Restricting Underage Users from your hotel website can be an important aspect of your hotel business. And that is why we need Age Verification on our hotel website.
The average minimum age for someone to book a hotel is 18 years but it can vary from 16 to 21. Many times we sell wines, liquor, and other services from our website that are not suitable for minors.
Many governments act like COPPA also restrict us to take personal information from underage users.
So we have developed the QloApps Age Verification add-on to restrict underage users from your website.
Let us understand the features and working of this module.
QloApps Age Verification Features
- Set the minimum age required for visitors to enter the website.
- Display custom image on the frontend popup.
- Customize the message to be displayed if the visitor’s age is less than the age required to access the website.
- Check the age of visitors by adding the date of birth field in frontend popup.
- Select the CMS page on which you want to show age verification terms and conditions.
- Select the page(s) on which you do not want to show the frontend pop up.
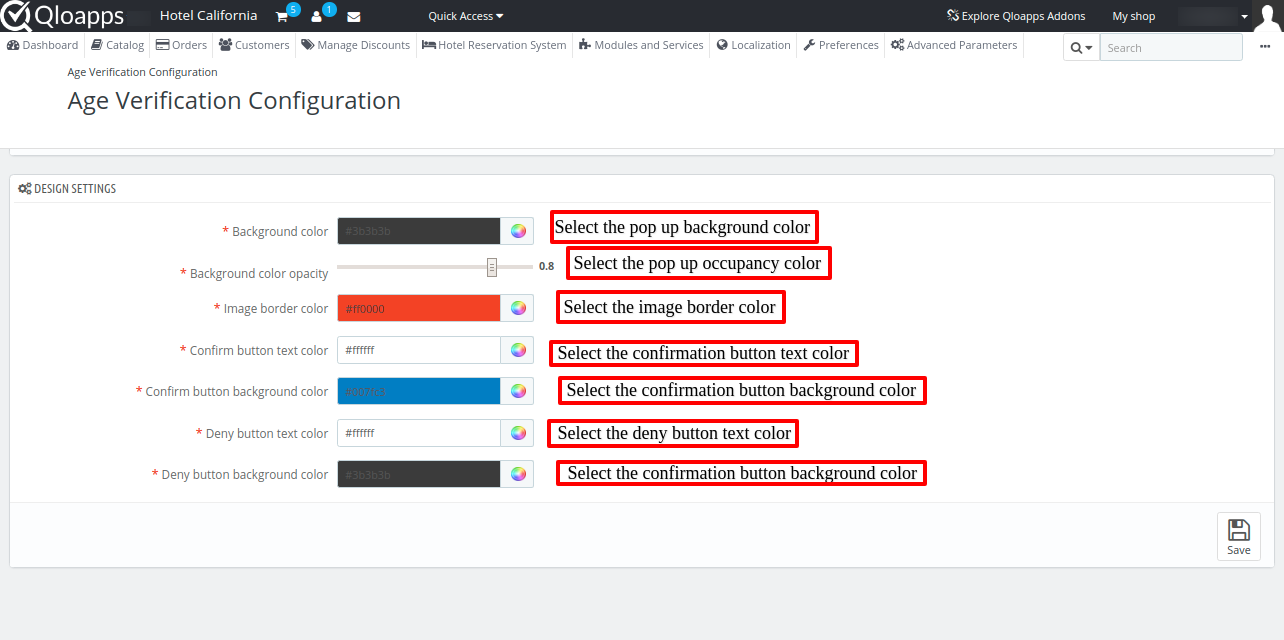
- Set the background color of popup, text & background color of confirm and text buttons.
Installation of QloApps Age Verification module
The installation of any module is very simple in QloApps.
