QloApps Quick View is an addon that allows the user to have a quick see the details of room type right at the search result page or homepage.
The admin can easily add a quick view button on the Room type image.
This button is displayed when the customer moves the cursor over the room-type image.
Moreover, when customers click on it, a pop-up appears and customers can easily view the details of the room type on the same page.
They are not required to redirect to the particular room type page to view its details.
Thus, it saves customer’s time and let them view the room type information on the search result page and homepage.
They can view the description of room type, its image, reviews, the book now button, and more in just a click.
Overall, it provides your customer with a great browsing experience, which leads to an increase in sales.


Features of QloApps Quick View
- Allows your customers to book easily and quickly on a page.
- Customers are not required to visit the room type page.
- It works on ‘Home page’ and ‘Search result page’ of QloApps website.
- Display the ‘Quick View’ button on the room-type image when a customer moves the cursor over it.
- You can change the ‘Button title’ and ‘Pop-up width’.
- Room type details are displayed on the pop-up like description, service product, additional facility, reviews, price, check-in, check-out, and book now button.
- Reduce server load time, hence less cart abandonment issues.
- Customers can book rooms quickly.
Installation Of QloApps Quick View
The installation of any module is very simple in QloApps.
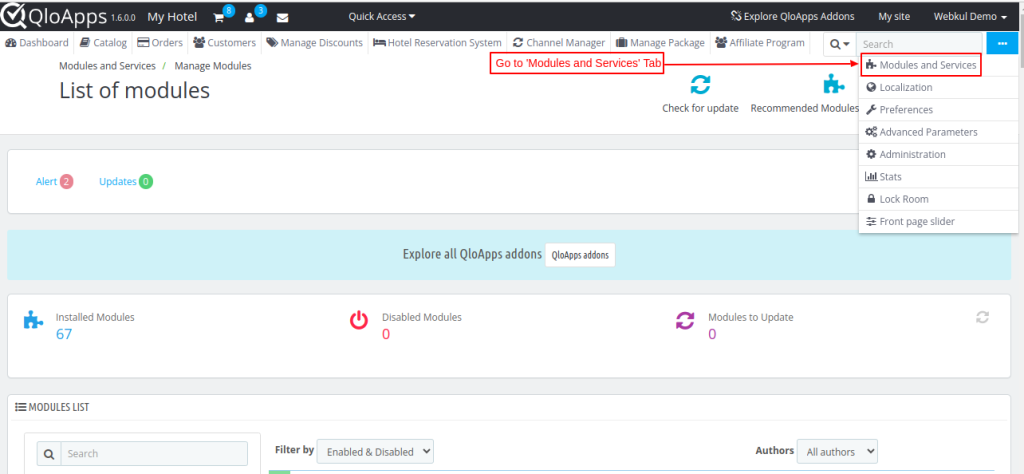
- Go to the “Module and Services” tab.

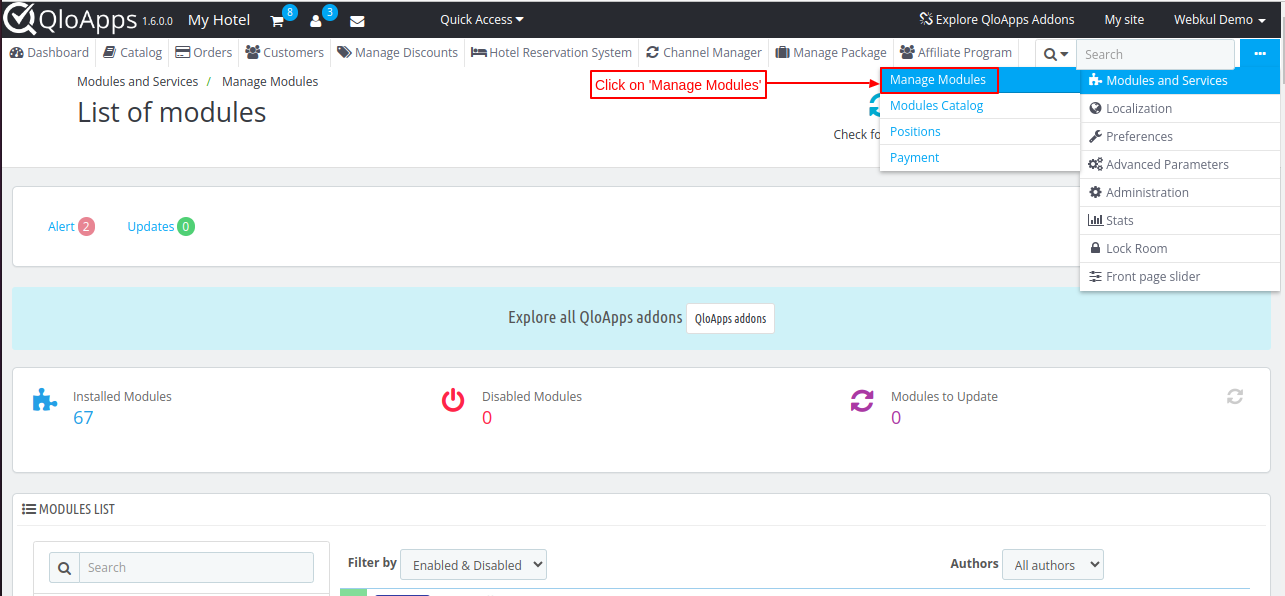
- Click on “Manage Modules”.

