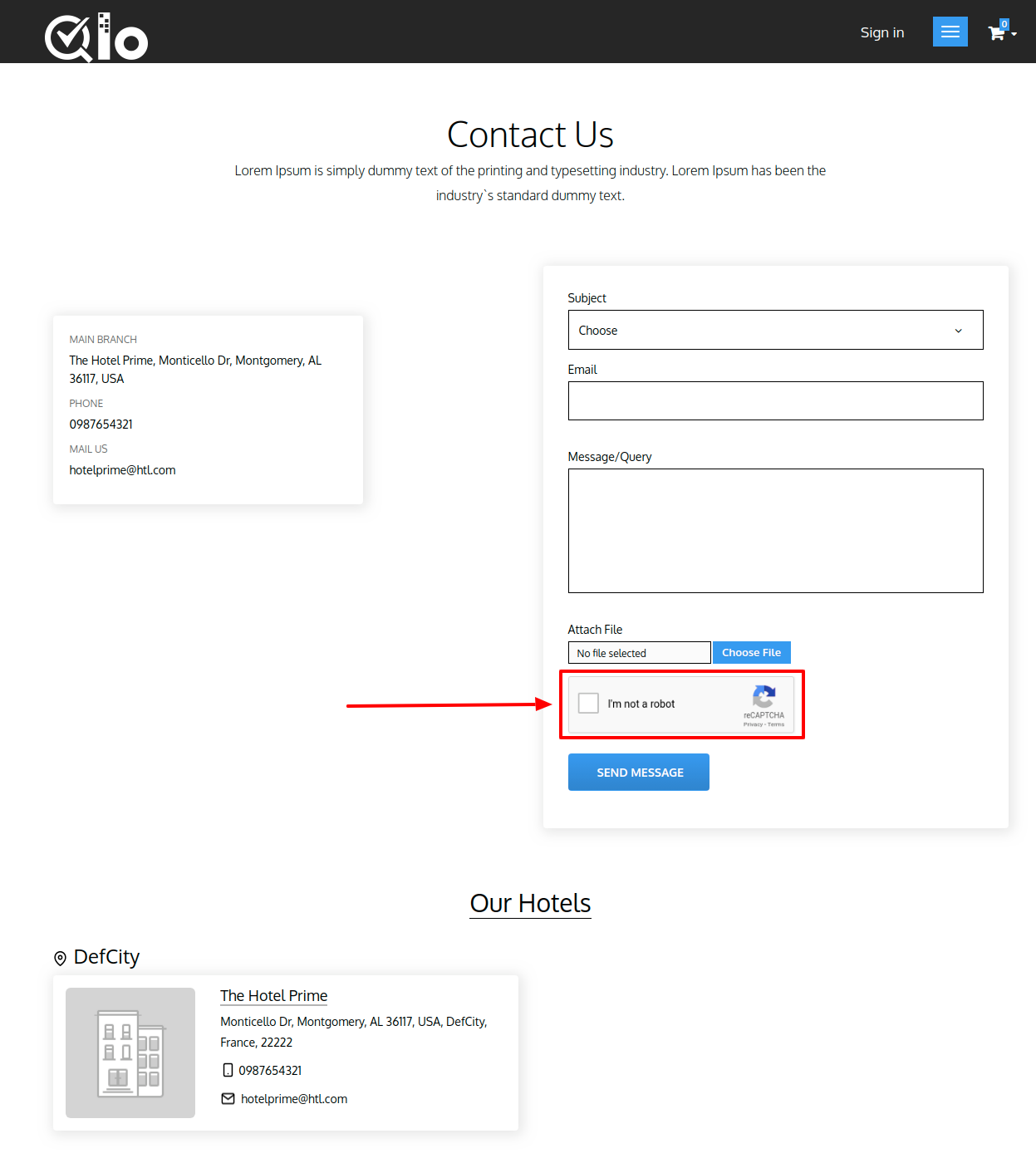
reCAPTCHA on Customer Contact Page
On the Contact Page, reCAPTCHA will display to validate the user.

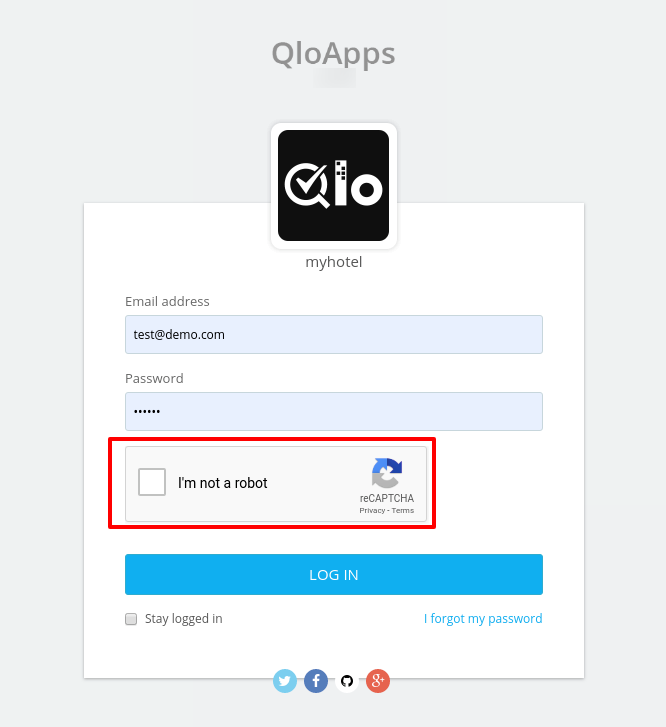
reCAPTCHA on Backend Log In page
Admin can apply reCAPTCHA display on QloApps Back-Office Login Page also.

Conclusion
This was all from the QloApps Google reCAPTCHA Module. I hope I was able to clarify the functioning of the module to you.
If you want to learn about the functionality of QloApps then you can visit this link: QLO Reservation System – Free Open-Source Hotel Booking & Reservation System
In case of any query, issue or requirement please feel free to raise it on QloApps Forum
Lastly, do not forget to drop your thoughts in the comments.
Current Product Version – V 1.0.2
Supported Framework Version – QloApps 1.6.1


Be the first to comment.