QloApps Razorpay Payment Gateway is an addon for QloApps.
It will allow you to accept online payments through Razorpay Payment Gateway.
It accepts all major debit and credit cards, UPI, net banking banks and few wallets.
Thus, creating better experience for users and increase conversions.
An easy payment process is a must for every website. And for this functionality, we are using razorpay payment gateway.
Features
- Razorpay payment gateway supports accepts Visa, MasterCard, RuPay and Maestro.
- The payment processing is secure.
- Payments start and finish on the same page.
- Easy to configure by admin from backend.
- Admin has a new tab named “Razorpay Transaction” to view the list of payments made through the gateway.
- According to the requirement, the admin may also refund the full or partial sum to the customer.
- While refunding the partial amount, the admin can specify the amount less than or equal to the amount paid by the buyer.
- Use Webhook to notify the real-time status of “Refund Payments”.
Installation of QloApps Razorpay Payment Gateway
The installation of any module is very simple in QloApps.
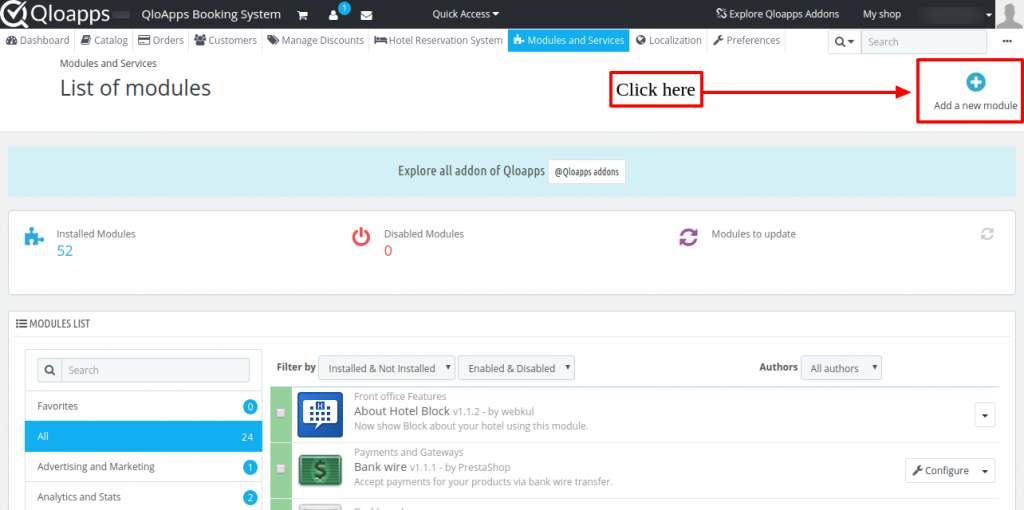
- Go to the “Module and Services” tab.
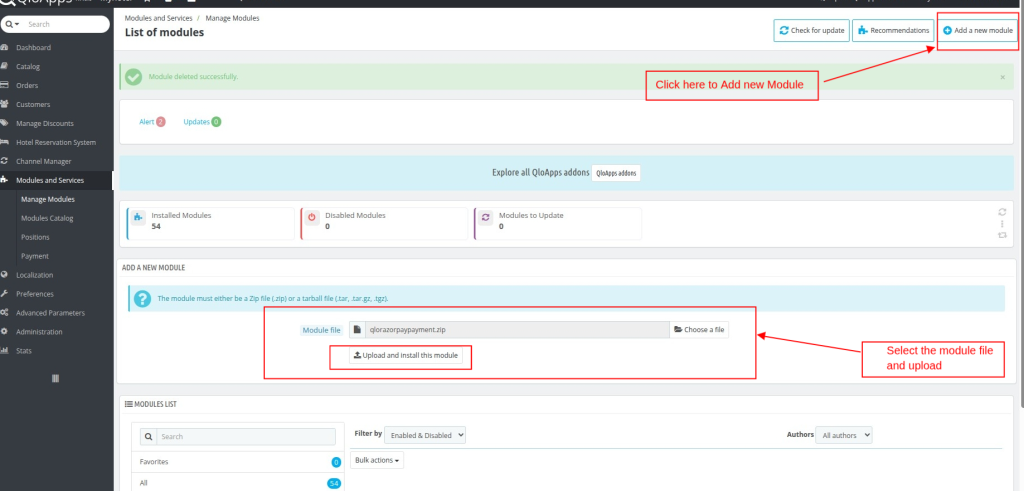
- Click on “Add New Module”.

Now upload the Zip file of module and click on install.