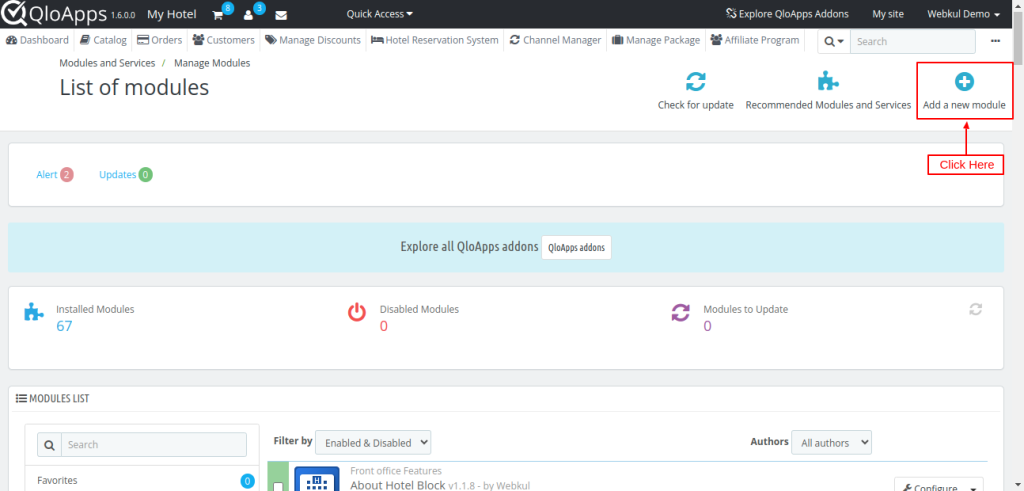
- Click on “Add a New Module”.

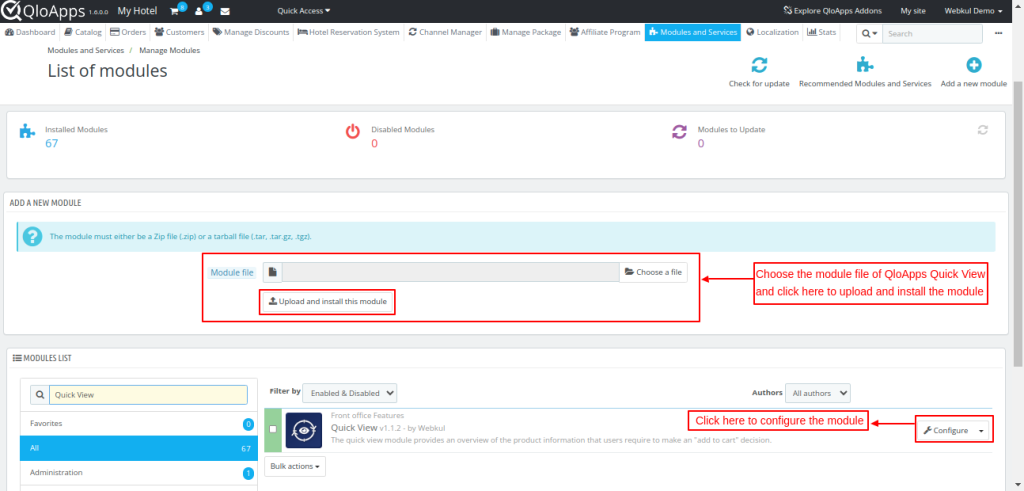
- Now choose the Zip file of the module and click on upload and install the module.