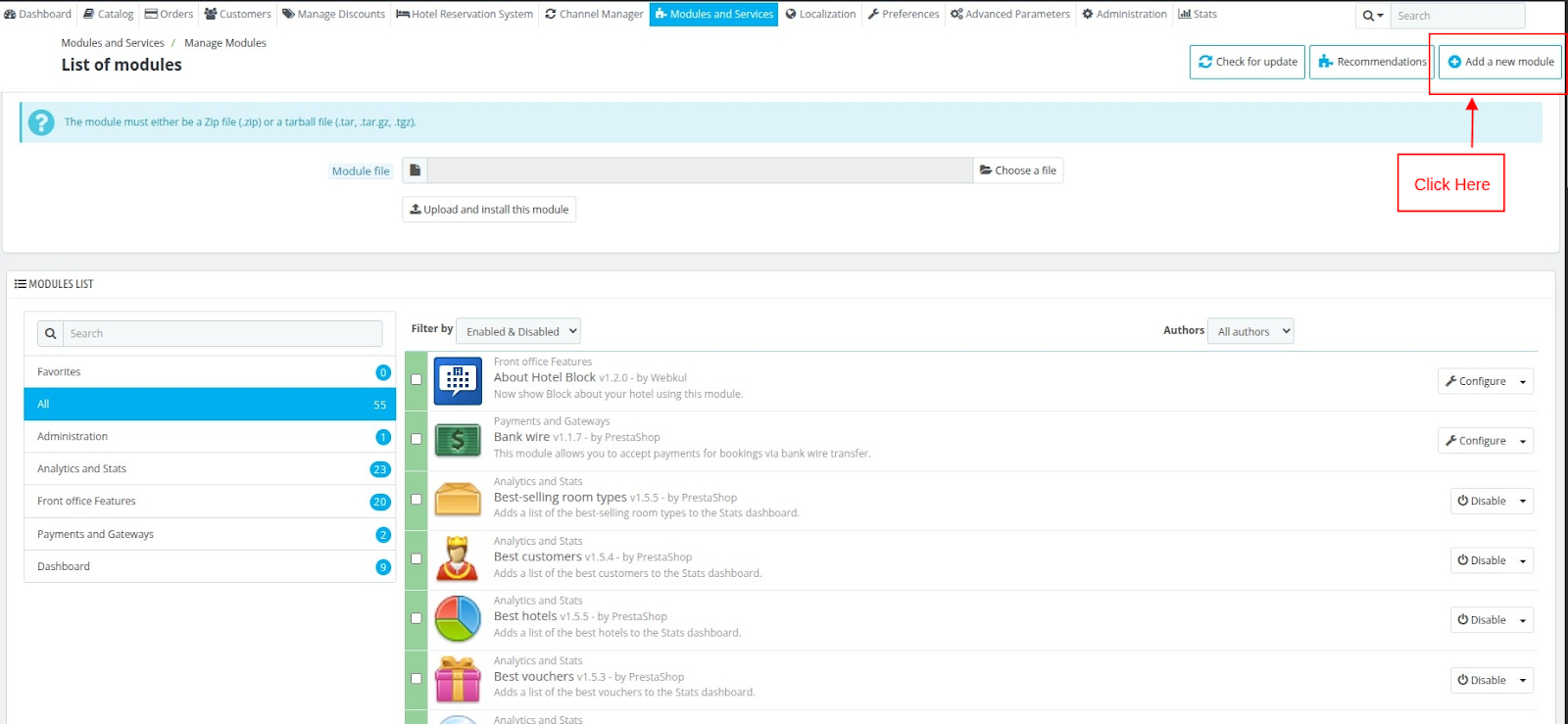
- Go to Module and Services tab
- Click on Add New Module

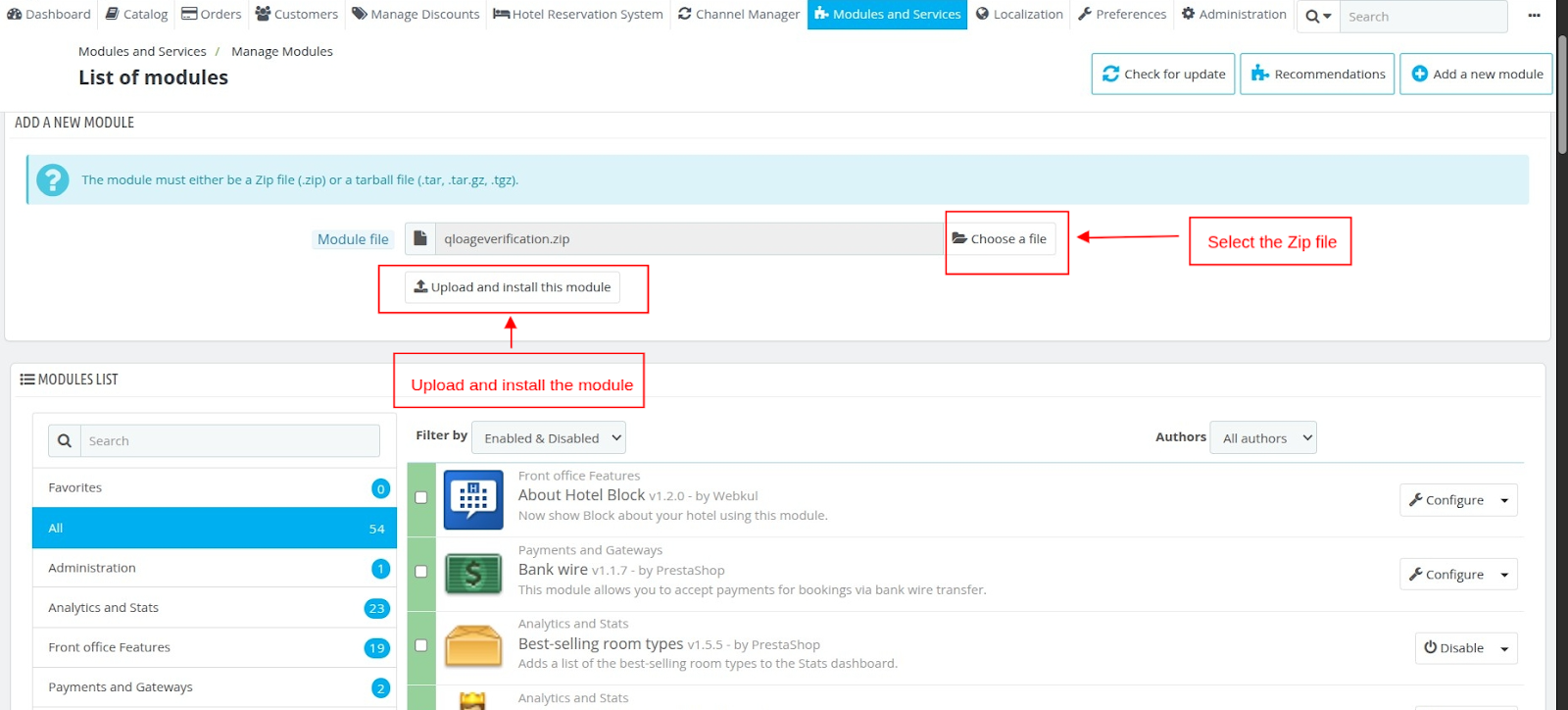
- Click on choose a file and then select the Zip file of Module
- Now click on upload and install the Zip file of Module

Now you have installed the module. So let us check the Module Configuration
Module Configuration
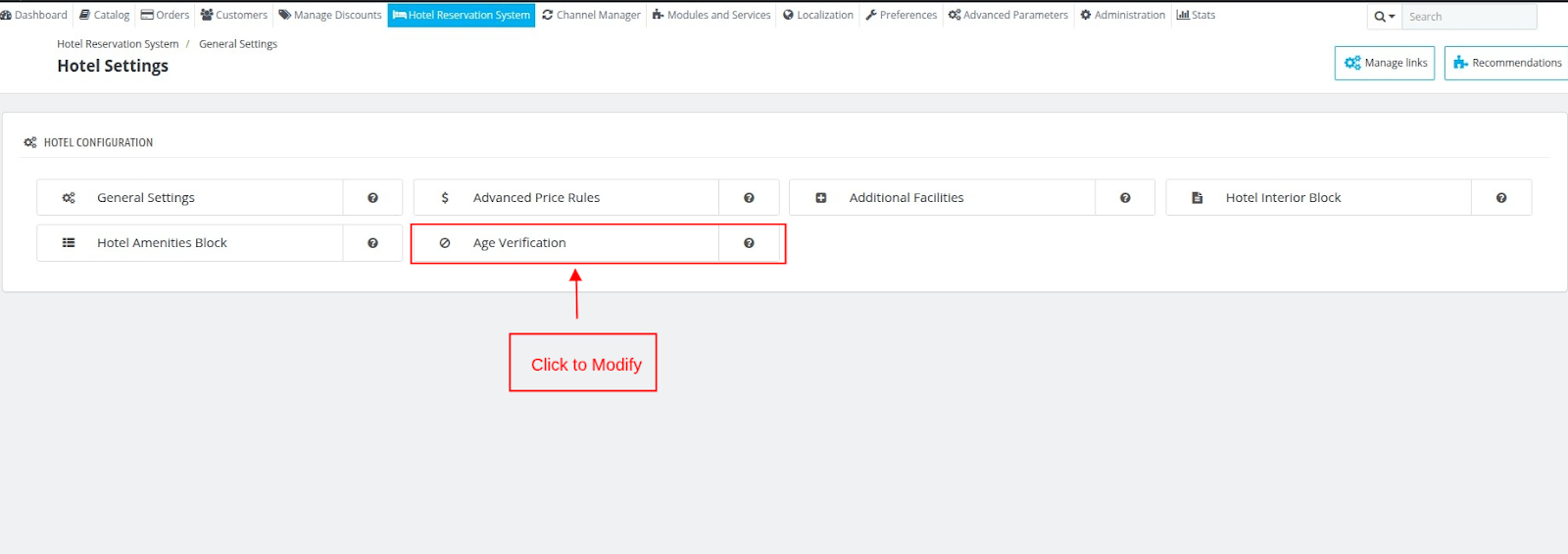
As a result of Age verification module installation, a menu will be created in Hotel Reservation System–> General Settings