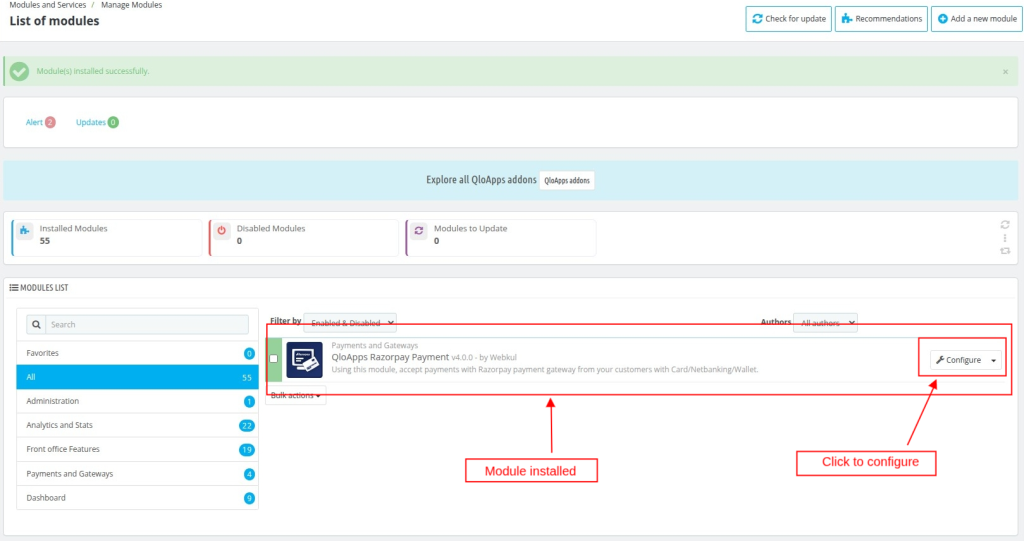
Now you have installed the module. So let’s check how to configure it.
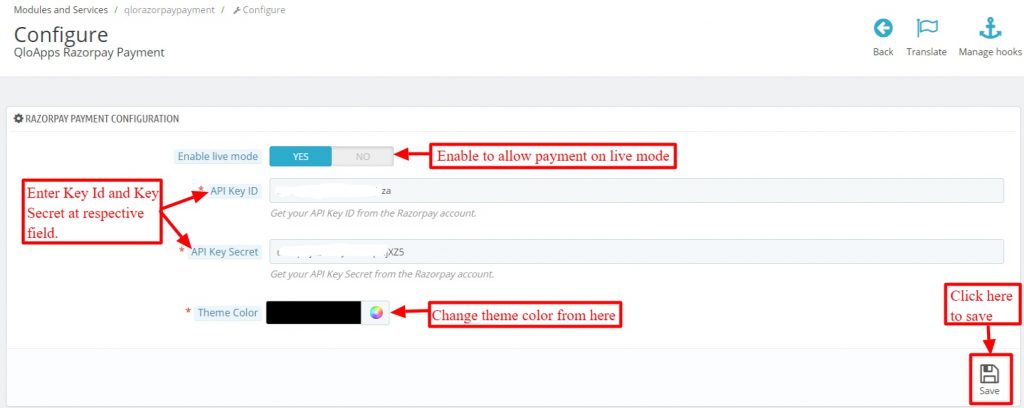
Configuration of QloApps Razorpay Payment Gateway
To configure the module, enter the API keys, enable/ disable live mode and set theme color.
In the live mode, you will have the option to use the module in Sandbox mode or Live mode.
Sandbox mode is used to test the system in which Live mode accepts the real payment.

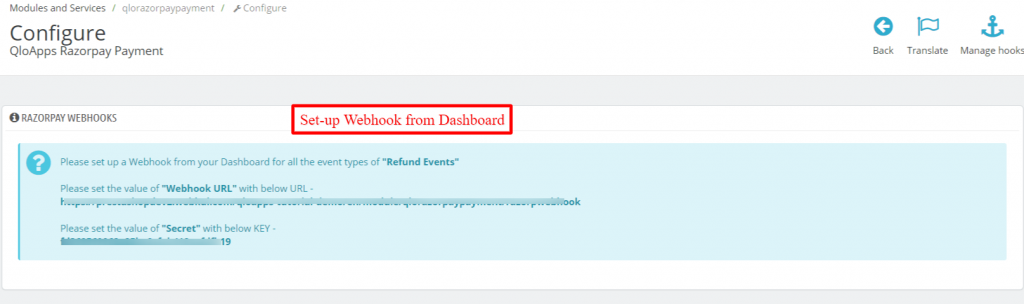
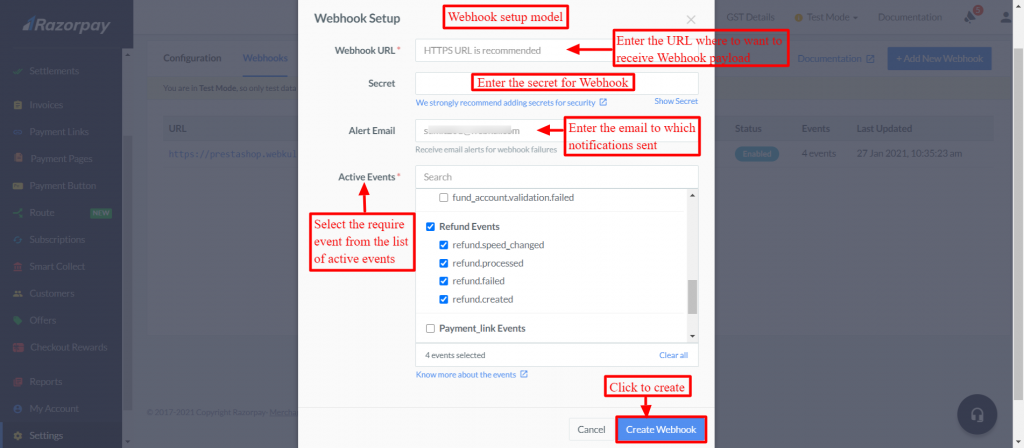
Moreover, configure Webhook with the help of URL and Secret to communicate real-time data of refund events.

