QloApps Single page theme works best for the website if you have a single hotel.
As theme plays a vital role in the day to day hotel business. Any attractive and easy-to-use theme can attract your customer and convert them.
So it is directly affecting your conversion rate.
QloApps Single Page theme provides many solutions for the single hotel owner to increase customer bandwidth.
In QloApps Single page theme the user can see all the important details like room type and amenities on the home page.
As it has a lightweight and simple user interface it works seamlessly.
Now let’s discuss its features of it:
Features
- Single Consolidated theme for the single hotel owner.
- Improvised gallery section to view images of the hotel area.
- Lightweight and easy user interfaces.
- All room type details are on the home page.
- Room type amenities and occupancy details are mentioned with room type.
Installation of QloApps Single Page Theme
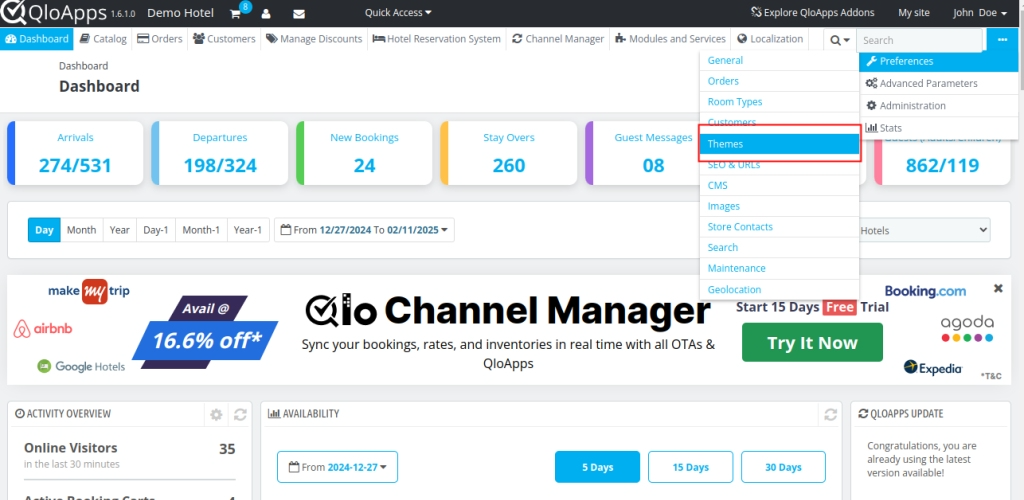
- In the backend, go to ‘Preferences’ and in that select ‘Themes’.
- Hence, you will redirect to the ‘themes’ page and in that select ‘Add new theme’.

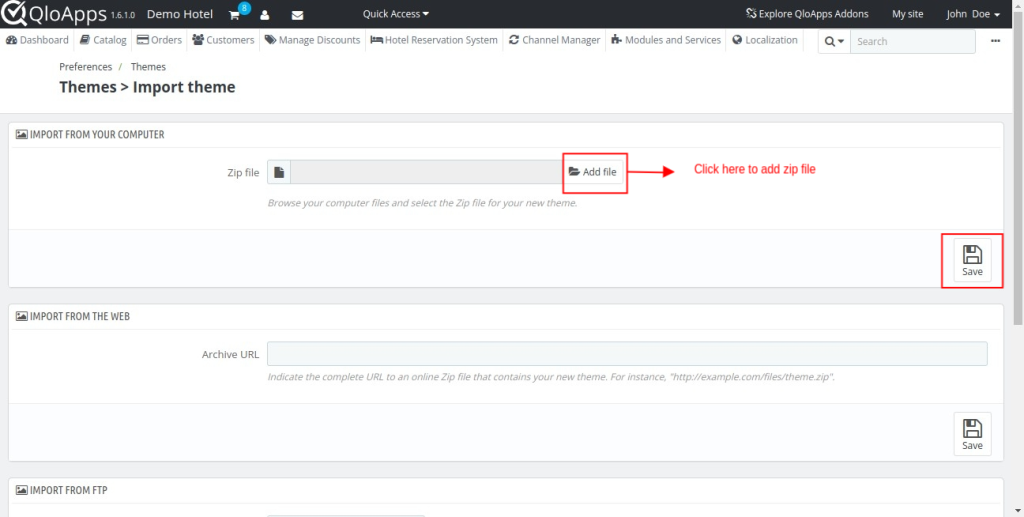
- Under ‘Import from your computer’, you will have to click on ‘Add file’ and import zip file.
- Afterwards, ‘Save’ it.

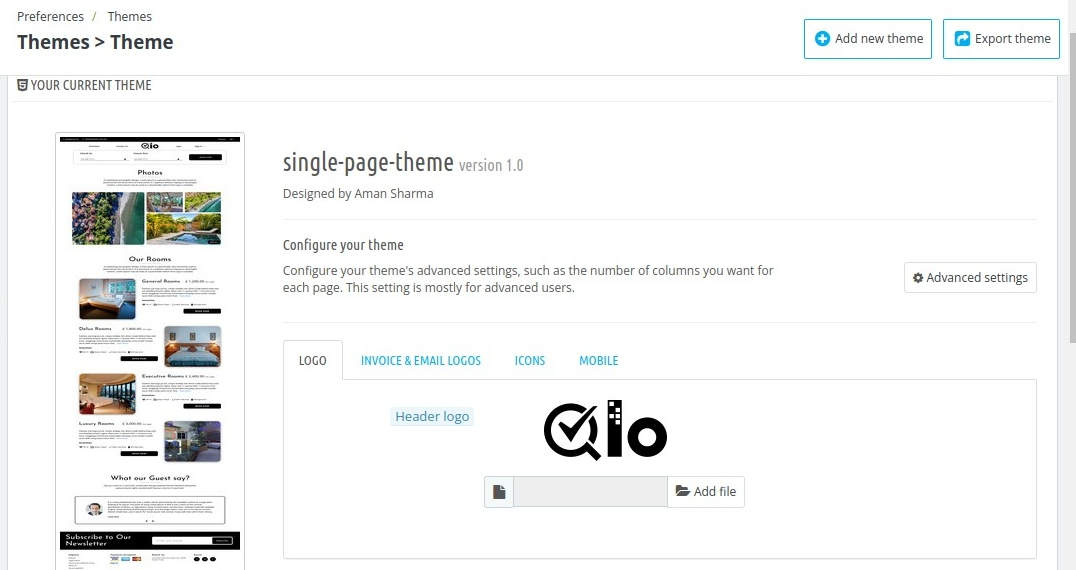
- You can see that theme is uploaded.
- Click on the image of the theme to use it.