Now you have installed the module. So let’s check how to configure it.
Configuration Of QloApps Quick View
After clicking on the configure button, you will be redirected to the configuration page.
On the page, you have to configure the following details:
- Status: Use it to enable or disable Quick View.
- Button Title: Admin can write the title of the button in different languages.
- Pop-up Width Option: A drop-down menu will appear.
- Auto: Adjust the pop-up width automatically to fit the content and screen.
- Custom: Lets you set the pop-up to a specific width you want.
- Pop-up Width: Set the width of the pop-up in pixel size. (The width range should be from 350 inclusive to less than 971.)
Note: If you select “Custom” for the pop-up width and leave the Width field blank, it will default to “Auto” upon saving, automatically adjusting to fit the content and screen.
Frontend
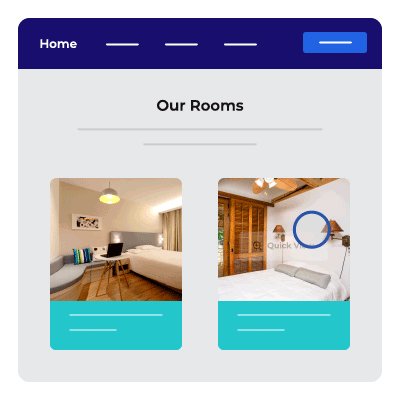
On the homepage, when customers scroll down to the ‘Our Rooms’ section.
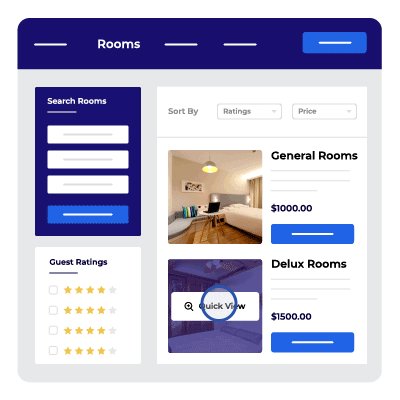
Here, they can view the ‘Quick view’ button when moving the cursor over the image of any room type page.
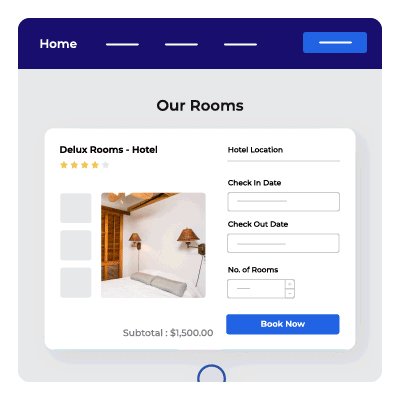
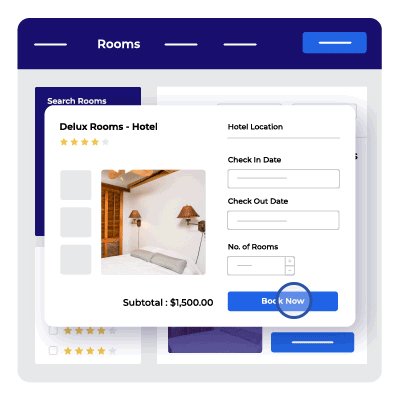
After, clicking on the Quick view button, a pop-up appears where he can view details of the room and click on the ‘book now’ button to book a room.
When the customer goes to the search result page, he can view the ‘Quick view’ when moving the cursor over a particular room type image.
Afterward, he can click on the same and a pop-up is displayed.
All the details of the room type are displayed on the pop-up and from here he can book the room.
Conclusion
This was all from the QloApps Quick View. I hope I was able to clarify the functioning of the module to you.
If you want to learn about the functionality of QloApps then you can visit this link: QLO Reservation System – Free Open-Source Hotel Booking & Reservation System.
In case of any query, issue, or requirement please feel free to raise it on QloApps Forum.
Current module version: 4.0.0
Supported QloApps framework: 1.7.x

Be the first to comment.