How to Get the API Keys
To get the API of Razorpay Payment Gateway, admin has to create an account on Razorpay payment gateway.

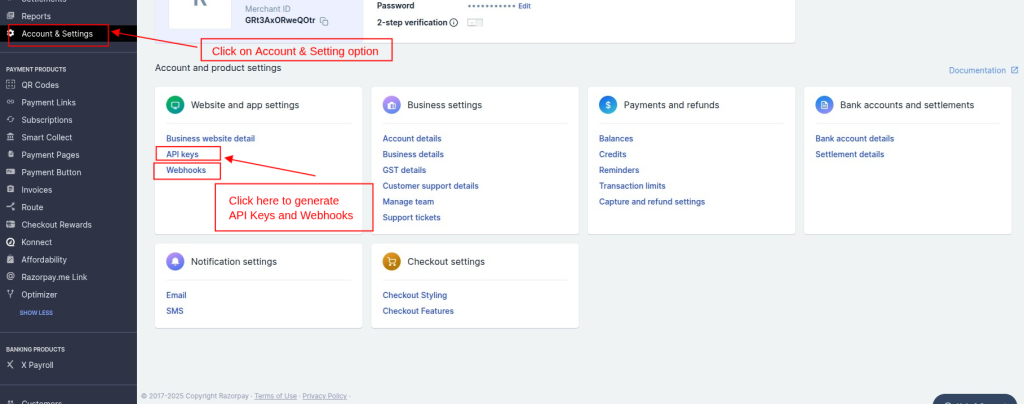
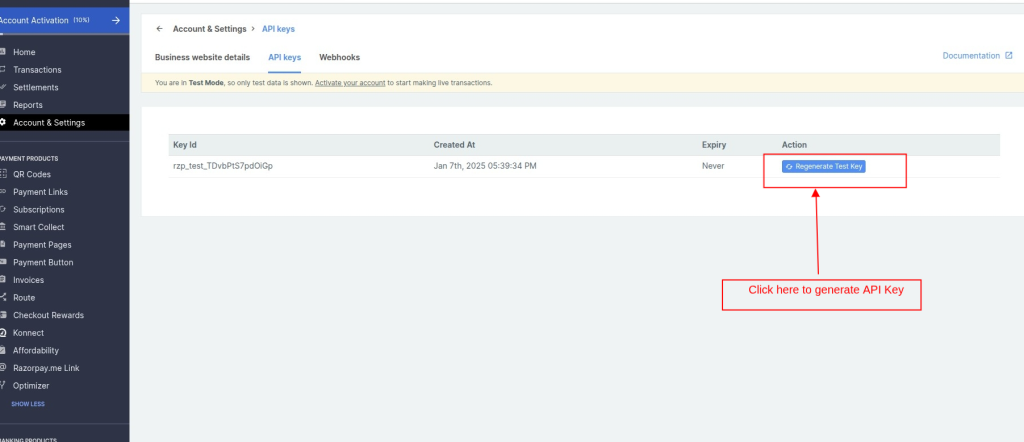
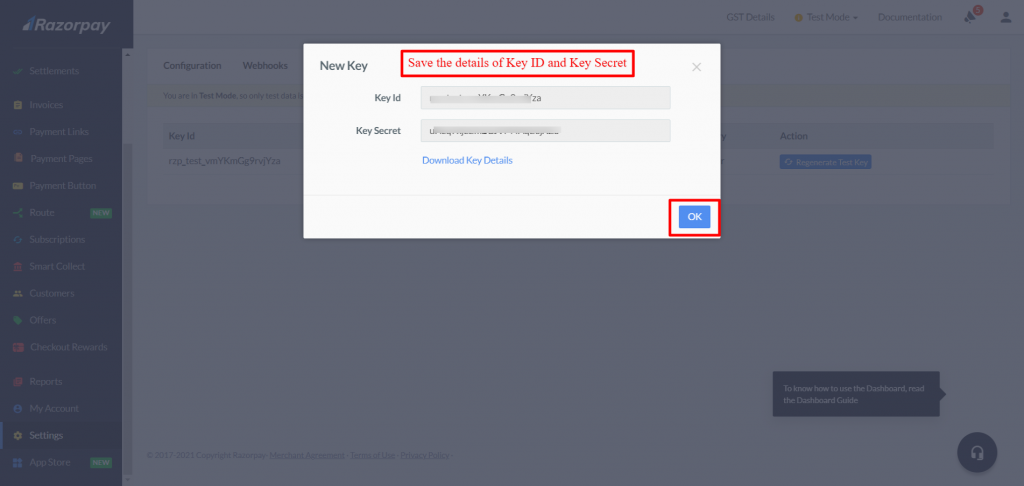
In the Settings go to API keys tab to get the API key for either test or live mode.