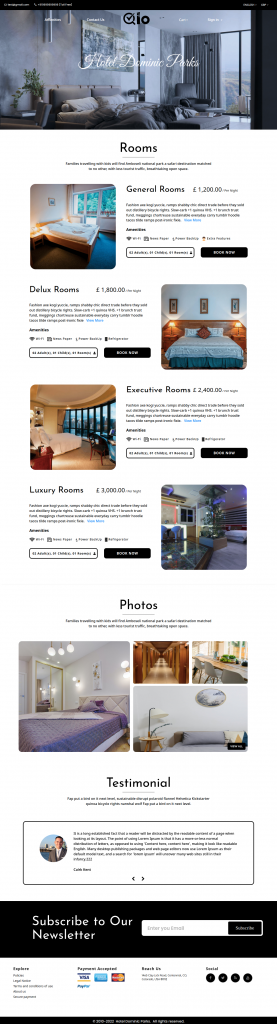
Front End Of Single Page Theme
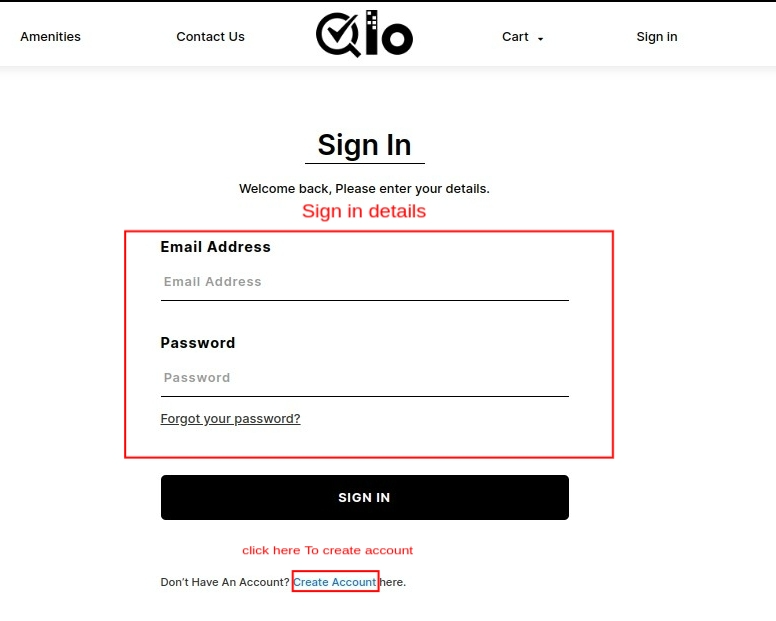
This is what the home page of QloApps Single Page theme looks Like.

First, user will Sign In

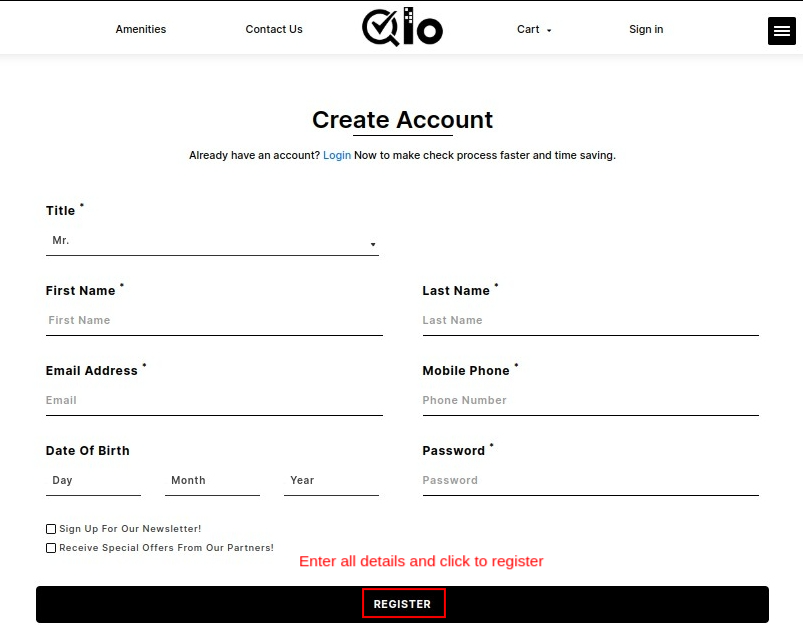
If don’t have account then click on Create Account.