Finally, after clicking on the Age Verification we can configure the module.
We have two types of settings in this module. First, we have General Configuration and then we have a Design Settings.
General Configurations
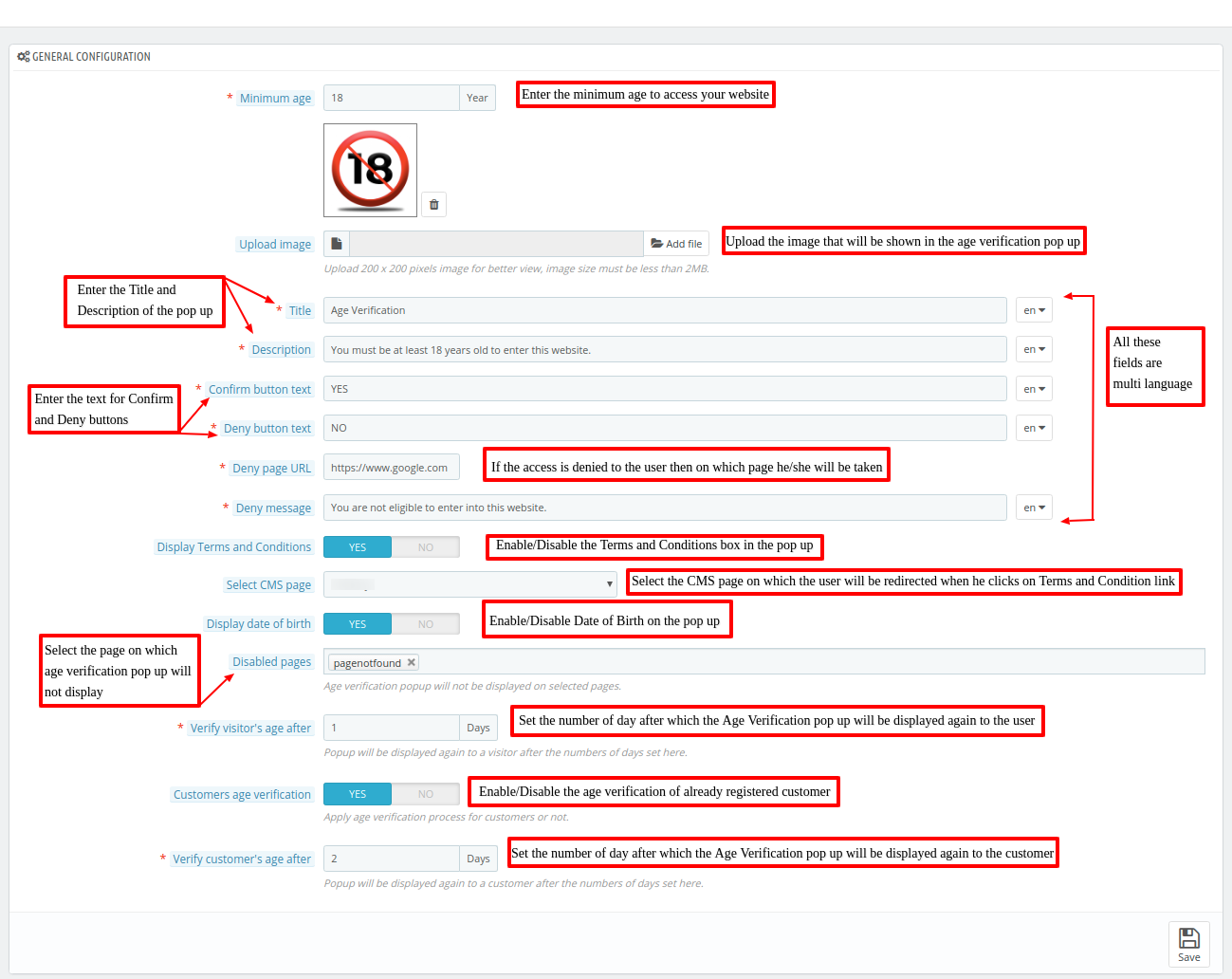
The general configurations will look like the image below. Let us check all the options in it.

Minimum age: Minimum age required to access your website
Upload image: Upload the image you want to show in the Age verification pop up