You can use the generated API Keys or regenerate Key ID and Key Secret by clicking on “Regenerate Test Key” tab.

And save the details of Key ID and Key Secret to fill the API keys in the module configuration.

Further, create Webhook to build or set up integrations that subscribe to refund events on Razorpay API.
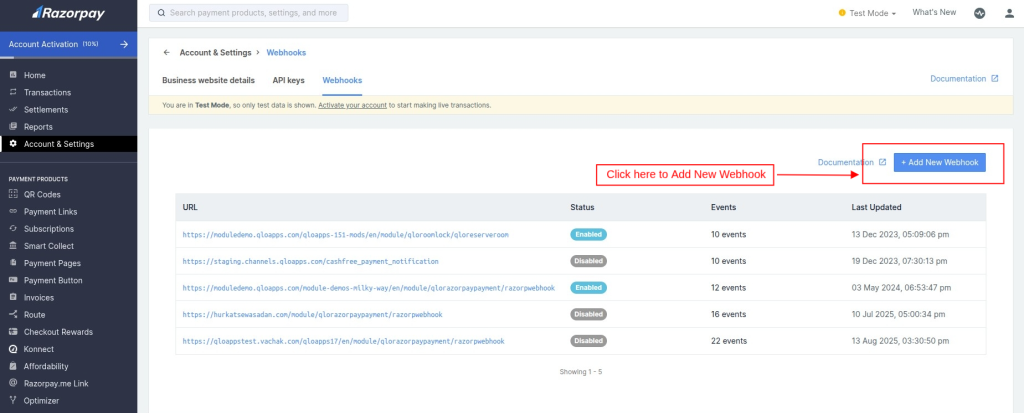
To setup Webhook in the settings, section goes to Webhooks and click on “Add New Webhook.”

Fill in the details to create it. After creation, it appears on the list of URL.