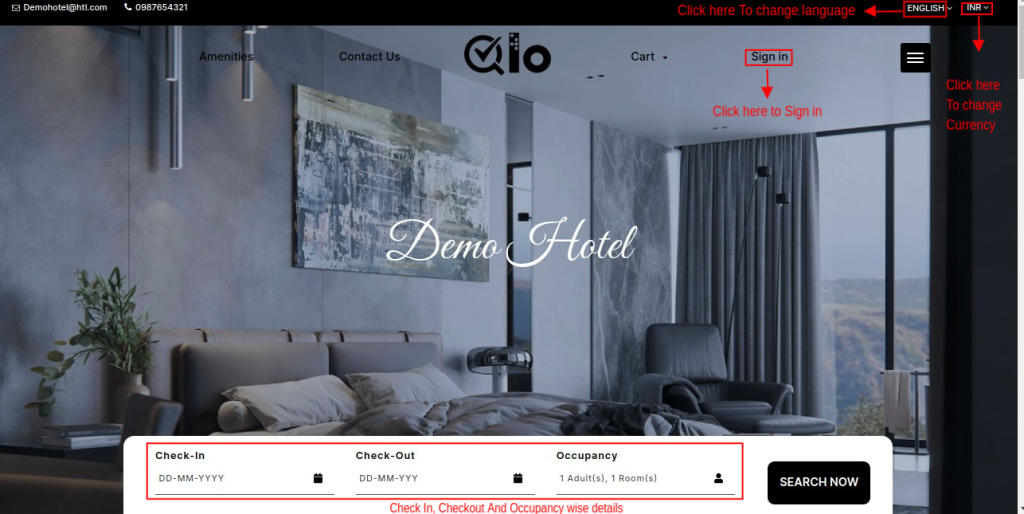
Now let’s discover each section one by one of Single Page Theme.
On the home page of the theme, users can change the language and currency of the website.

From here user just needs to enter the Check-In, Check-Out, and Occupancy. Then just search the room.
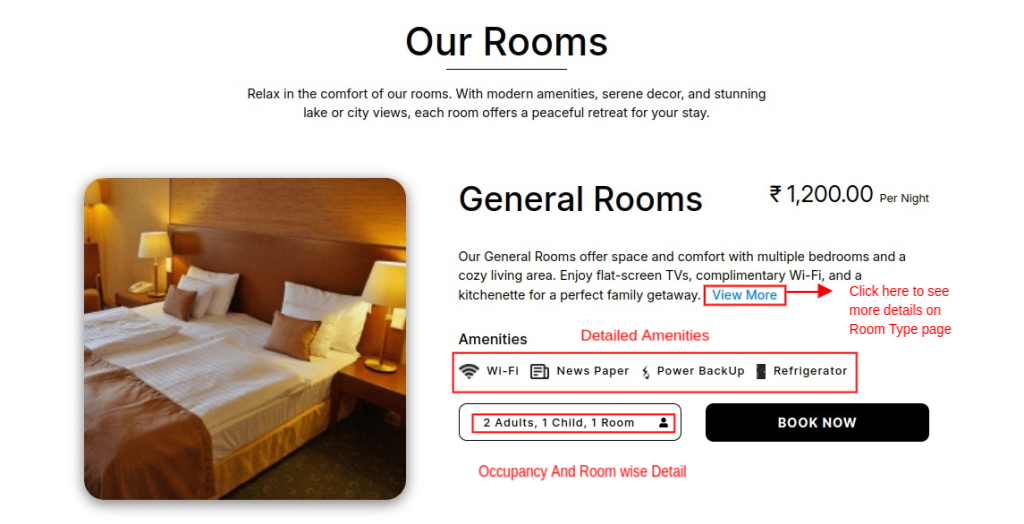
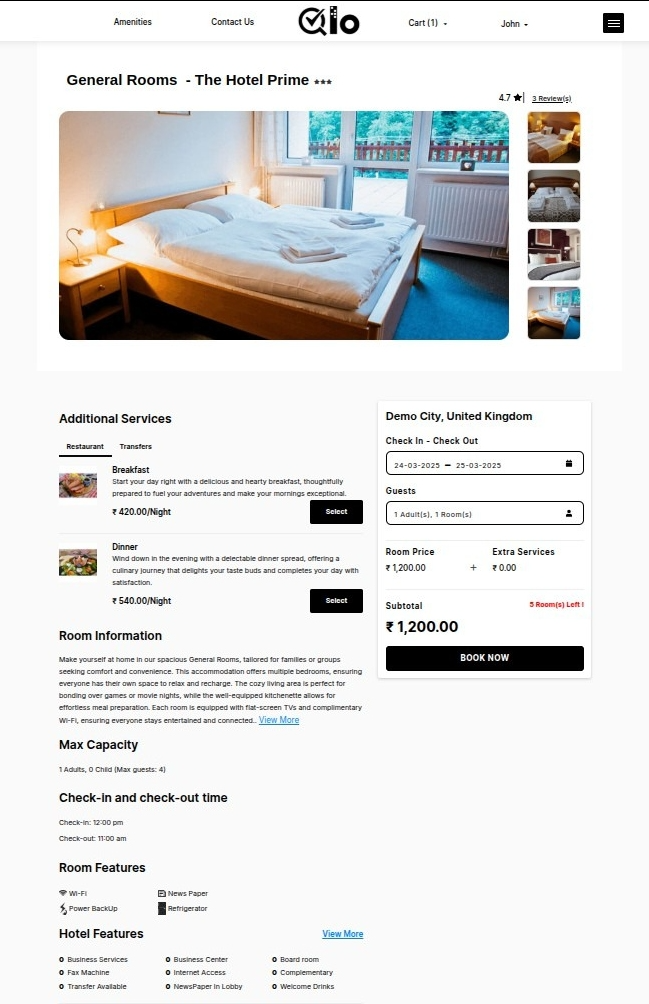
Rooms
Here on the home page, the room types are given the details with the amenities and the occupancy.
The occupancy details are mentioned for adults and children and the number of rooms is also mentioned.