Title: The title of the Age Verification pop up
Description: The description of the Age Verification pop up
Confirm button text: The text that will appear on the confirmation button.
Deny button text: The text that will appear on the Deny button.
Deny page URL: If the access is denied to the user then on which page he will be directed
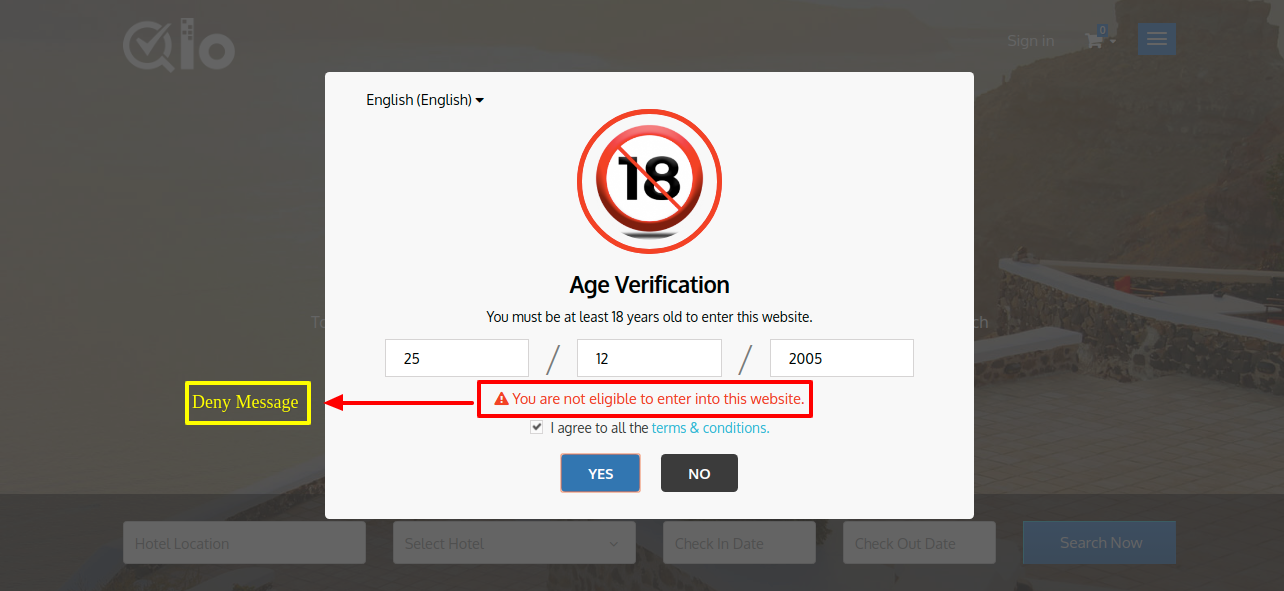
The Deny message: Message that will be shown to the user when access is denied to him