Workflow
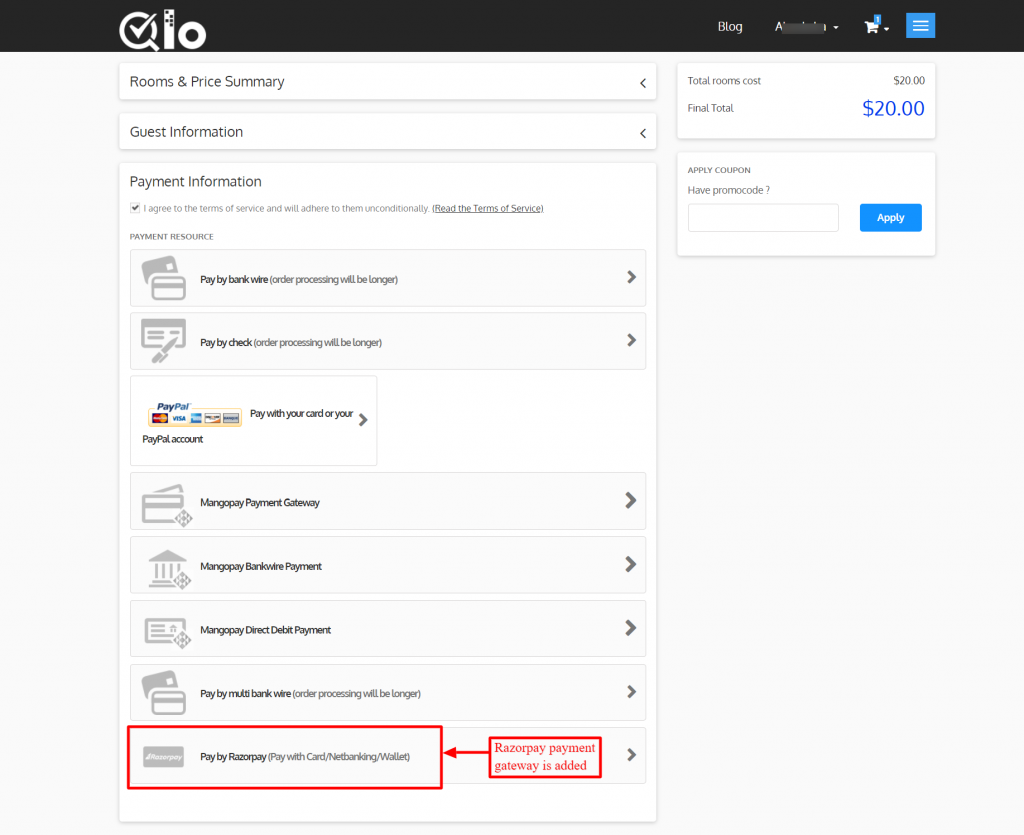
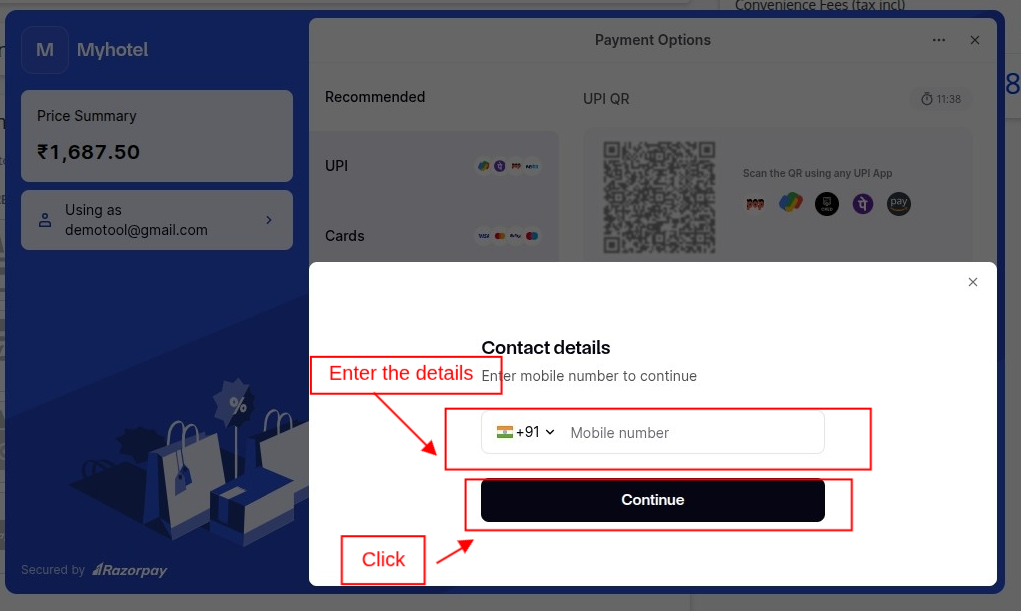
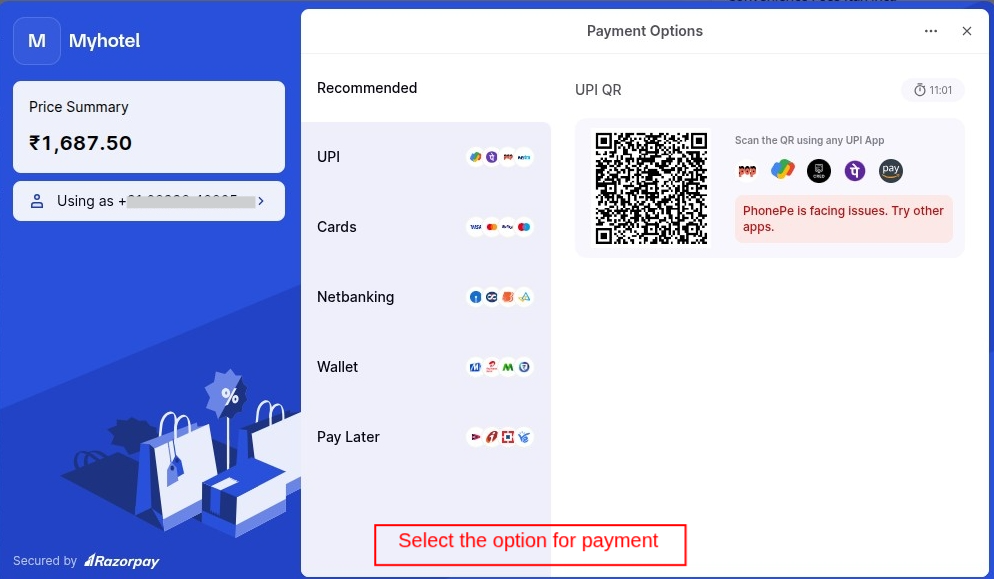
Once the module is configured successfully, the guest will able to view the razorpay payment gateway at the time of check-out.

Once the user clicks on Razorpay payment option, he will be redirected to the payment page from where he can complete the payment.