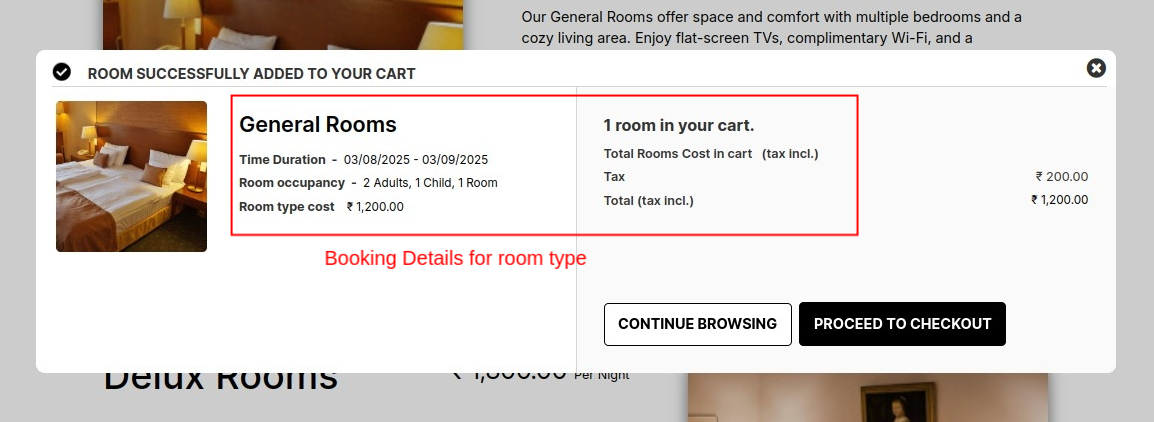
After that, once you add the room type in your cart and proceed to book.
Here if you want to check Room Type page click on view more

If you don’t want to visit the room type page then just click on book now and this page will redirected.
The user interface is so simplified that all the details can be seen in one view.

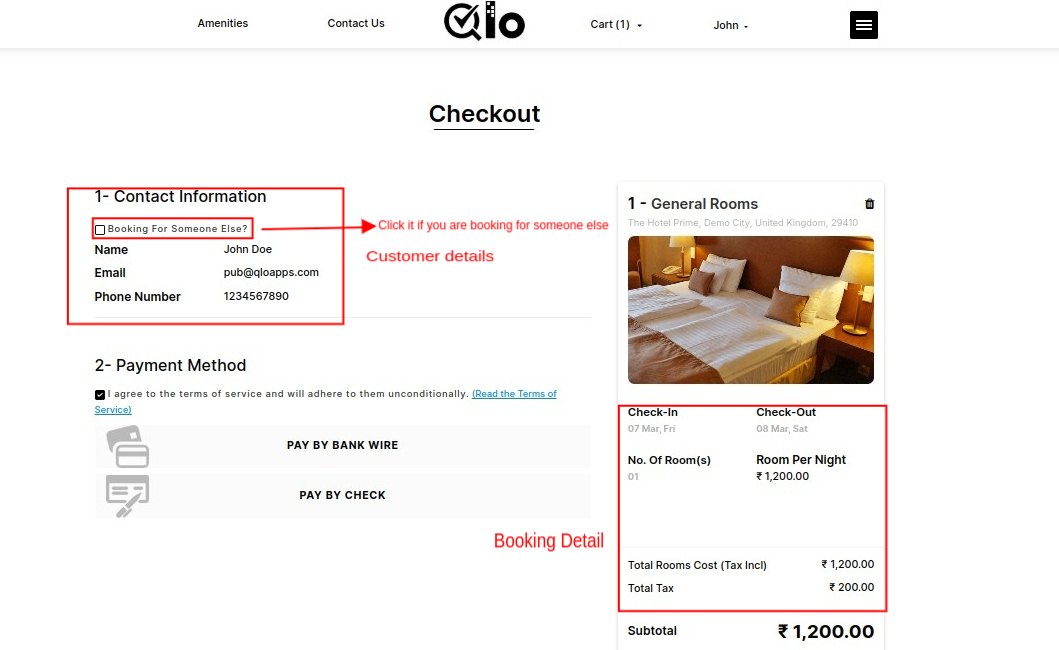
On the Check out page, the details of the customer and the bookings are in separate independent sections.
This gives more clarity to the user to read the booking details.

When the user will selects the terms of service the payment methods will appear.
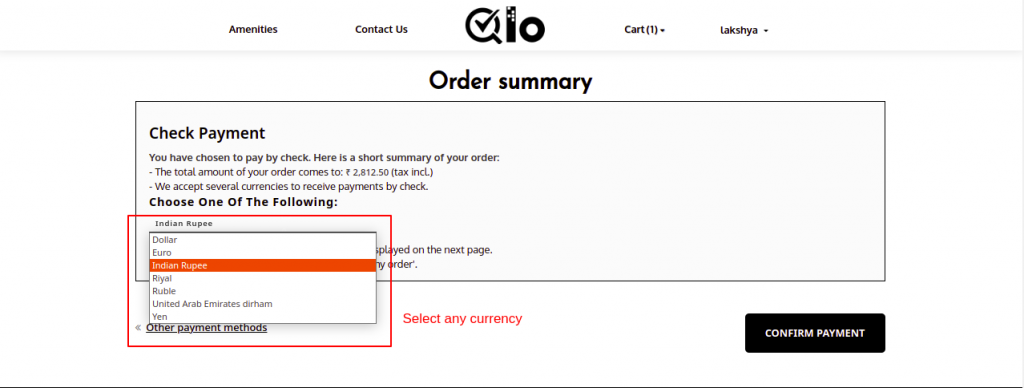
This page is also user attractive and simplified.
The user can change the currency for processing the payment.

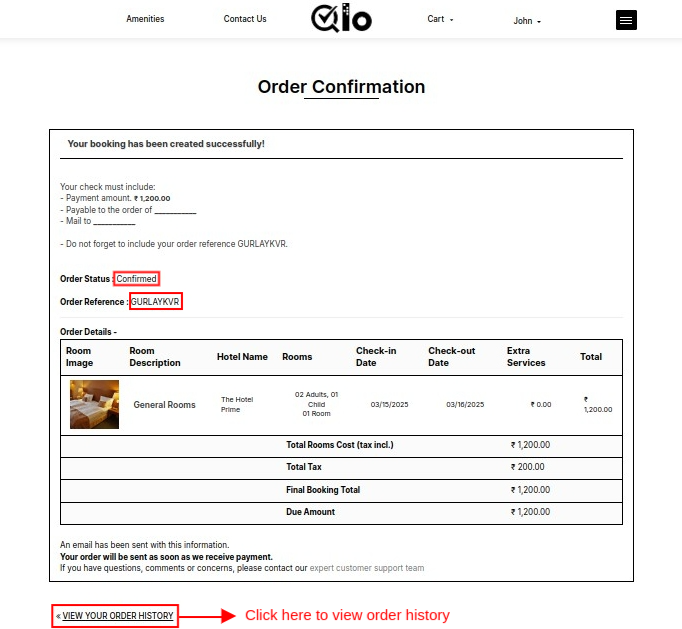
Order Confirmation Details
The user can see the details of all the bookings done by them in the new user-friendly theme design and interface.