Display Terms and Conditions: Do you want to display the Terms and Conditions box on the pop-up
Select CMS page: To which page the user will go when he clicks Terms and Conditions link
Display date of birth: Whether you want to display the date of birth on the pop-up
Disabled pages: Pages on which the age verification pop up will not work
Verify visitor’s age after: Verify the visitor’s age again after these many days
Customers age verification: Do you want to verify the age of the already registered customer
Verify customer’s age after: Verify the customer’s age again after these many days
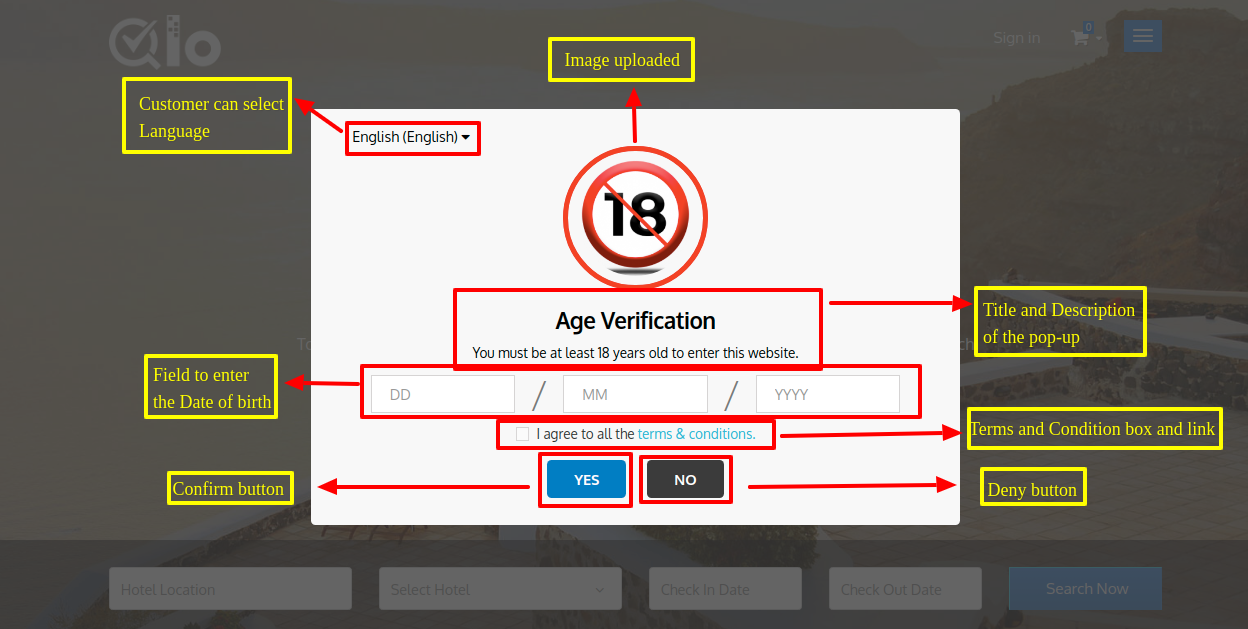
Frontend View
When the user comes on your website the first time he will see this pop-up

If the age of a visitor is less than the age required to access the website content, then a warning message gets displayed on popup as shown below:

Design Settings
The QloApps Age verification Module also allows you to design the pop up on your website. The design settings look like the following image.