In this way, he can process the payment using Razorpay payment gateway.
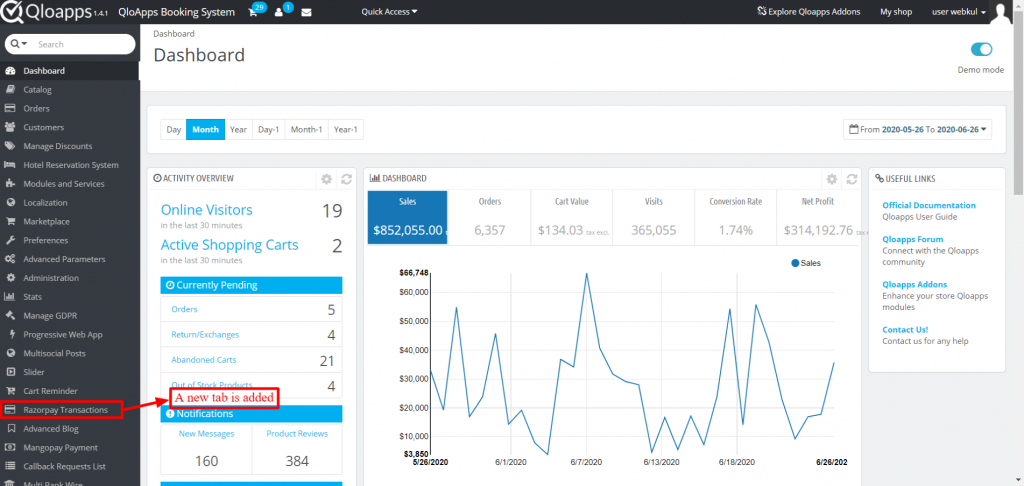
Back-end view
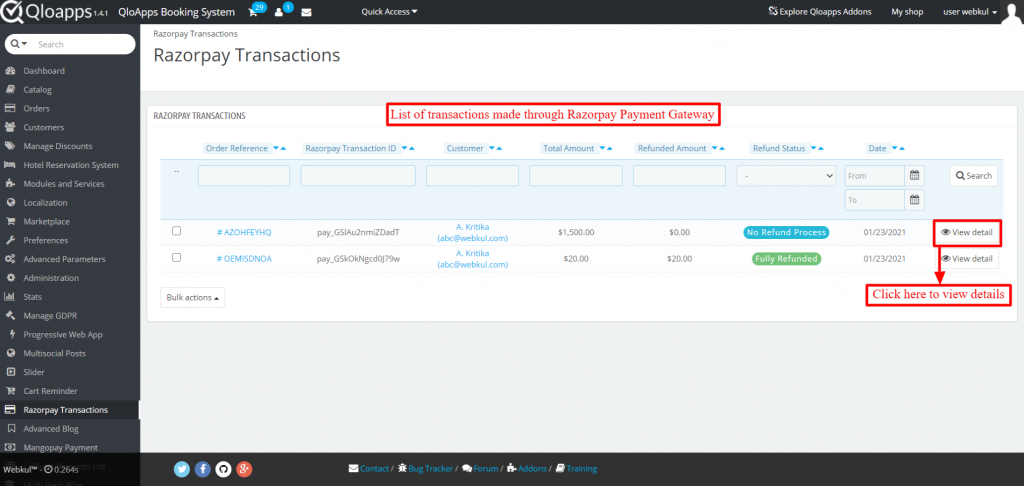
A new tab “Razorpay Transaction” is added at the backend.

From here admin can view the list of all the transaction made through Razorpay Payment Gateway.
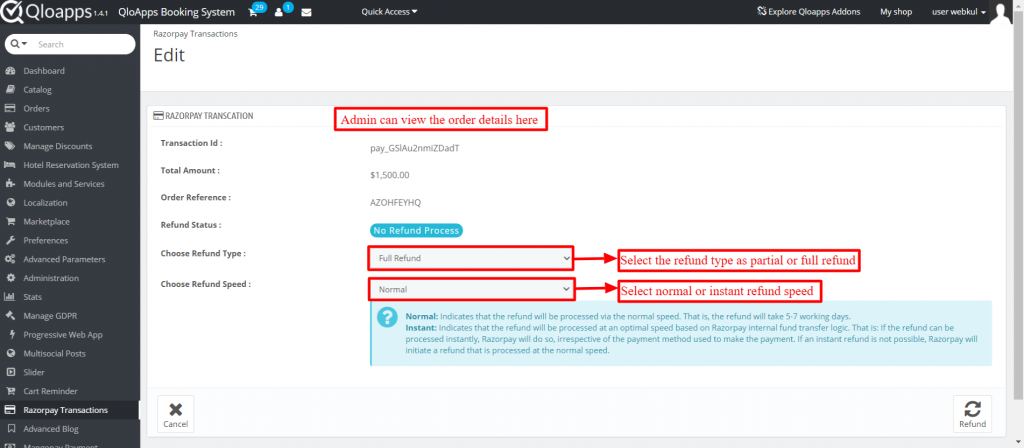
Click on view details to see the full details of the transaction.

Afterwards, you will have the option to select full or partial payment option where the speed of refund can also be set.