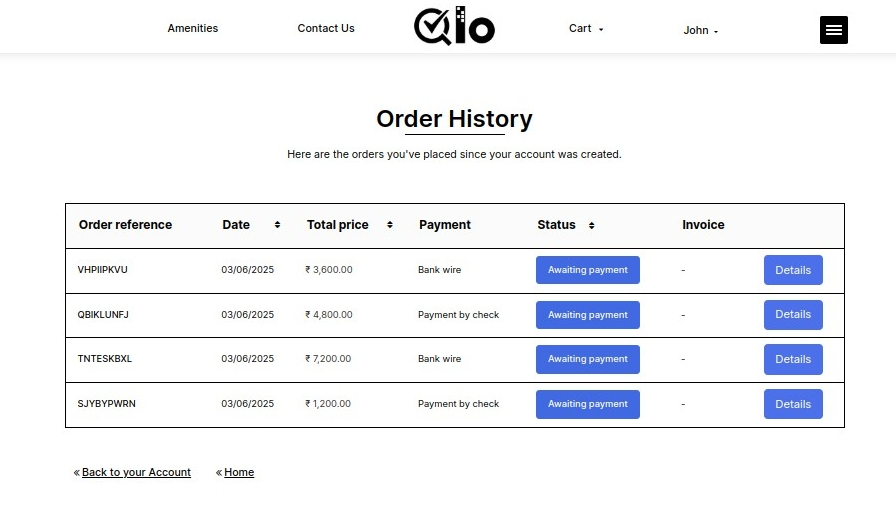
Order History
To view the all past orders and order details:
- Click on View your order history on Order conformation page
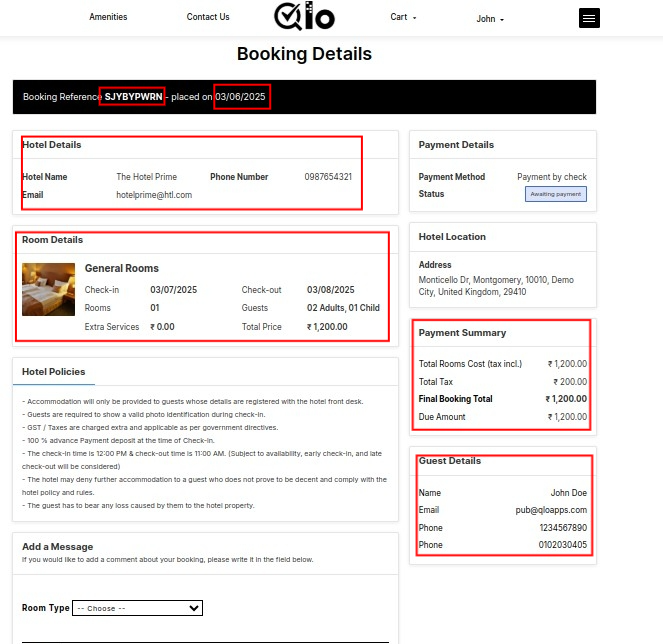
Here the list of all past orders will appear. When the user clicks on details one single consolidated window is there for knowing the order history


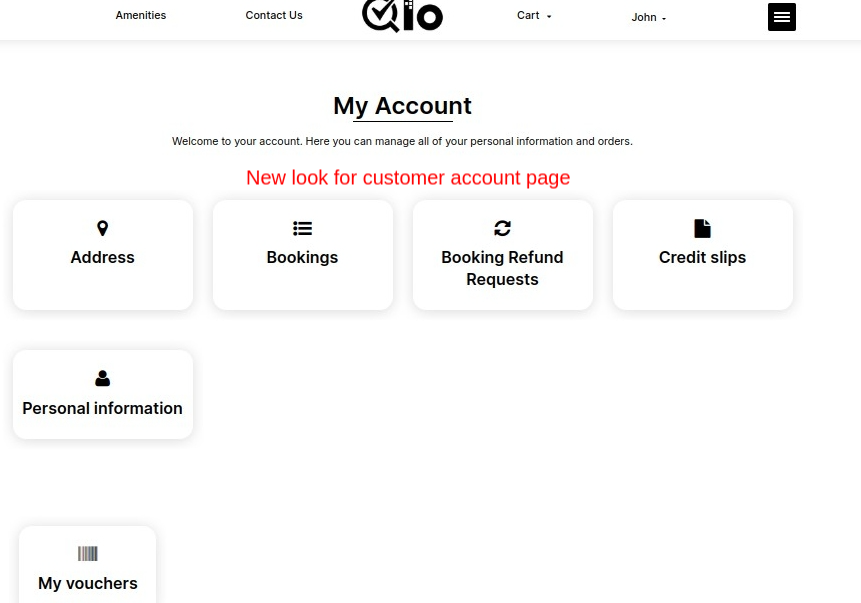
My Account
It has a new look and design for the customer account page and sub-pages.