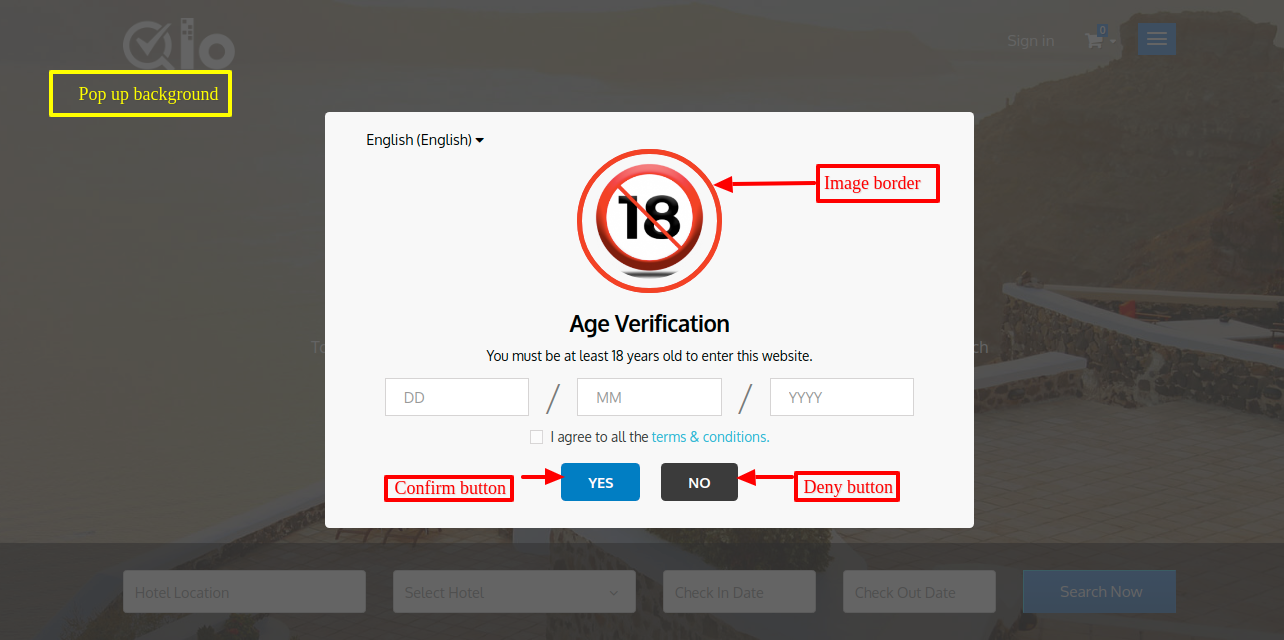
Let us see these fields on the frontend

Conclusion
This was all from the QloApps Age Verification Module. I hope I was able to clarify the functioning of the module to you.
If you want to learn about the functionality of QloApps then you can visit this link: QLO Reservation System – Free Open-Source Hotel Booking & Reservation System
In case of any query, issue or requirement please feel free to raise it on QloApps Forum
Lastly, do not forget to drop your thoughts in the comments.
Current Product Version – 1.0.1
Supported Framework Version- QloApps 1.6.x and 1.7.x

Be the first to comment.