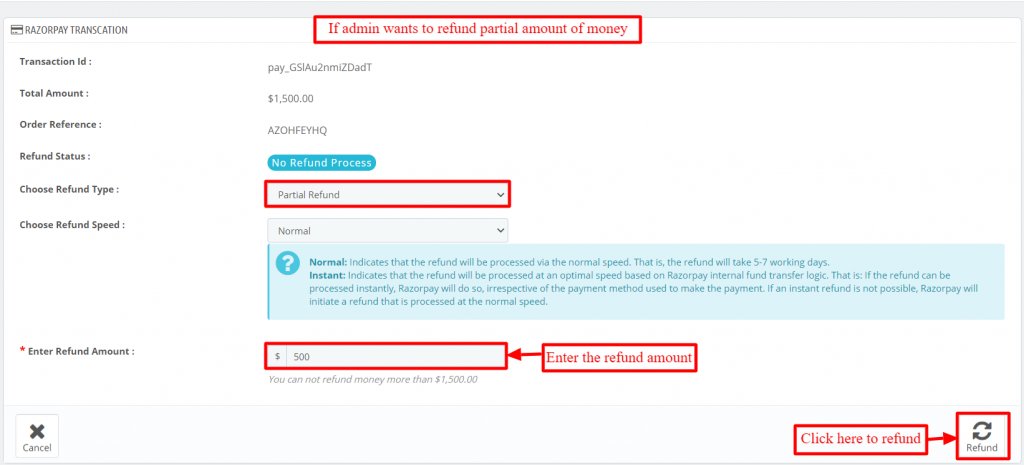
If admin selects partial refund option, he will have to enter the amount he want to refund.
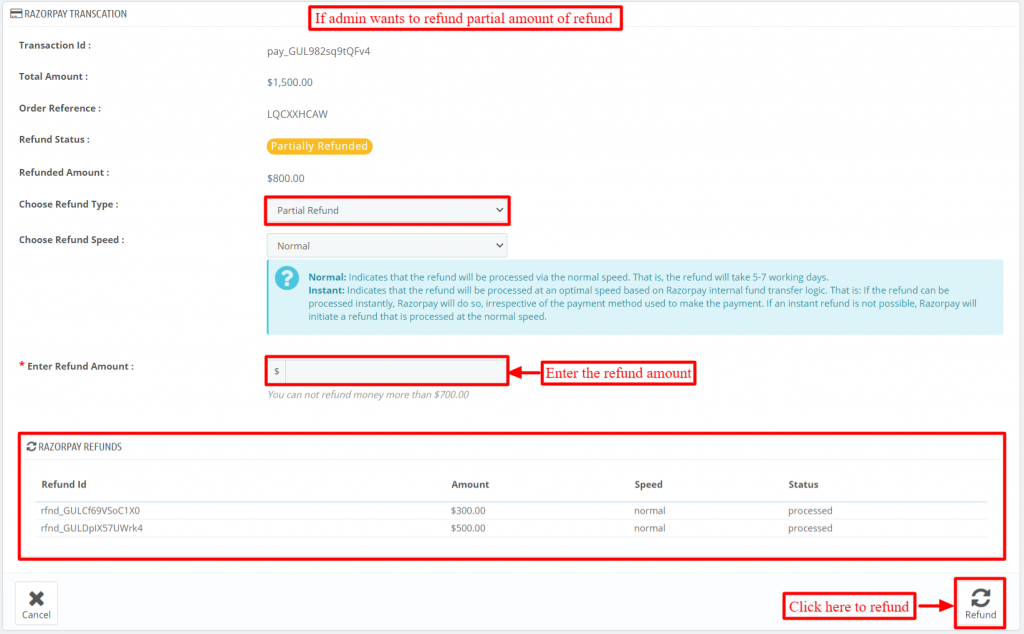
Now, what happens if admin first selects partial refund but afterwards select full refund?
When the total cost is $1500 admin select the amount $500 as partial refund and refund it. Then $1000 is left.
If afterwards he selects full refund option then total $1000 is refunded. Consequently, total amount refunded is $1500.

When you add Webhook, then an additional Razorpay refunds block appears.
It will notify about the status of refund.

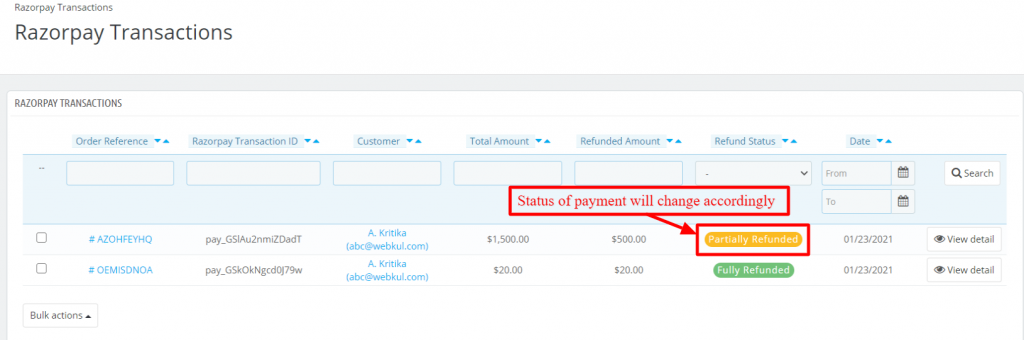
The status of payment will change after refund is made.