Single Page Theme Configurator
The Single page theme configurator is the module used with the QloApps Single Page theme. This is useful in setting the header image brightness value.
Go to QloApps Backend.
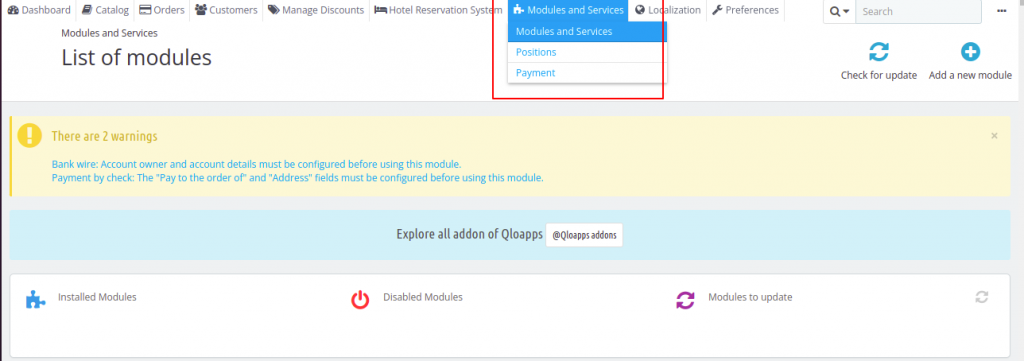
Go to Module and Services

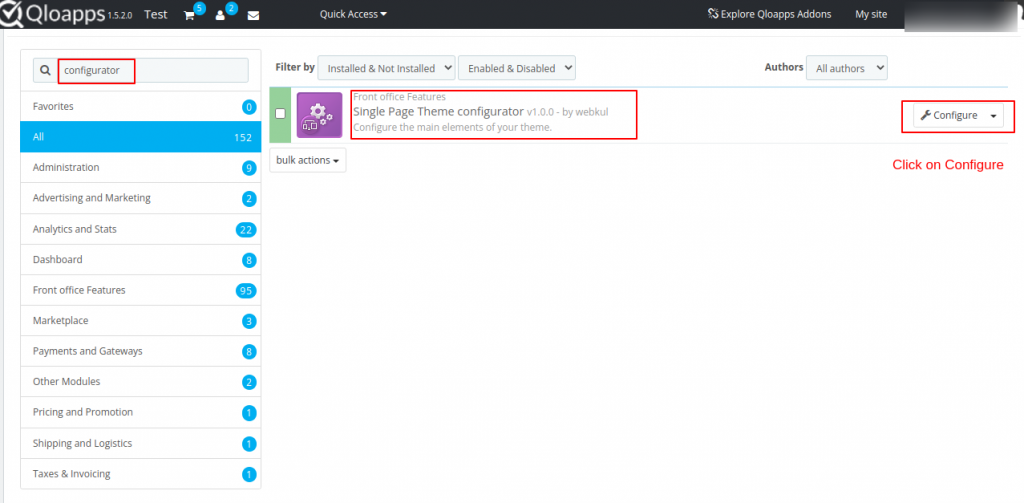
After this search the module Configurator. Then the user can see that Single page theme configurator will be in the module list.

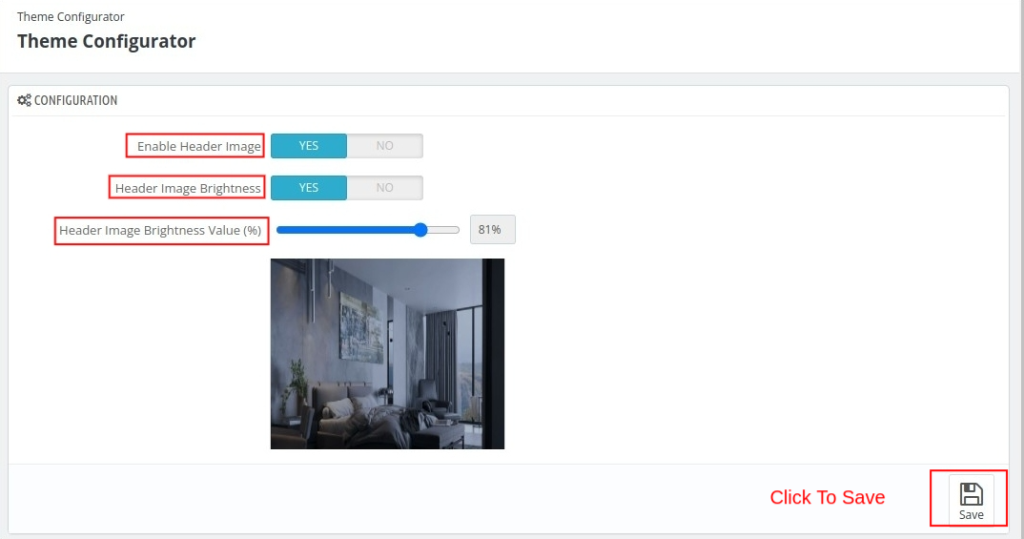
After that, the user can configure the brightness of the header. Then click on save.

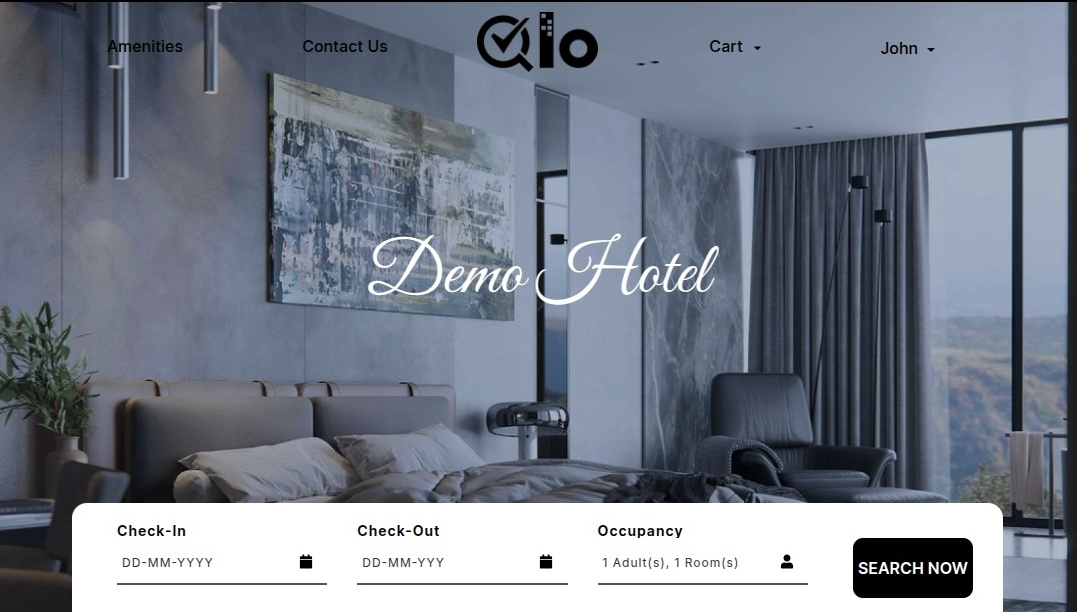
For example, here is the view when the brightness is set to 81%.

Image Gallery Block for Single Page theme
This module is useful to manage the images in the photo and the gallery of the website.
Here the user can upload the image and change its sequence of it.
To Configure the QloApps room images- Single Page Theme.
Go to QloApps Backend.
Go to Module and Services
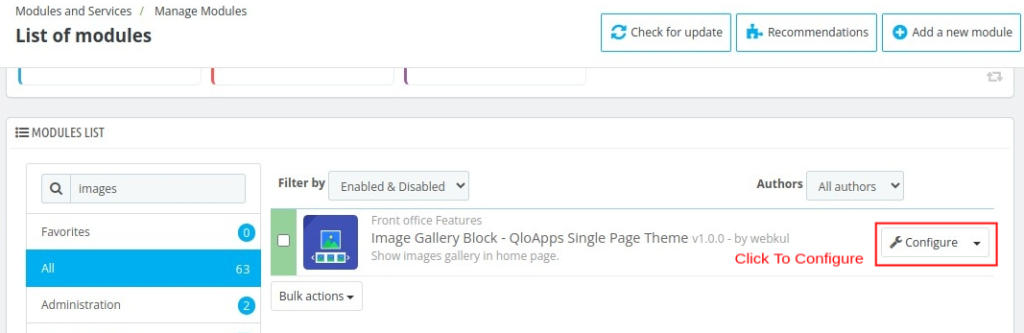
After this search the module. Then the user can see that the Image Gallery Block will be in the module list.

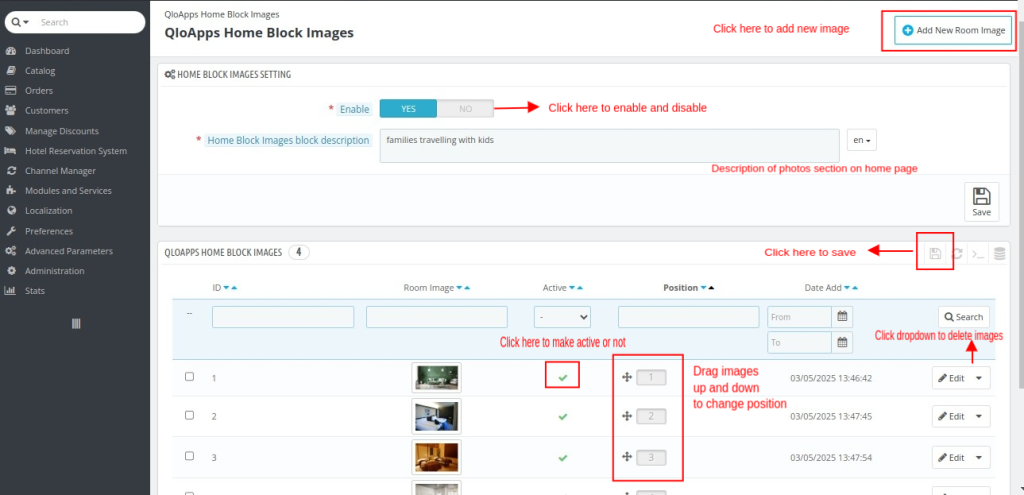
Click on Configure. After that, you can configure the images as given in the below image

After this, the user can see that the images are in the same sequence in the frontend as set in the backend.
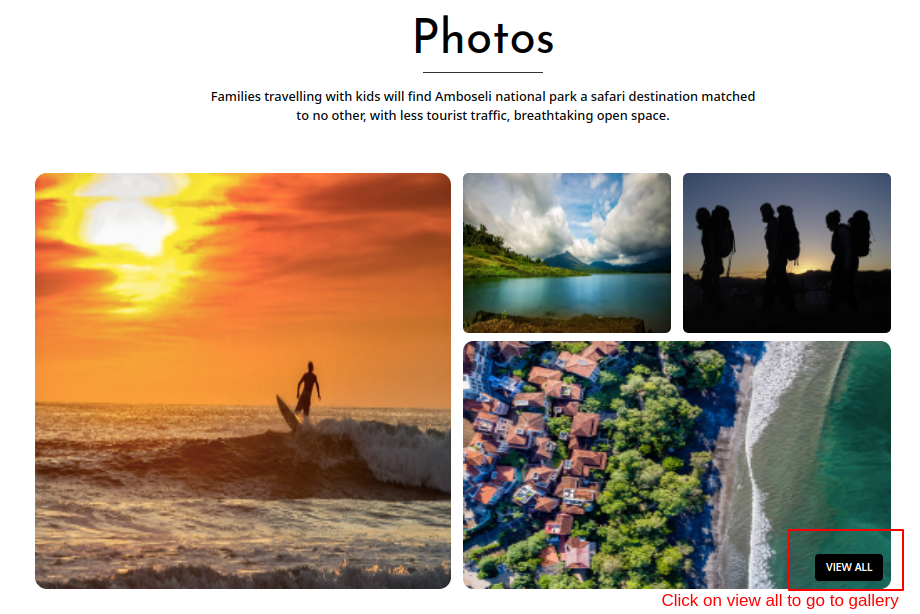
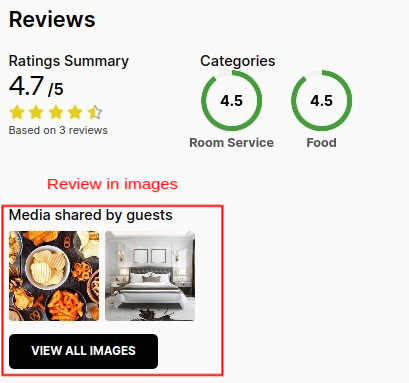
Photos
Here the hotelier can manage the gallery. They can add and edit the images on the home page of the hotel website.
These images attract the visitor what kind of experience our customer is having.