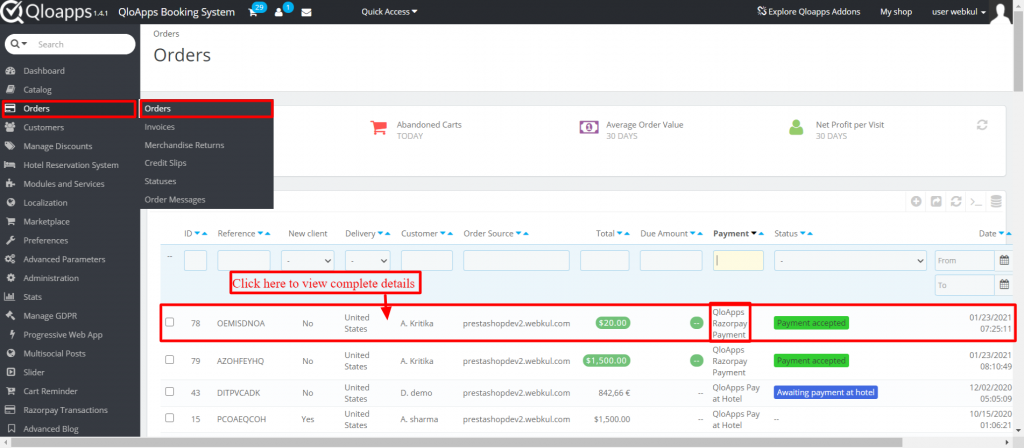
Further, admin can view details of razorpay payment gateway transactions in orders tab.
Go to orders in orders tab from where he/she can view the razorpay payment gateway in payment option.

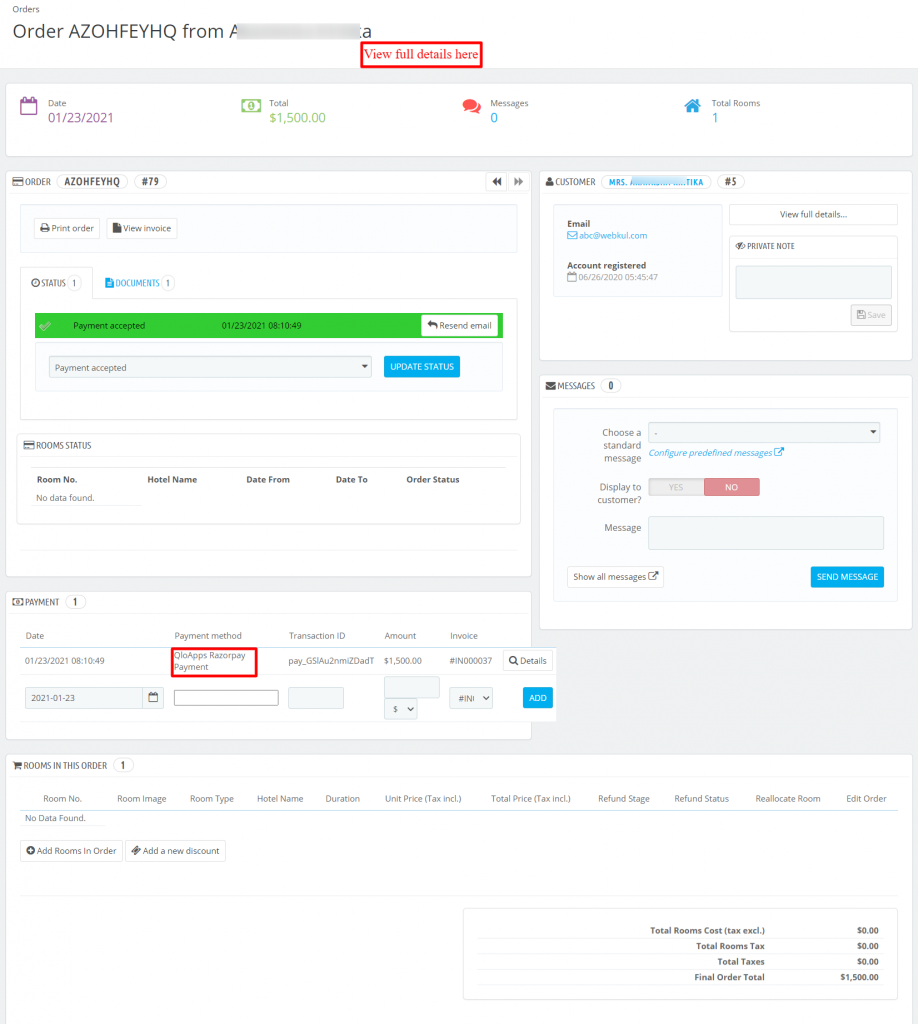
After clicking on this he/she can view the full details of the transaction.

Conclusion
This was all from the QloApps Razorpay Payment Gateway. I hope I was able to clarify the functioning of the module to you.
If you want to learn about the functionality of QloApps then you can visit this link: QLO Reservation System – Free Open-Source Hotel Booking & Reservation System
In case of any query, issue or requirement please feel free to raise it on QloApps Forum
Current Product Version – 4.0.0
Supported Framework Version- QloApps 1.7.x

Be the first to comment.