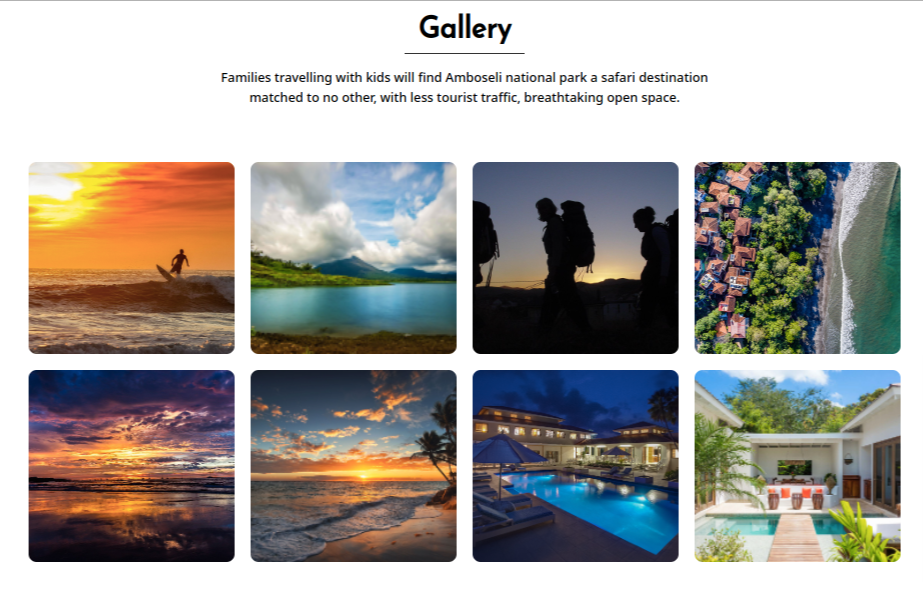
Click on View All to go to the gallery of hotels and view all the images.

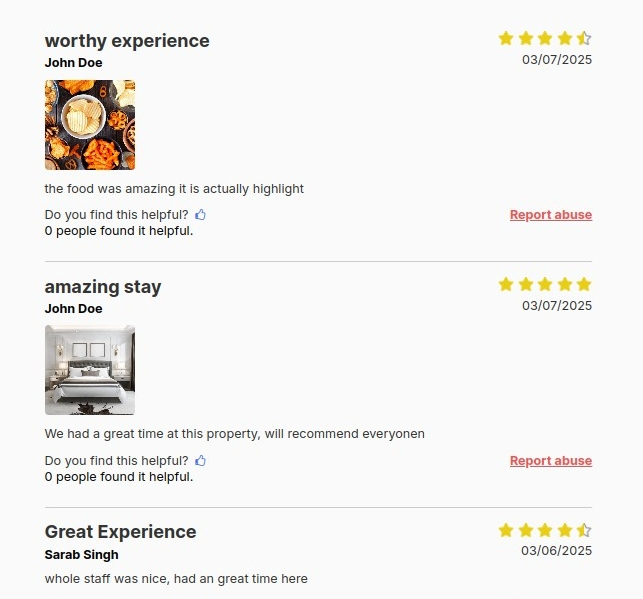
Room Type Overall Ratings and Review
On the room type page, the visitors can see the review and overall ratings from the past customers.
As well as, the review is in text messages and images.

Here users can give the ratings from the 5 star and fill the review for the room type.

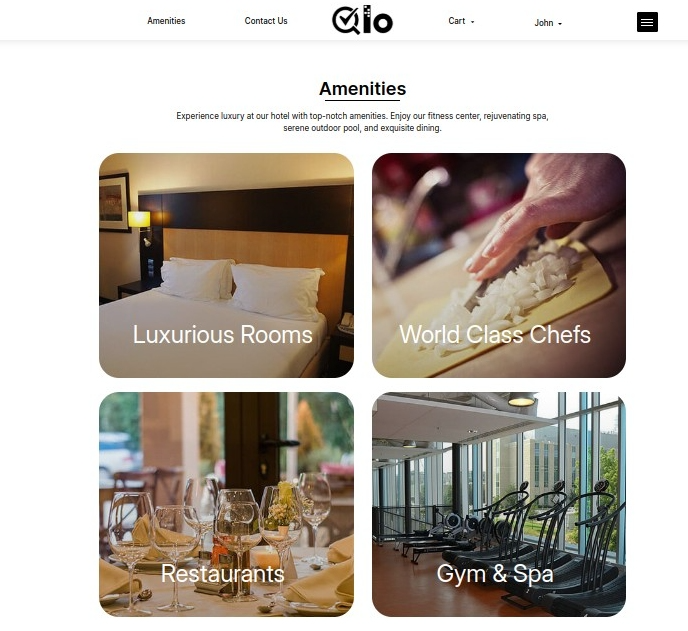
Amenities
Here the visitors can see all the amenities provided by the Hotel.

Please Share Views In The Comment Box.
If you want to learn about the functionality of QloApps, then you can visit this link: QLO Reservation System – Free Open-Source Hotel Booking & Reservation System.
In case of any query, issue, or requirement, please feel free to raise it on QloApps Forum.
Moreover, you can raise a ticket to connect with our experts for any assistance.
Current Product Version – 4.0.0
Supported Framework Version – QloApps 1.7.0

Be the first to comment.